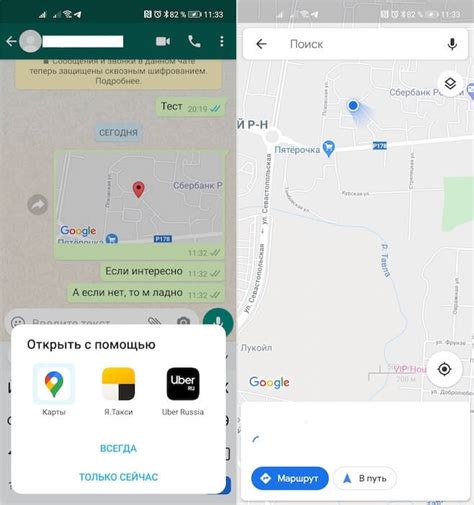
Геолокация - это процесс определения географического положения пользователя или объекта. Сегодня эта функция применяется во многих сферах, от навигации до социальных сетей. Однако, показывать геолокацию на карте может быть не всегда удобно и понятно. Чтобы сделать геолокацию более наглядной и интерактивной, можно использовать различные цветовые маркеры, которые будут отображать разные состояния или значения.
В данной статье мы рассмотрим несколько простых способов, как сделать геолокацию цветной.
Первый способ – использование иконок разных цветов для обозначения различных объектов на карте. Например, можно использовать красные иконки для обозначения ресторанов, синие – магазинов, зеленые – парков и т.д. Это позволит не только быстро ориентироваться на карте, но и легко распознавать интересующие объекты.
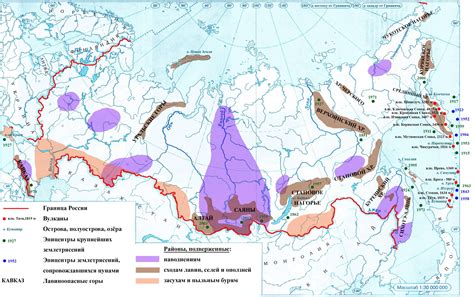
Второй способ – использование разных цветов для обозначения разных категорий информации. Например, можно использовать красный цвет для отображения информации о срочных происшествиях, синий для обозначения туристических объектов, зеленый для отображения экологических данных и т.д.
Третий способ – использование градиентов цветов для обозначения степени интенсивности какого-либо значения. Например, чем темнее красный цвет, тем выше температура, чем светлее – тем ниже. Такая цветовая градация позволяет быстро и наглядно ориентироваться в значениях и сравнивать их между собой.
Все эти способы позволяют сделать геолокацию более наглядной и интерактивной, что может быть особенно полезно при работе с большим массивом данных. Кроме того, цветовая геолокация помогает выделить важные объекты или значения и быстро ориентироваться на карте.
Как сделать геолокацию цветной: пошаговая инструкция

Шаг 1: Получение данных о геолокации
Первым шагом является получение данных о геолокации пользователя. Существуют различные API, которые позволяют получить эту информацию. В данном примере мы будем использовать API от IP-API, которое предоставляет данные о местоположении пользователя на основе его IP-адреса. Для использования этого API необходимо получить уникальный ключ доступа, подходящий для вашего веб-сайта. После получения ключа, вы можете отправить запрос к API, передавая ему IP-адрес пользователя, и получить данные о его местоположении в формате JSON.
Шаг 2: Парсинг данных о геолокации
Получение данных о геолокации в формате JSON не очень удобно для визуализации на веб-сайте. Поэтому необходимо распарсить полученные данные и извлечь необходимую информацию. Обычно в полученных данных присутствуют поля, такие как страна, регион, город и т.д. Вам потребуется выбрать те данные, которые вам интересны и сохранить их в отдельных переменных.
Шаг 3: Создание цветовой кодировки
Теперь, когда у вас есть данные о геолокации пользователя, можно создать цветовую кодировку для отображения этой информации на вашем веб-сайте. Например, вы можете создать таблицу, в которой каждой стране будет соответствовать определенный цвет. Это позволит делать геолокацию более наглядной, так как пользователи смогут сразу увидеть, откуда другие посетители веб-сайта пришли.
| Страна | Цвет |
|---|---|
| Россия | |
| Соединенные Штаты | |
| Китай | |
| Бразилия |
Шаг 4: Отображение геолокации на веб-сайте
Наконец, вы можете добавить отображение геолокации на вашем веб-сайте. Для этого вы можете использовать полученные данные о местоположении пользователя и соответствующую цветовую кодировку. Например, вы можете отображать флаги стран на карте или цветными метками на глобусе.
В итоге, добавление цветной геолокации на вашем веб-сайте может сделать его более привлекательным и интересным для пользователей. Они смогут легко увидеть, откуда пришли другие посетители и почувствовать себя частью международного сообщества.
Выберите цвета для каждого региона

