При создании таблицы с длинными словами или фразами, возникает необходимость переносить их на новую строку. Один из способов осуществить такой перенос - использование символа тире. Такой метод позволяет сохранить читабельность текста и избежать выхода слов за пределы ячейки. В данной статье рассмотрим пять способов реализовать перенос слов в таблице через тире.
Первый способ - использование CSS-свойства word-wrap: break-word. Данное свойство позволяет переносить слова, не нарушая их семантики. Оно автоматически разбивает слова, выходящие за пределы ячейки таблицы, на части и переносит их на следующую строку. Тем самым, текст в таблице остается читабельным и не требует горизонтального скроллинга.
Второй способ - использование символа тире (-) внутри слова, чтобы указать возможное место переноса. Если вы хотите, чтобы слово перенеслось на следующую строку в определенном месте, вы можете использовать символ тире в этом месте. Например, слово "перенос-слова" будет перенесено на следующую строку после символа тире. Такой подход особенно полезен, если вы хотите управлять местом переноса и избежать случайного переноса.
Третий способ - использование CSS-свойства hyphens: auto. Hyphens можно применить к элементу таблицы, в котором находится текст, чтобы разрешить автоматический перенос слов по слогам. Это позволяет браузеру делать переносы слов более интеллектуально и избегать переноса слов в случайных местах, сохраняя их читаемость.
Четвертый способ - использование HTML-сущности , которая соответствует символу окладки и предназначена для подсказки браузера о возможных местах переноса слов. Когда браузер встречает внутри слова, он может использовать это как место переноса слова на следующую строку. Однако возможен случайный перенос, что может привести к неправильному разделению слова на месте , поэтому этот метод не всегда является надежным.
Пятый способ - использование JS-библиотеки или плагина для создания таблиц с автоматическим переносом слов через тире. Вместо ручного добавления символов тире или знаков окладки в каждую ячейку таблицы, вы можете использовать готовые инструменты для создания таблиц с автоматическим переносом слов. Различные библиотеки позволяют легко и быстро настроить перенос слов в таблице, применить стили и добиться резиновости и отзывчивости таблицы в зависимости от размеров окна браузера.
Перенос слов в таблице через тире: 5 способов

1. Использование атрибута "hyphens"
Атрибут "hyphens" позволяет автоматически переносить слова через тире в таблице. Для этого нужно добавить следующий код CSS к тегу <table>:
<style>
table {
hyphens: auto;
}
</style>
2. Использование HTML-сущностей для переноса слов
Если ваш браузер не поддерживает атрибут "hyphens" или вы хотите использовать перенос слов в таблице через тире без использования CSS, можно использовать HTML-сущности для создания переносов. Например, вы можете использовать сущность "", чтобы указать, где можно перенести слово. Пример:
<td>Длинное слово</td>
3. Использование JavaScript для автоматического переноса слов
Если вы хотите добиться автоматического переноса слов в таблице через тире без использования CSS или HTML-сущностей, можно воспользоваться JavaScript. Напишите функцию, которая будет находить длинные слова в таблице и добавлять тире для их переноса. Пример:
<script>
function hyphenateTable() {
var table = document.getElementsByTagName('table')[0];
var cells = table.getElementsByTagName('td');
for (var i = 0; i < cells.length; i++) {
var cell = cells[i];
var word = cell.textContent;
if (word.length > 10) {
var hyphenatedWord = word.slice(0, 5) + '-' + word.slice(5);
cell.textContent = hyphenatedWord;
}
}
}
window.onload = hyphenateTable;
</script>
4. Использование плагинов и библиотек для переноса слов
Существуют различные плагины и библиотеки, которые можно использовать для автоматического переноса слов в таблице через тире. Некоторые из них включают Hyphenopoly, Hyphenator.js и Hypho. Приведенный ниже код показывает, как использовать плагин Hyphenopoly:
<script src="https://cdn.jsdelivr.net/npm/hyphenopoly@2.9.1"></script>
<style>
table {
hyphenopoly: auto;
}
</style>
5. Ручной перенос слов через тире
Последний способ – переносить слова в таблице через тире вручную. Просто добавьте тире в нужных местах для переноса слов. Пример:
<td>Длинное-слово</td>
Рассмотрев эти пять способов, вы можете выбрать тот, который наиболее удобен и эффективен для вашей таблицы. Удачи в создании таблиц с переносами слов через тире!
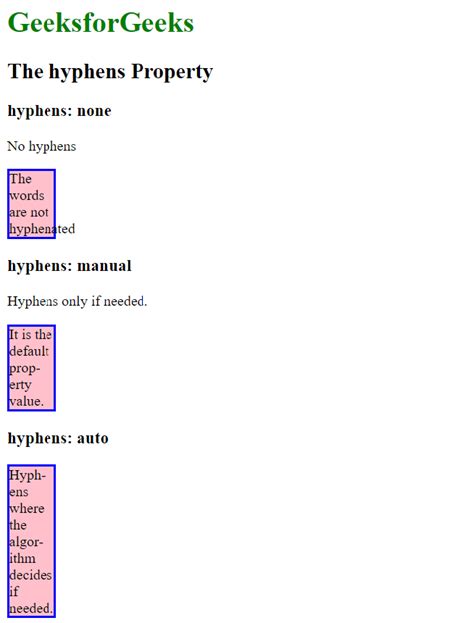
Использование CSS-свойства hyphens

