В настоящее время все больше людей используют мобильные телефоны и планшеты для просмотра веб-страниц. Поэтому очень важно, чтобы ваш сайт был адаптирован для различных устройств и имел хорошую совместимость с мобильными устройствами. Одной из важных частей сайтов являются колонки, и их совместимость с телефонами может быть проблемой для многих веб-разработчиков.
Когда мы говорим о совместимости колонок с телефонами, мы имеем в виду две вещи: адаптивный дизайн и оптимизацию контента. Адаптивный дизайн означает, что ваша колонка должна корректно отображаться на разных устройствах и подстраиваться под их размеры. Оптимизация контента включает в себя доступность информации и удобство ее чтения на мобильном устройстве.
Чтобы сделать вашу колонку совместимой с телефоном, вам нужно принять несколько мер. Во-первых, используйте отзывчивый дизайн. Это можно сделать с помощью CSS-фреймворков, таких как Bootstrap или Foundation, которые предлагают готовые стили и сетки для создания адаптивного веб-дизайна. Это упростит вашу работу и позволит быстро создавать колонки, которые будут хорошо выглядеть на всех устройствах.
Конвертация колонки для совместимости с мобильным устройством

Современные мобильные устройства становятся все более популярными, и важно, чтобы ваш сайт был совместимым с ними. Если вы хотите, чтобы ваша колонка отображалась корректно на мобильных устройствах, следуйте этим советам:
- Используйте отзывчивый дизайн: создайте гибкую структуру колонки, которая адаптируется к различным размерам экранов. Это позволит вашей колонке выглядеть хорошо как на больших десктопных компьютерах, так и на маленьких мобильных устройствах.
- Ограничьте ширину колонки: установите максимальную ширину колонки, чтобы она не занимала всю доступную ширину экрана. Это поможет избежать размытости и длинные строки текста, которые могут быть сложными для чтения на мобильных устройствах.
- Используйте отзывчивые изображения: чтобы ваша колонка выглядела хорошо на мобильных устройствах, используйте изображения с оптимизированным размером и разрешением. Это поможет ускорить загрузку страницы на мобильном устройстве и сэкономить трафик пользователей.
- Обеспечьте читаемость: увеличьте размер шрифта для мобильных устройств, чтобы текст был легко читаемым. Используйте достаточные отступы между элементами, чтобы избежать их слияния. Размещайте контент вертикально для облегчения прокрутки.
- Проверьте совместимость: протестируйте вашу колонку на различных мобильных устройствах и в различных браузерах. Убедитесь, что она выглядит корректно и функционирует должным образом.
Следуя этим рекомендациям, вы сможете сделать вашу колонку совместимой с мобильными устройствами и обеспечить позитивный пользовательский опыт для вашей аудитории.
Начните с подбора подходящего шаблона

Отзывчивый дизайн подразумевает, что ваша колонка будет автоматически приспосабливаться к различным размерам экранов и устройств, обеспечивая оптимальный пользовательский опыт на мобильных устройствах. Когда вы выбираете шаблон с отзывчивым дизайном, убедитесь, что он предоставляет возможность создать колонку, которая отлично выглядит и функционирует на смартфонах и планшетах.
Адаптивная верстка, с другой стороны, позволяет вам создавать колонку, которая динамически меняется в зависимости от размера экрана пользователя. Это означает, что ваша колонка может быть оптимизирована для различных устройств, не только для телефонов, но и для планшетов, ноутбуков и даже настольных компьютеров.
При выборе шаблона обратите внимание на его функциональность и гибкость. Убедитесь, что вы можете настроить различные аспекты колонки в соответствии с вашими потребностями и предпочтениями. Некоторые шаблоны могут предлагать готовые решения, такие как готовые блоки текста или изображений, которые выполняют соответствующие функции.
Важно: При выборе шаблона, убедитесь, что он поддерживается и обновляется разработчиками. Это обеспечит регулярные исправления ошибок и обновления, чтобы ваша колонка оставалась совместимой с последними версиями мобильных операционных систем.
Используйте адаптивный дизайн

