Нижнее подчеркивание - одно из основных средств выделения текста, которое широко используется в различных типографских задачах, а также при создании веб-страниц. Однако, если вы хотите создать нижнее подчеркивание без использования буквы "Ы", это может вызвать некоторые трудности. В этой статье мы расскажем о нескольких способах, которые позволят вам достичь желаемого результата.
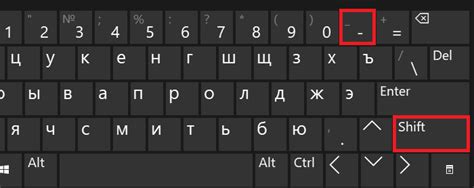
Первый способ заключается в использовании комбинации специальных символов. Во многих текстовых редакторах и приложениях, таких как Microsoft Word или Google Docs, вы можете найти символ нижнего подчеркивания и вставить его в нужное место. Обычно этот символ находится на клавише "-" внизу рядом с клавишей "+". Однако, если этот способ не работает, вы можете использовать символ Unicode (U+0332), который представляет собой нижнее подчеркивание. В этом случае вам понадобится некоторая техническая поддержка или знание программирования для вставки этого символа в нужное место.
Второй способ состоит в том, чтобы создать нижнее подчеркивание при помощи HTML-кода. Для этого вам понадобится использовать тег <u>, который является сокращением от слова "underline" (англ. подчеркивание). Просто заключите нужный текст в этот тег, и весь текст, находящийся внутри него, будет отображаться с нижним подчеркиванием. Однако стоит отметить, что использование тега <u> не рекомендуется при создании веб-страниц, так как нижнее подчеркивание обычно используется для выделения ссылок. Вместо этого вы можете использовать CSS-стили или другие техники форматирования для достижения желаемого результата.
Создание нижнего подчеркивания без буквы Ы на компьютере

При работе на компьютере возникают ситуации, когда необходимо создать нижнее подчеркивание, но при этом не использовать букву Ы. Может понадобиться, например, при написании на иностранных языках или для создания уникального дизайна.
Для создания нижнего подчеркивания без буквы Ы можно воспользоваться HTML-тегами. Для начала, отметим, что тег используется для выделения текста курсивом, а тег для выделения текста жирным шрифтом.
Вот пример кода, позволяющего создать нижнее подчеркивание без буквы Ы:
Нижнее подчеркивание без буквы Ы
В данном примере буква Н выделена как курсив с помощью тега , а затем выделена жирным шрифтом с помощью тега . Таким образом, мы можем создать эффект нижнего подчеркивания без использования буквы Ы.
Заметим, что для создания подчеркивания можно также использовать CSS. Однако, при использовании HTML-тегов и мы можем достичь желаемого результата без необходимости включать CSS-код.
Таким образом, мы рассмотрели способ создания нижнего подчеркивания без буквы Ы на компьютере с помощью HTML-тегов и . Этот метод не только позволяет достичь желаемого эффекта, но и делает код более читаемым и понятным для других разработчиков.
Использование CSS для создания нижнего подчеркивания

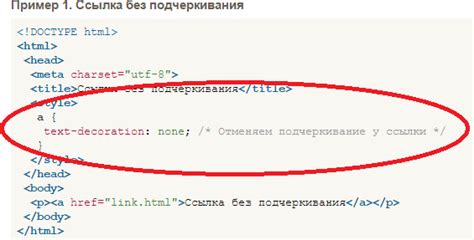
Для создания нижнего подчеркивания без использования буквы Ы в HTML-файлах можно использовать CSS-свойство text-decoration с значением underline. Данное свойство позволяет добавить подчеркивание к тексту элемента.
Чтобы применить подчеркивание к определенному тексту, необходимо в HTML-коде задать элементу класс или идентификатор.
Например, чтобы добавить подчеркивание для текста внутри элемента <p> с классом "underline", можно использовать следующий код:
| HTML код | CSS стили |
|---|---|
<p class="underline">Текст для подчеркивания</p> | .underline { text-decoration: underline; } |
После добавления указанных стилей, текст внутри элемента <p> с классом "underline" будет иметь нижнее подчеркивание.
Таким образом, с использованием CSS можно создать нижнее подчеркивание без использования буквы Ы в HTML-файлах. Это позволяет достичь желаемого дизайна для текста веб-страницы.
Использование HTML для создания нижнего подчеркивания

