Начинающие программисты и разработчики часто сталкиваются с трудностями при создании своих первых проектов. Однако, с помощью пошаговой инструкции, эта задача может показаться намного проще. В этой статье мы рассмотрим, как создать пример для начинающих и поможем вам справиться с возможными сложностями.
Первый шаг в создании примера для начинающих - выбрать тему. Начните с того, что определите, о чем будет ваш пример. Это может быть небольшая программа, веб-страница или даже простая игра. Главное - выбрать что-то, что вам интересно и что поможет начинающим программистам лучше понять основы программирования.
После выбора темы перейдите к следующему шагу - планированию. Определите, какие основные элементы и функции будут включены в ваш пример. Сделайте список всех технологий и инструментов, которые будут использоваться, а также основные шаги, которые нужно выполнить для создания вашего примера. Это поможет вам организовать свои мысли и сосредоточиться на главных аспектах разработки.
Теперь, когда у вас есть план, начинайте создание примера. Используйте синтаксис языка программирования или разметки, выбранного вами для вашего примера. По мере работы над примером, обращайте внимание на детали и комментируйте ваш код, чтобы помочь начинающим понять каждый шаг разработки. Не забывайте о том, что вы делаете пример для начинающих, поэтому ваш код должен быть понятным и легким для чтения.
В конце работы над примером, протестируйте его. Запустите вашу программу или веб-страницу и убедитесь, что все работает должным образом. Проверьте каждый шаг разработки, чтобы удостовериться, что начинающие программисты без труда могут следовать вашей инструкции и добиться ожидаемых результатов.
Создание примера для начинающих может быть увлекательным и полезным опытом. Следуя этой пошаговой инструкции, вы сможете создать пример, который поможет начинающим программистам лучше понять основы программирования и разработки. Удачи вам!
Зачем нужен пример для начинающих

Получить новые навыки и научиться чему-то новому всегда сложно, особенно, когда вы только начинаете. Но вместе с хорошим примером у вас есть возможность понять, как что-то работает на практике, пошагово следуя инструкциям и получая конкретный результат.
Пример для начинающих - это наглядное пошаговое руководство, которое сопровождается примерами кода и объяснениями каждого шага. Он помогает новичкам разобраться в основах и понять логику работы программы, сайта или функции, которую они изучают.
Примеры для начинающих полезны по нескольким причинам:
- Исключение путаницы: новичкам не всегда легко разобраться в сложном материале, но когда у них есть реальный пример, они могут видеть, как каждый шаг влияет на результат.
- Улучшение понимания: примеры помогают улучшить понимание основных концепций и идей, что полезно при изучении нового языка программирования или веб-разработки.
- Сокращение времени обучения: с помощью примеров начинающие могут изучать новые навыки более эффективно и быстро, так как они видят, как все работает в действии, вместо того, чтобы просто читать теорию.
- Стимуляция экспериментов: примеры для начинающих дают возможность новичкам попробовать что-то новое, поэкспериментировать с кодом и получить немедленную обратную связь о своих действиях.
Итак, примеры для начинающих - это ценный инструмент для тех, кто только начинает свой путь в изучении новых навыков и желает понять, как все работает на практике. Они помогают улучшить понимание и сократить время обучения новым концепциям, стимулируя эксперименты и самостоятельное обучение.
Выбор темы

При выборе темы рекомендуется ориентироваться на свои интересы и знания. Если у вас есть опыт в определенной области, то логично выбрать тему, связанную с этой областью. Также стоит учитывать, насколько популярна тема, чтобы ваш пример был актуален и понятен для широкой аудитории.
Кроме того, не забывайте о том, что ваш целевой аудиторией являются начинающие. Поэтому выбирайте тему, которая позволит им получить базовые знания и навыки. Старайтесь избегать слишком сложных или узкоспециализированных тем, так как это может вызвать путаницу и оттолкнуть новичков.
Итак, перед тем, как приступить к созданию примера, определитесь с темой, учитывая свои интересы, знания и потребности целевой аудитории.
Как выбрать подходящую тему