Для того чтобы сделать колонку совместимой с телефоном, рекомендуется использовать адаптивный дизайн. Адаптивный дизайн позволяет вашей колонке автоматически изменять свою ширину и расположение в зависимости от размера экрана устройства, на котором отображается ваш сайт.
Один из способов реализации адаптивного дизайна для вашей колонки - это использование медиа-запросов. Медиа-запросы позволяют вам указать различные стили CSS в зависимости от ширины экрана. Вы можете настроить свою колонку таким образом, чтобы она автоматически изменяла свою ширину и расположение, когда ширина экрана становится меньше определенного значения, например, когда отображается на мобильном телефоне.
Другой способ сделать вашу колонку адаптивной - это использование гибкой разметки, такой как таблицы. Таблицы позволяют вам создавать гибкую структуру, которая может изменяться в зависимости от содержимого и размера экрана. Вы можете использовать таблицу, чтобы разделить свою колонку на несколько рядов и столбцов, и при этом сохранить ее читаемым и удобным для пользователей.
Важно также проверить, что ваша колонка выглядит хорошо и функционирует должным образом на различных устройствах. Проверьте вашу колонку на мобильном телефоне, планшете и на различных размерах экрана компьютера, чтобы убедиться, что она отображается правильно и адаптируется к разным разрешениям.
Используя адаптивный дизайн, вы можете сделать вашу колонку совместимой с телефоном, обеспечивая приятный и удобный пользовательский опыт для ваших посетителей.
Придайте колонке гибкость с помощью медиа-запросов

Чтобы сделать свою колонку совместимой с телефоном, вы можете использовать медиа-запросы. Медиа-запросы в CSS позволяют применять разные стили в зависимости от различных условий экрана и устройства, на котором отображается ваш веб-сайт.
Начните с определения медиа-запросов внутри вашей таблицы стилей. Например, вы можете создать медиа-запрос для экранов с максимальной шириной 600 пикселей:
@media (max-width: 600px) {
// стили для мобильных устройств
}
Внутри этого медиа-запроса вы можете задать разные стили для вашей колонки, чтобы она лучше соответствовала мобильным устройствам. Например, вы можете изменить ширину, отступы и размер шрифта колонки. Вы также можете скрыть ненужные элементы или изменить их расположение, чтобы ваша колонка выглядела более компактно на маленьких экранах.
Используя медиа-запросы, вы можете создать адаптивную колонку, которая будет хорошо выглядеть как на больших, так и на маленьких экранах. Это позволит вашей колонке быть гибкой и совместимой с различными типами устройств.
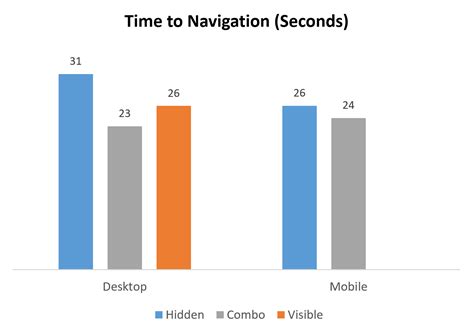
Обеспечьте удобную навигацию на мобильных устройствах

Для того чтобы сделать колонку совместимой с телефоном, важно обеспечить удобную навигацию на мобильных устройствах. Ведь пользователи часто посещают веб-сайты с помощью своих смартфонов или планшетов, и им необходимо чувствовать себя комфортно при использовании вашего сайта.
Одним из способов обеспечить удобную навигацию на мобильных устройствах является использование адаптивного дизайна. Это позволяет вашему сайту автоматически адаптироваться к различным экранам и устройствам, обеспечивая оптимальное отображение и удобное использование независимо от размера экрана.
Также стоит использовать такие элементы навигации, которые будут удобными для мобильных устройств. Например, вместо обычного горизонтального меню можно использовать вертикальное расположение пунктов меню, чтобы пользователи могли легко прокручивать его одним движением пальца.
Важно также предоставить возможность скрыть или развернуть меню, чтобы пользователи могли легче ориентироваться на странице. Можно использовать различные аккордеоны или выдвижные панели, чтобы пользователи могли выбрать нужный раздел.
Не забудьте о заполнении информации в пунктах меню. Важно, чтобы пользователи сразу понимали, что ожидается от них в каждом пункте. Используйте краткие и понятные названия разделов, чтобы пользователи сразу могли ориентироваться на вашем сайте.
И последнее, но не менее важное, убедитесь, что ваш сайт быстро загружается на мобильных устройствах. Медленная загрузка может отпугнуть пользователей и ухудшить их впечатление от использования вашего сайта. Поэтому оптимизируйте изображения, используйте компрессию данных и другие методы, чтобы ваш сайт загружался максимально быстро.
Следуя этим рекомендациям, вы сможете обеспечить удобную навигацию на мобильных устройствах и сделать вашу колонку совместимой с телефонами и планшетами.
Упростите содержимое для мобильных пользователей