Чтобы сделать геолокацию цветной, вам понадобится выбрать цвета для каждого региона. Это позволит легко отличать разные регионы на карте.
Если у вас уже есть цветовая схема, то вы можете использовать ее для выбора цветов. В противном случае, вам придется создать свою собственную цветовую схему.
- Начните с выбора основного цвета, который будет использоваться для большей части регионов. Это может быть любой цвет, который вам нравится.
- Затем выберите дополнительные цвета, которые будут использоваться для выделения определенных регионов. Например, вы можете выбрать разные оттенки основного цвета или выбрать полностью отличающиеся цвета.
- Рекомендуется выбирать цвета, которые хорошо контрастируют между собой, чтобы регионы были легко различимы на карте.
- Помните, что выбранные цвета должны быть совместимы с фоном карты и не должны вызывать проблем с читаемостью текста или меток.
- Для большей наглядности вы можете использовать цветовую легенду, где указаны соответствующие цвета для каждого региона.
Выбранные цвета можно легко применить в коде вашей карты, используя CSS или JavaScript. Например, вы можете задать определенный класс или идентификатор для каждого региона и применить соответствующий цвет через CSS.
Помните, что цвета должны быть выбраны таким образом, чтобы создавать приятный и эстетичный внешний вид вашей геолокации.
Загрузите карту с геоданными

Начните с выбора нужного провайдера карт и получения ключа API. Зарегистрируйтесь на сайте провайдера, если это потребуется, и создайте новый проект для получения ключа API. После успешной регистрации и создания проекта вам будет предоставлен уникальный ключ API, который нужно будет использовать для доступа к картам.
Далее, подключитесь к API провайдера карты, используя полученный ключ. Данная процедура обычно выполняется путем добавления специального скрипта на вашу веб-страницу. Таким образом, карта с геоданными будет отображаться на вашем сайте и будет готова к использованию.
Важно отметить, что каждый провайдер карт имеет свои уникальные методы получения и отображения геоданных. Поэтому вы можете узнать больше о конкретном провайдере карты в их документации или обратиться за помощью к разработчикам.
После успешной загрузки карты с геоданными, вы будете готовы перейти к следующему шагу - отображению и кастомизации цветовых маркеров на карте.
Отметьте районы цветами на карте