1. Определите целевую аудиторию вашего примера. Кто будет использовать вашу инструкцию? Начинающие программисты? Дизайнеры? Веб-мастера? Выбор темы должен быть ориентирован на интересы и потребности вашей целевой аудитории.
2. Учтите уровень опыта вашей целевой аудитории. Если вы пишете для начинающих, выберите простую, легко понятную тему. Если ваша аудитория - опытные разработчики, выберите более сложную и продвинутую тему.
3. Исследуйте популярные темы в своей области. Проанализируйте, что уже существует и как вы можете предложить что-то новое и интересное. Популярные темы будут привлекательными для вашей аудитории.
4. Рассмотрите свои собственные интересы и экспертизу. Разработка примера, в котором вы хорошо разбираетесь, будет проще и интереснее для вас. Кроме того, ваша экспертиза поможет убедить читателей в надежности вашей инструкции.
Не забывайте, что выбор подходящей темы - это только первый шаг. После выбора темы необходимо провести дальнейшие исследования и подготовку, чтобы создать качественную и понятную пошаговую инструкцию.
Планирование

1. Определите необходимые ресурсы: Прежде чем начать планирование, определите необходимые ресурсы для создания примера. Это может включать компьютер или другие устройства, необходимые программное обеспечение, документацию и т.д. Убедитесь, что у вас есть все необходимое перед началом работы.
2. Определите конечную цель: Сформулируйте ясную и конкретную цель вашего примера. Например, создать простую веб-страницу с использованием HTML и CSS. Определите, какую функциональность или визуальные эффекты вы хотите включить в своем примере.
3. Разбейте задачи на этапы: Разделите вашу цель на более мелкие и управляемые этапы. Например, создание заголовка, добавление текста, стилизация элементов и т.д. Это поможет вам лучше понять, какие шаги нужно предпринять и поможет вам организовать работу.
4. Планируйте время: Уделите время для каждого этапа вашего примера. Оцените, сколько времени потребуется для выполнения каждой задачи и распределите свое время соответственно. Учтите возможные трудности или задержки, чтобы избежать неожиданностей позже.
5. Документируйте свой план: Запишите ваш план в письменном виде. Это может быть простым списком этапов или более детальной таблицей с описанием каждого шага и соответствующих сроков. Не забудьте также отметить, какие ресурсы или инструменты требуются для каждого этапа.
Тщательное планирование играет важную роль в создании эффективного примера для начинающих. Благодаря четкому плану, вы сможете эффективно организовать свою работу и достигнуть поставленных целей. Помните, что планирование - это динамический процесс, и вы можете вносить изменения и корректировки по мере необходимости. Главное - оставаться гибким и адаптироваться к изменениям в процессе работы.
Как разработать структуру примера

В разработке примера для начинающих очень важно создать четкую и логичную структуру, которая поможет читателю легко следовать инструкции и понять, как выполнить определенные шаги. Вот несколько полезных рекомендаций, которые помогут вам создать эффективную структуру примера:
- Определите цель примера: перед тем, как начать разрабатывать структуру примера, определитесь с целью, которую вы хотите достичь. Это поможет вам определить, какие шаги и детали нужно включить в ваш пример.
- Разделите пример на шаги: разбейте весь процесс на отдельные шаги и опишите каждый шаг в отдельном абзаце или пункте списка. Обязательно следуйте логическому порядку и укажите, какие действия нужно выполнить на каждом шаге.
- Используйте нумерованный или маркированный список: для удобства читателя используйте нумерованный или маркированный список, чтобы перечислить шаги примера. Это поможет создать структуру и визуально выделить каждый шаг.
- Предоставьте пояснения и контекст: не забудьте предоставить достаточно пояснений и контекста, чтобы читатель мог понять, зачем ему нужно выполнить каждый шаг. Объясните, как этот шаг соотносится с основной целью примера и какие результаты можно ожидать.
- Включите примеры кода и скриншоты: если ваш пример связан с программированием или использованием компьютерных инструментов, добавьте примеры кода или скриншоты, чтобы визуально показать, как выполнить определенные действия.
Следуя этим рекомендациям, вы сможете разработать структуру примера, которая поможет начинающим легко следовать инструкции и успешно выполнить пошаговые действия.
Разработка кода