Мобильные устройства имеют меньший экран и ограниченные ресурсы, поэтому важно представить информацию более компактно и легко усваиваемо. Одним из способов сделать это является использование только наиболее необходимого содержимого на мобильных устройствах.
Определите важность каждого элемента или блока информации на вашей колонке и оставьте только самые необходимые элементы для мобильных пользователей. Например, избегайте использования излишнего текста, длинных списков или сложных таблиц.
Также, стоит обратить внимание на размер шрифта и отступов между элементами. Используйте достаточно большой шрифт, чтобы текст был читаемым на маленьком экране. Увеличьте пространство между элементами, чтобы пользователи могли легко нажимать на правильные ссылки или кнопки своими пальцами.
Используйте семантические теги для улучшения доступности вашего контента. Корректное использование тегов блока и акцента позволит правильно структурировать и выделить важную информацию.
В целом, упрощение содержимого для мобильных пользователей поможет создать удобный и интуитивно понятный интерфейс для пользователей, делая вашу колонку более совместимой с телефонами.
Оптимизируйте скорость загрузки

Вот несколько советов по оптимизации скорости загрузки:
- Оптимизируйте изображения: сжимайте изображения без потери качества, используйте современные форматы изображений, такие как WebP или AVIF, и установите размеры изображений с помощью атрибутов width и height.
- Используйте кеширование: настройте HTTP-заголовки, чтобы браузеры кэшировали статические ресурсы, такие как CSS- и JavaScript-файлы.
- Уменьшите количество запросов к серверу: объединяйте и минифицируйте CSS- и JavaScript-файлы, используйте спрайты для изображений.
- Используйте асинхронную загрузку ресурсов: откладывайте загрузку некритических ресурсов, таких как шрифты или видео, после загрузки основного контента страницы.
- Удалите неиспользуемый код: избавьтесь от лишних CSS- и JavaScript-файлов, удалите неиспользуемые библиотеки или плагины.
Помните, что оптимизация скорости загрузки - это непрерывный процесс. Регулярно проверяйте и анализируйте производительность вашей колонки, чтобы выявить возможности для улучшения и обеспечить быструю и гладкую загрузку на мобильных устройствах.
Проверьте совместимость с различными мобильными браузерами

Перед тем как запустить вашу колонку на телефоне, важно проверить ее совместимость с различными мобильными браузерами. Ведь каждый браузер может отображать веб-страницы по-разному, и ваша колонка может выглядеть по-разному в разных браузерах.
Вот несколько важных шагов, которые можно предпринять, чтобы убедиться, что ваша колонка будет отображаться правильно:
- Проверьте колонку в различных мобильных браузерах: установите на свой телефон самые популярные мобильные браузеры, такие как Chrome, Safari, Firefox и Opera, и проверьте, как ваша колонка выглядит в каждом из них.
- Убедитесь, что ваша колонка работает в мобильных браузерах разных версий: мобильные браузеры обновляются регулярно, поэтому важно убедиться, что ваша колонка работает правильно не только в последней версии браузера, но и в более старых версиях.
- Тестируйте на разных устройствах: помимо проверки в различных мобильных браузерах, также важно протестировать вашу колонку на разных устройствах, таких как телефоны с разными размерами экранов и разными операционными системами.
Не забывайте, что различные мобильные браузеры могут иметь разные поддержки технологий и стандартов, поэтому важно быть в курсе этих различий и проверить, что ваша колонка не использует функции, которые несовместимы с некоторыми браузерами.
Таким образом, проведя тщательное тестирование совместимости вашей колонки с различными мобильными браузерами, вы сможете убедиться, что она будет отображаться так, как задумано, и предоставлять лучший пользовательский опыт на всех устройствах.