HTML позволяет создавать нижнее подчеркивание при помощи тега <u>. Однако, по умолчанию, этот тег применяет подчеркивание ко всему содержимому внутри него, включая букву Ы.
В случае, когда требуется создать нижнее подчеркивание без буквы Ы, можно воспользоваться свойством CSS text-decoration-skip-ink. Это свойство позволяет определить, какие элементы текста будут проигнорированы при применении подчеркивания.
Пример использования:
| HTML | CSS |
|---|---|
<p><u style="text-decoration-skip-ink: auto;">Пример текста</u></p> | u { text-decoration-skip-ink: auto; } |
В данном примере, свойство text-decoration-skip-ink установлено на значение auto, что позволяет тексту игнорировать определенные символы при подчеркивании. В результате, буква Ы не будет подчеркиваться, а остальной текст будет иметь нижнее подчеркивание.
Таким образом, можно использовать HTML и CSS в сочетании для создания нижнего подчеркивания без буквы Ы. Это может быть полезно, например, при работе с русским языком, где буква Ы может выглядеть странно или читаться некорректно с подчеркиванием.
Использование графических редакторов для создания нижнего подчеркивания

Если вам нужно создать нижнее подчеркивание без буквы Ы на компьютере, вы можете воспользоваться графическими редакторами. В них есть широкий выбор инструментов, позволяющих создать стильное подчеркивание и настроить его по своему вкусу.
Одним из популярных графических редакторов является Adobe Photoshop. Чтобы создать нижнее подчеркивание, откройте новый документ и напишите текст, к которому вы хотите добавить подчеркивание. Затем выберите инструмент "Кисть" и выберите подходящий размер и цвет. Начните рисовать линию под текстом, чтобы создать эффект подчеркивания. Можно использовать различные эффекты, такие как прозрачность или градиент, чтобы сделать подчеркивание более интересным и привлекательным.
Еще одним популярным графическим редактором является GIMP. Он предоставляет похожие возможности для создания нижнего подчеркивания. Откройте новый документ и добавьте текст. Затем выберите инструмент "Кисть" и определите необходимые параметры, такие как размер и цвет. Нарисуйте линию под текстом, чтобы создать подчеркивание. GIMP также позволяет добавлять различные эффекты и фильтры, чтобы придать подчеркиванию дополнительные детали и стиль.
Использование графических редакторов позволяет создавать красивые и уникальные нижние подчеркивания без буквы Ы на компьютере. Вы можете экспериментировать с различными инструментами и эффектами, чтобы достичь желаемого результата и подчеркнуть свой текст. Не бойтесь быть творческими и использовать свою фантазию!
Использование специального программного обеспечения для создания нижнего подчеркивания

Если вам необходимо создать нижнее подчеркивание без использования буквы Ы на компьютере, вы можете воспользоваться специальным программным обеспечением для этой цели.
Одним из таких инструментов является программа "Underline Text" (подчеркивание текста). С ее помощью вы можете создавать нижнее подчеркивание, даже если ваша клавиатура не имеет кнопки с буквой Ы. Программа позволяет выбрать любой другой символ для создания подчеркивания, например, символ "-" или "_".
Для использования программы "Underline Text" вам необходимо скачать и установить ее на ваш компьютер. После установки вы сможете открыть программу и ввести нужный текст, выбрав символ для создания подчеркивания. Затем вы сможете скопировать полученный результат и вставить его в любое приложение или веб-страницу.
Также существуют и другие подобные программы, которые предоставляют возможность создания нижнего подчеркивания без использования буквы Ы. Вы можете найти подобные программы в интернете и выбрать наиболее подходящую вам.
Использование специального программного обеспечения для создания нижнего подчеркивания без буквы Ы предоставляет удобное и простое решение для тех, кто хочет добавить этот элемент в свой текст на компьютере.
Использование графических символов для создания нижнего подчеркивания

Если вам нужно создать нижнее подчеркивание без буквы Ы на компьютере, то можно воспользоваться графическими символами. Это позволит вам добавить оригинальности и стиля вашему тексту.
Для создания нижнего подчеркивания вы можете использовать графический символ, например, символ нижнего подчеркивания ̲. Для его вставки в HTML-код вы можете использовать специальные символьные коды.
Вставка символа нижнего подчеркивания в HTML-код:
- Вставка символа нижнего подчеркивания с помощью символьного кода:
̲ - Пример использования символа нижнего подчеркивания:
<p>Этот текст ̲подчеркнут̲ символами нижнего подчеркивания.</p>
Таким образом, вы можете использовать графические символы, такие как символ нижнего подчеркивания, для создания нижнего подчеркивания без использования буквы Ы на компьютере. Это поможет вам добавить уникальный и индивидуальный вид вашему тексту.
Использование специальных символьных комбинаций для создания нижнего подчеркивания

