Феар на весь экран - это эффект, при котором контент веб-страницы занимает все доступное пространство экрана. Такой эффект может быть полезен при создании интерактивных и эмоциональных веб-сайтов, которые привлекают внимание пользователей.
Часто феар на весь экран реализуется с использованием языка CSS. Однако, в данной статье мы рассмотрим простой способ создания феар на весь экран с помощью языка HTML и CSS. Этот способ подходит для начинающих пользователей без опыта работы с CSS.
Шаг 1: Создайте новый HTML-файл и откройте его в текстовом редакторе или интегрированной среде разработки. Сохраните файл с расширением .html.
Шаг 2: Вставьте следующий код HTML в ваш файл:
<!DOCTYPE html>
<html>
<head>
<title>Мой феар</title>
<style>
body {
margin: 0;
overflow: hidden;
}
.fear {
width: 100vw;
height: 100vh;
background-color: black;
display: flex;
justify-content: center;
align-items: center;
}
.content {
color: white;
font-size: 48px;
text-align: center;
}
</style>
</head>
<body>
<div class="fear">
<div class="content">
Феар на весь экран!
</div>
</div>
</body>
</html>
Шаг 3: Сохраните файл и откройте его веб-браузером. Вы должны увидеть феар на весь экран с текстом "Феар на весь экран!" в центре.
Вы можете изменить текст, цвет фона, размер шрифта и другие CSS-свойства, чтобы настроить феар на весь экран по своему вкусу. Также можно добавить анимацию и другие эффекты, используя дополнительные CSS-стили и JavaScript.
Надеемся, что эта подробная инструкция поможет вам создать феар на весь экран без проблем. Удачи в вашем творческом процессе!
Подготовка к созданию феара на весь экран

Прежде чем приступить к созданию феара на весь экран, необходимо выполнить несколько подготовительных шагов:
- Определите цель своего феара. Решите, какой эффект вы хотите достичь и какую атмосферу создать.
- Подготовьте контент. Придумайте, что будет отображаться на вашем феаре. Это может быть текст, изображение, видео или другой мультимедийный контент.
- Выберите правильный фон. Решите, какой фон будет использоваться для вашего феара. Вы можете выбрать однотонный фон, текстуру или фотографию.
- Определите длительность феара. Решите, сколько времени будет показываться ваш феар. Это может быть несколько секунд или несколько минут.
- Разработайте план анимации. Задумайтесь о том, как будет происходить анимация вашего феара. Решите, какие эффекты и переходы вы хотите использовать.
После завершения этих подготовительных шагов вы будете готовы к созданию феара на весь экран. Следующий шаг - выбор подходящего инструмента или программы для создания феара и последующей его реализации.
Необходимое программное обеспечение

Для создания феара на весь экран вам понадобится следующее программное обеспечение:
| 1. | HTML-редактор | - программное обеспечение, которое позволит вам создавать и редактировать веб-страницы в формате HTML. Рекомендуется использовать такие редакторы, как Adobe Dreamweaver, Sublime Text, Notepad++ или любой другой редактор, который поддерживает HTML-формат. |
| 2. | CSS-редактор | - инструмент, который позволяет изменять стили и внешний вид веб-страницы. Вы можете использовать такие CSS-редакторы, как Adobe Dreamweaver, Sublime Text или Notepad++, чтобы изменить, добавить или удалить стили для феара на весь экран. |
| 3. | Браузер | - для проверки вашего феара на весь экран в режиме реального времени необходимо иметь браузер, такой как Google Chrome, Mozilla Firefox, Safari или Microsoft Edge. Убедитесь, что ваш браузер поддерживает HTML5 и CSS, чтобы ваши изменения отображались корректно. |
Учитывая перечисленное программное обеспечение, вы будете готовы приступить к созданию феара на весь экран и настраивать его так, как вам угодно.
Шаги по созданию феара на весь экран

Шаг 1: Подготовка изображения
Выберите подходящее изображение, которое будет использоваться для феара на весь экран. Убедитесь, что оно имеет достаточно высокое разрешение и соотношение сторон, чтобы оно хорошо смотрелось на разных устройствах.
Шаг 2: Создание HTML-структуры
Создайте новый HTML-документ и добавьте следующий код:
<div class="fullscreen-fear">
<img src="путь_к_изображению" alt="Feared Image">
</div>Шаг 3: Стилизация контейнера
Добавьте следующий CSS-код, чтобы задать стили для контейнера феара:
.fullscreen-fear {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
pointer-events: none;
}Шаг 4: Стилизация изображения
Установите стили для изображения, чтобы оно занимало всю доступную площадь:
.fullscreen-fear img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}Шаг 5: Добавление феара на весь экран
Добавьте следующий JavaScript-код в конец вашего HTML-документа:
<script>
document.addEventListener('click', function() {
var fullscreenFear = document.querySelector('.fullscreen-fear');
fullscreenFear.style.display = 'block';
});
</script>Теперь при клике на любую часть страницы, феар будет отображаться на весь экран.
Примечание: Вы можете модифицировать этот код, чтобы феар появлялся при определенных событиях или действиях с помощью JavaScript.
Открытие программного обеспечения

