Мобильные устройства стали неотъемлемой частью нашей повседневной жизни, и одной из самых важных функций смартфона является его меню. Оно позволяет нам выбирать приложения, настраивать настройки и быстро получать доступ к нужным функциям. Однако, иногда мы можем захотеть изменить свое меню на смартфоне, чтобы сделать его более удобным и функциональным.
В данной статье мы расскажем вам, как изменить меню на смартфоне, чтобы адаптировать его под ваши потребности. Мы поделимся советами и инструкцией, которая поможет вам легко настроить ваше меню и сделать его максимально удобным для использования.
Перед тем, как начать изменять свое меню на смартфоне, вам стоит определиться, что именно вы хотите изменить. Может быть, вам нужно добавить новые пункты меню для быстрого доступа к важным приложениям, или убрать ненужные вкладки, чтобы освободить место на экране. В каком бы направлении вы ни хотели изменить меню, помните, что главная цель – сделать его максимально удобным для вашего использования.
Как сделать мобильное меню: обзор основных способов

Существует несколько основных способов создания мобильного меню:
1. Раскрывающееся меню Самый популярный и простой вариант. При нажатии на кнопку, меню раскрывается, позволяя пользователю просматривать все доступные пункты. | |
2. Боковое меню Этот вариант предлагает сделать меню на боковой панели, которая открывается при нажатии на кнопку. Такое меню особенно удобно на больших экранах, где есть достаточно места для размещения. | |
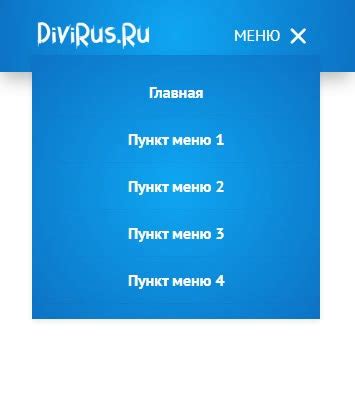
3. Вертикальное меню Еще один вариант - вертикальное меню, которое располагается сбоку или внизу экрана. Оно может быть выдвижным или прикрепленным к экрану для легкого доступа. |
Выбор того, какой тип меню использовать, зависит от многих факторов, таких как дизайн сайта или приложения, количество пунктов меню и предпочтений пользователей. Важно, чтобы меню было интуитивно понятным и легко доступным для всех пользователей смартфонов.
Адаптивное меню для смартфона: 5 полезных советов

Когда дело доходит до разработки адаптивного меню для смартфона, есть несколько полезных советов, которые помогут создать удобное и интуитивно понятное меню для пользователей. Рассмотрим пять из них:
1. Используйте иконку гамбургер меню
Иконка гамбургер меню – это распознаваемый символ, который позволяет пользователям понять, что она открывает главное меню. Обязательно добавьте эту иконку на вашу страницу, чтобы пользователи знали, где искать меню.
2. Постепенно показывайте подпункты меню
Чтобы сделать навигацию в меню более удобной, лучше показывать подпункты по мере перехода от главного меню к подменю. Таким образом, пользователь сможет сразу увидеть доступные опции и выбрать нужную.
3. Размещайте меню наиболее доступным способом
Изучите привычки пользователей смартфонов и разместите меню в наиболее удобном для них месте. Например, многие пользователи смартфонов привыкли видеть меню в верхней части экрана, поэтому размещайте его там, чтобы они могли легко найти его.
4. Делайте элементы меню крупными и проще для нажатия
Учтите, что пользователи будут нажимать на элементы меню пальцами, поэтому делайте их крупными и отведите достаточное пространство между ними. Таким образом, вы снизите вероятность нажатия на неправильный пункт меню.
5. Предлагайте возможность поиска в меню
Добавьте поиск в меню для удобства пользователей, чтобы они могли быстро найти нужную информацию или страницу. Поместите поле поиска в верхней части меню, чтобы оно было легкодоступным и заметным.
Следуя этим пяти советам, вы сможете создать удобное адаптивное меню для смартфона, которое будет отзывчиво и интуитивно понятно для пользователей.
Мобильное меню на JQuery: шаг за шагом инструкция