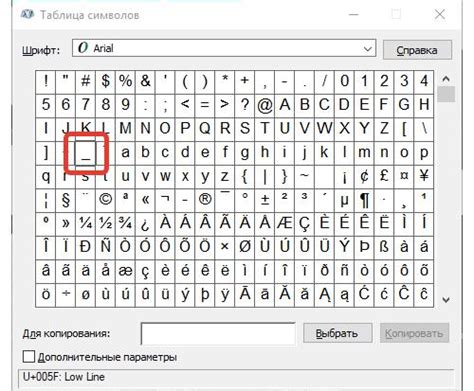
Вы, возможно, заметили, что на клавиатуре отсутствует символ нижнего подчеркивания без буквы Ы (_). Но не волнуйтесь, существуют специальные символьные комбинации, которые позволяют вам создать нижнее подчеркивание даже без этого символа.
Для создания нижнего подчеркивания в тексте можно использовать символы "-", "*", "~" и даже пробелы. Давайте рассмотрим каждый из них:
- Дефис (-): можно использовать дефис для создания нижнего подчеркивания. Просто поставьте дефис под текстом, который вы хотите подчеркнуть.
* Звездочка (*): это еще один специальный символ, который можно использовать для создания нижнего подчеркивания. Разместите звездочку под текстом, который нужно подчеркнуть, и вы получите эффект подчеркивания.
~ Тильда (~): тильда также может использоваться для создания нижнего подчеркивания. Просто поместите тильду под текстом, который нужно подчеркнуть, и вы получите результат.
Пробелы: можно использовать пробелы для создания эффекта нижнего подчеркивания. Просто поместите нужное количество пробелов под текстом, который нужно подчеркнуть, и вы получите желаемый результат.
Помните, что использование этих символьных комбинаций для создания нижнего подчеркивания может зависеть от шрифта и настройки отображения.
Теперь вы знаете, как использовать специальные символьные комбинации, чтобы создать нижнее подчеркивание без буквы Ы на компьютере. Попробуйте разные варианты и выберите тот, который лучше всего подходит для вас.
Использование HTML-сущностей для создания нижнего подчеркивания

Для создания нижнего подчеркивания можно использовать сущность для символа "нижнее подчеркивание" ̲ или сущность для символа "Знак подчеркивания с объемной точкой" ́.
Например, для создания нижнего подчеркивания для слова "подчеркивание", можно использовать следующий HTML-код:
<strong>подчеркивани</strong>̲e
Результат будет выглядеть следующим образом:
подчеркиванйe
В этом примере, мы использовали тег <strong> для выделения слова "подчеркивание" жирным шрифтом и сущность ̲ для создания нижнего подчеркивания.
Также можно использовать сущность для символа "Знак подчеркивания с объемной точкой" ́. Например:
<em>подчеркивани</em>́e
Результат будет выглядеть следующим образом:
подчеркивани̵e
В этом примере, мы использовали тег <em> для выделения слова "подчеркивание" курсивом и сущность ́ для создания нижнего подчеркивания.
Использование HTML-сущностей позволяет создать нижнее подчеркивание без использования буквы "Ы" на компьютере. Это полезный прием, когда нужно подчеркнуть текст без доступа к раскладке клавиатуры или когда нужно сохранить специфический вид текста при копировании и вставке.
Использование JavaScript для создания нижнего подчеркивания

Если вам необходимо создать нижнее подчеркивание без использования буквы Ы на компьютере, вы можете воспользоваться языком программирования JavaScript. Ниже приведен код, который поможет вам достичь этой цели:
const text = 'нижнее подчеркивание';
const replacedText = text.replace('ы', '_');
В этом коде мы объявляем переменную text, которая содержит желаемый текст. Затем мы используем метод replace для замены буквы 'ы' на символ подчеркивания '_'. Результат замены сохраняется в переменной replacedText.
Теперь вы можете использовать переменную replacedText для отображения текста с нижним подчеркиванием, не используя букву 'ы'.
Пример использования:
console.log(replacedText);
Этот код выведет в консоль следующий результат: "нижнее подчеркивание"
Таким образом, с использованием языка программирования JavaScript вы можете легко создать нижнее подчеркивание без буквы 'ы' на компьютере.