Чтобы открыть программное обеспечение на весь экран, следуйте инструкциям ниже:
1. Найдите ярлык программного обеспечения на рабочем столе или в меню пуск.
2. Щелкните правой кнопкой мыши на ярлыке программы и выберите "Открыть" из контекстного меню.
3. Когда программа откроется, найдите в верхнем правом углу окна иконку с двумя квадратиками, которая обозначает "Развернуть на весь экран".
4. Щелкните по иконке "Развернуть на весь экран". Программа автоматически распространится на весь экран.
5. Чтобы закрыть программу, переместите курсор мыши в верхний край экрана, чтобы показать панель инструментов, а затем щелкните на иконке "Закрыть" или используйте комбинацию клавиш Alt+F4.
Теперь вы знаете, как открыть программное обеспечение на весь экран и закрыть его по завершении работы.
Создание основного контента

Для создания феара (экрана на весь экран) вам потребуется использовать CSS-свойства и HTML-элементы.
1. Создайте структуру вашей страницы, используя HTML-теги. Определите заголовки, параграфы и другие элементы, которые будут содержать контент вашего феара.
2. Примените стили к вашему феару, чтобы он занимал весь экран. Для этого используйте свойство "height" со значением 100vh. Например:
.fear {
height: 100vh;
}
3. Добавьте дополнительные стили, чтобы ваш феар выглядел привлекательно. Например, вы можете использовать фоновое изображение или цвет, изменить шрифт или добавить анимацию.
4. Поместите весь ваш контент внутрь элемента с классом "fear". Например:
<div class="fear">
<h1>Заголовок вашего феара</h1>
<p>Описание вашего феара</p>
<img src="your-image.jpg" alt="Изображение">
</div>
5. Проверьте вашу работу в браузере. Убедитесь, что ваш феар занимает весь экран и отображает контент так, как вы задумали.
Теперь вы знаете, как создать феар на весь экран с подробной инструкцией для пользователей. Внутри феара вы можете добавить любой контент, который вам нужен, чтобы привлечь внимание ваших посетителей.
Добавление изображения и анимации

Для создания эффекта феар на весь экран можно использовать изображение и анимацию, чтобы сделать его более привлекательным и заметным.
1. Выбор изображения: для начала выберите подходящее изображение, которое будет служить основным элементом вашего феара. Это может быть фотография, иллюстрация или специально разработанная графика.
2. Подготовка изображения: перед добавлением изображения на страницу, рекомендуется его оптимизировать, чтобы обеспечить быструю загрузку страницы и улучшить производительность. Вы можете использовать различные онлайн-инструменты для сжатия и оптимизации изображений.
3. Добавление изображения: чтобы добавить изображение на страницу, используйте тег <img> с атрибутом src, указывающим путь к файлу изображения, и атрибутами width и height, задающими размеры изображения.
4. Создание анимации: для создания анимации можно использовать CSS-свойство animation. Определите свое правило анимации с помощью селектора, а затем определите ключевые кадры анимации с помощью правила ключевого кадра @keyframes. Не забудьте задать длительность и функцию анимации.
Например:
@keyframes fadeInOut {
0% { opacity: 0; }
50% { opacity: 1; }
100% { opacity: 0; }
}
.image-animation {
animation: fadeInOut 3s infinite;
}
5. Применение анимации к изображению: добавьте класс image-animation к тегу <img> с изображением, чтобы применить созданную анимацию к нему.
Пример:
<img src="image.jpg" alt="Феар-изображение" width="500" height="300" class="image-animation">
Обратите внимание, что класс image-animation должен быть задан в вашей таблице стилей.
Теперь у вас есть феар на весь экран с изображением и анимацией! Персонализируйте его, добавьте другие элементы дизайна и настройте анимацию по своему вкусу.
Установка настроек экрана

Для создания эффекта феара на весь экран необходимо настроить определенные параметры в настройках вашего компьютера или устройства. Вот пошаговая инструкция:
1. Откройте меню "Пуск" и выберите "Настройки".
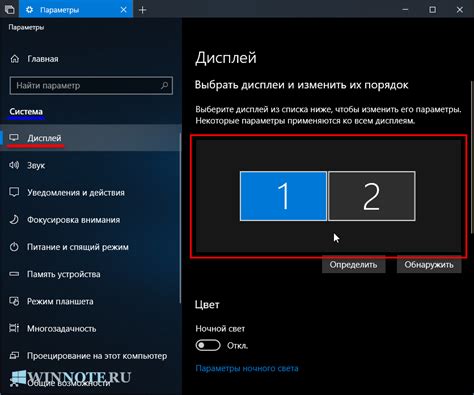
2. В меню настроек найдите пункт "Система" и откройте его.
3. В разделе "Дисплей" найдите настройки разрешения экрана.
4. Установите максимальное значение разрешения, чтобы получить наиболее четкое изображение.
5. Перейдите в раздел "Экран" и найдите настройку "Масштабирование".
6. Выберите опцию "Полноэкранный режим", чтобы заполнить весь экран изображением.
7. В некоторых случаях может потребоваться включить режим "Расширенного экрана" или "Заполнение экрана", чтобы изображение было растянуто на весь экран без искажений.
8. Сохраните изменения и закройте настройки.
После выполнения этих шагов экран будет настроен на полноэкранный режим и готов для создания эффекта феара. Учтите, что эти настройки могут отличаться в зависимости от операционной системы и устройства, поэтому рекомендуется обратиться к инструкции пользователя или поддержке для получения более точной информации.