Чтобы сделать геолокацию цветной и отметить различные районы на карте, вам понадобится следовать нескольким простым шагам:
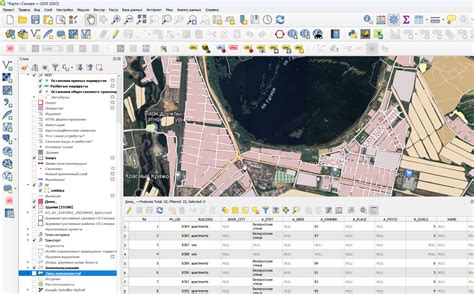
- Выберите карту для работы: Вам потребуется найти карту, на которой можно будет отметить различные районы цветами. Это может быть цифровая карта на компьютере или интерактивная карта в Интернете.
- Разработайте ключ цветов: Составьте список районов, которые вы хотите отметить на карте, и придумайте цвета, которыми вы будете обозначать каждый район. Например, вы можете использовать один цвет для центрального района, другой цвет для жилых районов и так далее.
- Нанесите цвет на карту: Используйте инструменты карты или программы для редактирования карты, чтобы нанести выбранные вами цвета на соответствующие районы. Обычно это делается с помощью кисти или инструмента заливки цветом.
- Подписывайте районы: Для большей наглядности и понимания на карте рекомендуется подписывать цветные районы. Напишите названия каждого района рядом с ними, чтобы пользователи смогли легко идентифицировать каждый район.
- Проверьте результат: Посмотрите, как выглядит ваша цветная карта. Убедитесь, что все районы отмечены правильными цветами и что названия районов четко видны. Если нужно, внесите правки, чтобы достигнуть желаемого эффекта.
Следуя этой пошаговой инструкции, вы сможете сделать геолокацию цветной и наглядной. Используйте свою карту для предоставления информации о различных районах, например, цен на недвижимость или популярные достопримечательности. Ваша цветная карта поможет пользователям легко ориентироваться и визуально представить информацию.
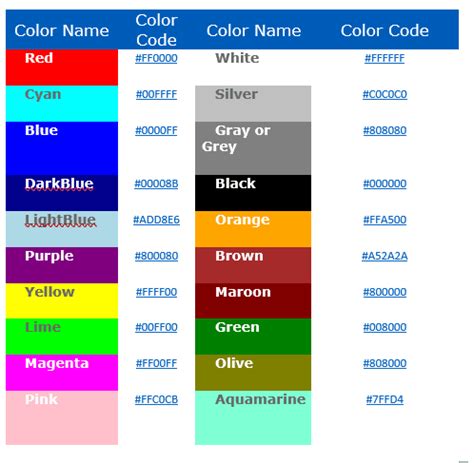
Преобразуйте геоданные в цветовой код

Для преобразования геоданных в цветовой код необходимо использовать таблицу соответствия, которая связывает определенный диапазон значений геоданных с определенным цветом. Например, можно определить, что геоданные со значением от 0 до 10 будут отображаться красным цветом, а геоданные со значением от 10 до 20 - синим цветом.
Для создания таблицы соответствия рекомендуется использовать тег <table>. Каждая строка этой таблицы будет представлять собой диапазон значений геоданных и соответствующий ему цвет. В столбцах этой таблицы можно указать шестнадцатеричный код цвета или его название.
| Диапазон значений геоданных | Цвет |
|---|---|
| 0 - 10 | Красный |
| 11 - 20 | Синий |
| 21 - 30 | Зеленый |
После создания таблицы соответствия можно использовать геоданные и цветовой код для визуализации местоположения на карте или для создания графического представления. Для этого используются различные графические библиотеки и инструменты.
Преобразование геоданных в цветовой код - это мощный инструмент для анализа и визуализации информации о местоположении. Он позволяет легко и наглядно представить сложные данные, делая их более понятными и доступными.
Отобразите геолокацию с цветными областями на сайте

Если вы хотите добавить на ваш сайт интерактивную карту с геолокацией и выделить разные области разными цветами, есть несколько простых способов для реализации этой функции.
Вот пошаговая инструкция:
- Выберите картографическую платформу: На рынке существует множество картографических платформ, которые позволяют создавать интерактивные карты для сайтов. Некоторые платформы предлагают инструменты для выделения областей цветом.
- Определите географические границы: Выберите область, которую хотите отобразить на вашей карте. Это может быть одна страна, город, регион и т.д. Определите границы этой области.
- Импортируйте данные: Получите или создайте данные о географических границах вашей выбранной области. Эти данные могут быть в формате Shapefile, GeoJSON и т.д. В зависимости от выбранной платформы, убедитесь, что она поддерживает импорт этих данных.
- Создайте карту: Используйте инструменты вашей выбранной платформы, чтобы создать карту с импортированными данными географических границ.
- Выделите области цветом: Воспользуйтесь возможностями вашей платформы для выделения разных областей разными цветами. Обычно это делается с помощью настройки стилей или маркеров для каждой области.
- Опубликуйте карту на своем сайте: Получите код для встраивания карты на ваш сайт. Это может быть JavaScript-код или HTML-код, который вы можете встроить на нужной странице вашего сайта.
- Дополните карту информацией: Добавьте дополнительную информацию о каждой выделенной области, если это необходимо. Например, можно добавить подписи с названиями городов или статистическую информацию.
Сделать геолокацию цветной на вашем сайте может быть достаточно просто, если выбрать правильную картографическую платформу и следовать указаниям по настройке стилей. Таким образом, вы сможете создать интерактивные карты, которые привлекут и увлекут ваших пользователей.