CSS-свойство hyphens предоставляет возможность автоматического переноса слов в тексте при наличии переносных дефисов, таких как тире. Это полезное свойство может быть использовано для улучшения внешнего вида и читаемости текста в таблицах.
Для включения автоматического переноса слов в таблице через тире с помощью CSS-свойства hyphens, необходимо применить следующий стиль к элементу таблицы:
table {
hyphens: auto;
} Свойство hyphens принимает значения:
auto: автоматически переносить слова через тиреnone: не переносить слова через тиреmanual: разрешить перенос только вручную с использованием дополнительных HTML-тегов
При использовании значения auto, браузер будет автоматически переносить слова через тире в таблице для достижения наилучшего расположения текста. Если длина слова превышает заданную ширину ячейки, браузер будет разделять слово переносным дефисом, соблюдая правила переноса слов.
Важно отметить, что CSS-свойство hyphens поддерживается не всеми браузерами, поэтому рекомендуется проверить совместимость перед применением этого свойства.
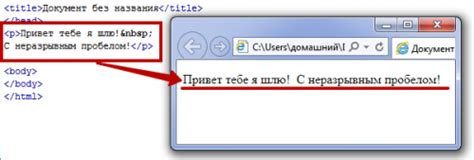
Добавление неразрывных пробелов в слова

Чтобы добавить неразрывный пробел в HTML-коде, необходимо вставить символ « » в нужном месте. Например, чтобы установить неразрывный пробел между двумя словами, нужно написать следующий код:
<p>Пример текста</p>
Неразрывные пробелы часто используются в случаях, когда необходимо сделать неразрывный группу слов или сокращение, чтобы избежать искажений или неуместных переносов. Неразрывные пробелы также полезны при расстановке переносов во время адаптивной верстки.
Помимо символа неразрывного пробела, существуют и другие символы-разделители, которые могут быть полезны для создания правильного текстового форматирования. Некоторые из них включают символы тире, длинного тире и дроби. Используя эти символы и комбинируя их с неразрывными пробелами, вы можете создавать элегантное и профессиональное оформление текста на веб-страницах.
Использование HTML-сущностей для тире и неразрывного пробела