Для создания мобильного меню на JQuery необходимо выполнить следующие шаги:
- Подключите библиотеку JQuery к вашему проекту. Вы можете скачать ее с официального сайта JQuery или использовать CDN-ссылку.
- Создайте HTML-структуру для вашего меню. Обычно мобильное меню представляет собой кнопку-гамбургер и выпадающий список пунктов меню.
- Используйте CSS для стилизации меню. Вы можете создать свои собственные стили или использовать готовые CSS-фреймворки.
- Напишите код на JQuery, который будет отвечать за открытие и закрытие меню. Для этого вам понадобится функция click(), которая будет срабатывать при клике на кнопку-гамбургер.
- Добавьте анимацию для плавного открытия и закрытия меню. Для этого используйте функции slideDown() и slideUp().
- Проверьте работу вашего мобильного меню на разных устройствах и браузерах, чтобы убедиться, что оно корректно отображается и функционирует.
При создании мобильного меню на JQuery помните о том, что оно должно быть удобным для пользователя, легко навигируемым и адаптивным. Используйте современные подходы и технологии для достижения наилучших результатов.
CSS-меню на смартфоне: лучшие приемы и примеры

Дизайн меню на смартфонах играет важную роль в удобстве пользователей. CSS-меню позволяет создать стильное и функциональное меню, которое привлечет внимание пользователей и облегчит им навигацию по сайту. В этом разделе мы рассмотрим несколько лучших приемов и примеров CSS-меню для смартфона.
1. Адаптивное меню: одним из главных требований к CSS-меню на смартфоне является его адаптивность. Меню должно корректно отображаться на разных размерах экранов и адаптироваться под различные ориентации (горизонтальную и вертикальную).
2. Иконки: иконки в CSS-меню на смартфоне помогают пользователям легко идентифицировать пункты меню. Они могут быть использованы для обозначения категорий или действий, что повышает удобство пользования.
3. Дропдауны: использование дропдаун-меню в CSS-меню на смартфонах позволяет компактно организовать большое количество пунктов меню. Пользователи могут открывать дропдауны, чтобы увидеть дополнительные подпункты.
4. Анимация: добавление анимации в CSS-меню может сделать его более привлекательным и интерактивным. Например, анимация при нажатии на пункт меню или плавное открытие и закрытие дропдаун-меню.
Вот пример CSS-кода для создания простого адаптивного меню на смартфоне:
| HTML | CSS |
|---|---|
<nav class="menu"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> </ul> </nav> | .menu {
display: flex;
justify-content: center;
}
.menu ul {
list-style: none;
padding: 0;
}
.menu ul li {
margin: 0 10px;
}
.menu ul li a {
text-decoration: none;
color: #000;
} |
Этот пример демонстрирует CSS-код для создания горизонтального меню с несколькими пунктами. Вы можете дополнить его собственными стилями и адаптировать под свои потребности.
Горизонтальное меню на мобильном: как это сделать

Горизонтальное меню на мобильных устройствах может быть очень удобным и интуитивно понятным для пользователей. В этом разделе мы рассмотрим несколько способов создания горизонтального меню на смартфоне.
Один из самых популярных способов - использование тега <table>. Для создания горизонтального меню нам понадобится одна строка таблицы, в которой будут ячейки, содержащие пункты меню. Каждая ячейка может иметь свой собственный стиль, заданный с помощью CSS.
Пример кода для создания горизонтального меню на мобильном устройстве:
<table>
<tr>
<td>Главная</td>
<td>О нас</td>
<td>Услуги</td>
<td>Контакты</td>
</tr>
</table>В данном примере создается таблица с одной строкой и несколькими ячейками. Каждая ячейка содержит название пункта меню. Элементы меню могут быть расположены по горизонтали благодаря стилям CSS.
Вы можете добавить дополнительные стили и настройки для меню, чтобы оно выглядело более привлекательно и функционально. Не забудьте также сделать меню адаптивным, чтобы оно хорошо выглядело и функционировало на различных устройствах и экранах.
Изменение меню на смартфоне может быть несложной задачей, особенно если вы используете подходящие инструменты и методы. Надеемся, что эта инструкция поможет вам создать удобное и стильное горизонтальное меню на мобильном устройстве.
Вертикальное меню на Android: техники и рекомендации

1. Размещение элементов: при создании вертикального меню важно определить, какие элементы будут включены в меню и как они будут размещены. Желательно, чтобы меню было легко доступно и не занимало слишком много места на экране. Размещение элементов в виде списка или в виде иконок может быть эффективным способом представления меню.
2. Использование иконок: добавление иконок к элементам меню помогает передать информацию о функции каждого элемента. Это делает меню более понятным и интуитивно понятным для пользователей.
3. Заголовки и подзаголовки: использование заголовков и подзаголовков в меню помогает группировать связанные функции и сделать меню более организованным. Заголовки и подзаголовки должны быть ясными и описывать содержимое каждой секции меню.
4. Стиль и цвет: использование правильных стилей и цветов может придать меню более привлекательный и профессиональный вид. Определение своих собственных стилей или использование стандартных тем Android может помочь достичь желаемого визуального эффекта.
5. Отзывчивость и навигация: вертикальное меню должно быть отзывчивым и легко навигироваться. Это означает, что элементы меню должны реагировать на касания пользователя без задержек, а навигация по меню должна быть интуитивной и понятной.
6. Обновление и изменение: для обеспечения удобства использования и актуальности, вертикальное меню должно регулярно обновляться и изменяться. Добавление новых функций и удаление устаревших помогает сделать меню более полезным и интересным для пользователей.
Создание удобного и привлекательного вертикального меню на Android - задача, которая требует внимания к деталям и учета потребностей пользователей. Правильный выбор элементов, настройка внешнего вида и обеспечение удобной навигации - ключевые факторы для создания качественного меню.
Создание бургер-меню: быстро и просто пошаговая инструкция

Если вы хотите создать бургер-меню для своего смартфона, вам потребуются небольшие навыки в HTML, CSS и JavaScript. В этой инструкции мы расскажем, как быстро и просто создать бургер-меню.
Шаг 1: Создайте HTML-структуру для бургер-меню
- Создайте контейнер для меню, например,
<div class="burger-menu"></div>. - Внутри контейнера создайте кнопку бургер-меню, например,
<div class="burger-icon"></div>. Она будет служить для открытия и закрытия меню. - Ниже кнопки создайте список элементов меню, например,
<ul class="menu-items"></ul>. Каждый пункт меню должен быть представлен тегом<li>.
Шаг 2: Добавьте CSS-стили для бургер-меню
- С помощью CSS задайте стили для контейнера бургер-меню. Например,
.burger-menu { position: relative; }. - Задайте стили для кнопки бургер-меню. Например,
.burger-icon { width: 20px; height: 20px; }. Вы также можете добавить анимацию и иконку для кнопки. - Спрячьте список элементов меню, установив для него стиль
display: none;. - Задайте стили для пунктов меню. Например,
.menu-items li { margin-bottom: 10px; }.
Шаг 3: Добавьте JavaScript-код для бургер-меню
- Создайте функцию, которая будет открывать и закрывать меню при клике на кнопку бургер-меню.
- Используйте JavaScript для изменения стилей элементов меню, например, установите
display: block;для показа меню илиdisplay: none;для спрятывания его.
Вот и все! Теперь у вас есть бургер-меню для вашего смартфона. Вы можете дальше улучшать его, добавлять анимации и стилизацию под свои потребности. Не забывайте учитывать потребности и удобство пользователей при разработке меню.