1. Для обозначения тире можно использовать HTML-сущность —. Она представляет собой длинное тире и может использоваться для обозначения диапазонов значений, перечислений или деления слов.
Пример использования: "Книги, написанные Толстым — великое сокровище русской литературы".
2. Для обозначения неразрывного пробела можно использовать HTML-сущность . Она предотвращает разрыв строки и перенос слов на новую строку, особенно полезна для числовых значений и единиц измерения, а также для фамилии и инициалов.
Пример использования: "Стоимость 1000 рублей".
3. Если нужно обозначить диапазон значений или перечисление и при этом запретить разрыв строки и перенос слов через тире, можно использовать сочетание HTML-сущностей —. Такой способ позволяет создать эффект неразрывности слов и сохранить логическую связь между ними.
Пример использования: "Книги, написанные — исторические, философские, романы".
4. Если необходимо сделать неразрывным несколько слов или фраз, можно использовать сочетание нескольких неразрывных пробелов HTML-сущности , разделенных обычными пробелами. Это будет иметь тот же эффект, что и одиночный неразрывной пробел.
Пример использования: "HTML — язык разметки — один из основных элементов веб-разработки".
5. В некоторых случаях необходимо использовать диапазон значений в заголовках. В этом случае для создания неразрывного пробела можно использовать HTML-сущность в сочетании с тегом <em>, который привносит эмфазу в текст. Такая комбинация позволяет достичь нужного эффекта и сохранить семантическую ценность текста.
Пример использования: "<em>5 000 </em>".
Используя перечисленные HTML-сущности и комбинации, вы сможете управлять переносом слов через тире и создавать неразрывные пробелы в таблицах и других HTML-элементах.
Применение JavaScript для автоматического переноса слов

JavaScript предоставляет возможность создать автоматический перенос слов в таблице через тире. Это позволяет легко реализовать перенос слов по заданной ширине ячеек таблицы.
Для этого можно использовать функцию JavaScript, которая будет принимать текст и максимальную ширину ячейки, а затем разбивать длинные слова на части с использованием тире, чтобы они уместились в заданную ширину ячейки.
Пример кода на JavaScript:
```javascript
function wordWrap(text, maxWidth) {
var words = text.split(' ');
var result = '';
for (var i = 0; i < words.length; i++) {
var word = words[i];
if (word.length > maxWidth) {
var newWord = '';
while (word.length > maxWidth) {
newWord += word.substr(0, maxWidth) + '-
';
word = word.substr(maxWidth);
}
result += newWord + word + ' ';
} else {
result += word + ' ';
}
}
return result.trim();
}
// Пример использования функции
var text = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
var maxWidth = 10;
var wrappedText = wordWrap(text, maxWidth);
console.log(wrappedText);
В данном примере функция wordWrap принимает текст и максимальную ширину ячейки. Затем она разбивает текст на отдельные слова и проверяет их длину. Если длина слова превышает максимальную ширину ячейки, то оно разбивается на части с использованием тире и переносится на новую строку с помощью тега <br>.
Для использования этой функции в таблице, можно применить ее к содержимому ячеек с помощью JavaScript. Например:
```javascript
var table = document.querySelector('table');
var cells = table.getElementsByTagName('td');
for (var i = 0; i < cells.length; i++) {
var cell = cells[i];
var text = cell.innerHTML;
var wrappedText = wordWrap(text, maxWidth);
cell.innerHTML = wrappedText;
}
Этот код найдет все ячейки в таблице и применит функцию wordWrap к их содержимому.
Таким образом, JavaScript позволяет легко реализовывать автоматический перенос слов в таблице через тире. Это удобно при работе с длинными текстами и позволяет более эффективно использовать пространство в таблице.
Преобразование текста с помощью PHP-скрипта

Для начала работы с текстом в PHP необходимо создать переменную и присвоить ей значение текстовой строки, которую нужно преобразовать. Далее можно использовать различные функции и методы для обработки этого текста.
Одним из способов переноса слов через тире является использование функции str_replace. Эта функция позволяет заменить все вхождения определенной подстроки на другую строку. Например, для замены пробелов между словами на тире, можно использовать следующий код:
$text = str_replace(' ', '-', $text);
Таким образом, все пробелы в переменной $text будут заменены на тире.
Еще одним способом является использование функции preg_replace. Эта функция позволяет выполнить замену с помощью регулярных выражений. Например, для замены пробелов между словами на тире можно использовать следующий код:
$text = preg_replace('/\s+/', '-', $text);
Таким образом, все последовательности пробелов в переменной $text будут заменены на тире.
Кроме того, существуют и другие методы и функции в PHP, которые можно использовать для преобразования текста, включая методы классов для работы с строками, функции для работы с регулярными выражениями и многое другое. Важно учесть, что выбор наиболее подходящего способа зависит от конкретных требований и задачи.