1. Определите цель:
Перед тем как начать писать код, определитесь с конечным результатом. Что именно вы хотите достичь? Ясное понимание цели поможет вам планировать и структурировать ваш код.
2. Создайте план:
Составьте план, который определит основные шаги в выполнении вашего проекта. Разбейте процесс на подзадачи и создайте алгоритм, который будет являться основой вашего кода.
3. Выберите правильный язык программирования:
Исходя из требований вашего проекта, выберите язык программирования, который наилучшим образом подходит для достижения вашей цели. Изучите синтаксис и основные функции выбранного языка.
4. Напишите код:
Начните писать код, основываясь на плане и алгоритме, которые вы создали. Разделите ваш код на логические блоки и используйте комментарии, чтобы сделать код более понятным.
5. Отладка и тестирование:
Проверьте ваш код на наличие ошибок и проблем. Используйте отладчик, чтобы идентифицировать и исправить ошибки. Затем протестируйте ваш код, чтобы убедиться, что программа работает корректно и соответствует вашим требованиям.
6. Оптимизация и улучшение:
Оптимизируйте ваш код, чтобы улучшить его производительность и эффективность. Используйте лучшие практики программирования, чтобы сделать ваш код более читабельным и понятным для других разработчиков.
Следуя этим шагам, вы сможете создать качественный и структурированный код, который будет достигать поставленной цели.
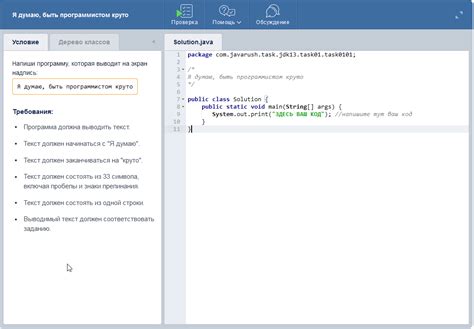
Как написать код примера

Если вы хотите создать пример для начинающих по любому языку программирования, то вам нужно использовать HTML-код для отображения самого примера. Вот пошаговая инструкция о том, как это сделать:
- Откройте редактор HTML-кода, такой как Notepad++ или Sublime Text.
- Создайте новый HTML-файл и сохраните его с расширением ".html".
- Вставьте следующий код внутрь тега
<body>: - Замените "Ваш код" на ваш код программы.
- Замените "Комментарий к коду" на краткое описание того, что делает ваш код.
- Сохраните и закройте HTML-файл.
- Откройте ваш HTML-файл в браузере.
<table>
<tr>
<td>Ваш код</td>
<td>Комментарий к коду</td>
</tr>
</table>
В браузере вы увидите таблицу с вашим кодом и его описанием. Пример прост и понятен для начинающих, что позволяет им разобраться, как работает ваш код.
Работа с примером

Чтобы начать работу с примером, следуйте этим пошаговым инструкциям:
- Скачайте пример с исходным кодом или скопируйте его в свой текстовый редактор.
- Откройте файл с примером в своем редакторе кода.
- Ознакомьтесь с комментариями в коде, они помогут вам понять его структуру и функционал.
- Запустите пример в браузере, нажав правой кнопкой мыши на файл и выбрав "Открыть с помощью" или запустив локальный веб-сервер.
- Изучите результаты работы примера в браузере и обратите внимание на его поведение.
- Измените код примера, чтобы проверить его различные аспекты и научиться работать с ним.
- Попробуйте добавить или удалить элементы в коде примера и посмотреть, как это влияет на его работу и отображение в браузере.
- При необходимости, ознакомьтесь с документацией, статьями или учебниками, чтобы лучше понять, как используется данный пример и какие техники и подходы он демонстрирует.
Следуя этим шагам, вы сможете эффективно работать с примером, изучать его функционал и использовать его в своих проектах.
Как проверить работоспособность примера

После того, как вы создали и протестировали свой пример для начинающих, важно убедиться, что он работает правильно. Чтобы проверить работоспособность примера, выполните следующие шаги:
- Откройте файл с вашим примером в браузере.
- Проанализируйте внешний вид и расположение элементов на странице. Убедитесь, что элементы отображаются так, как вы задумывали.
- Протестируйте интерактивность примера. Разместите курсор мыши на различных элементах и проверьте, есть ли какая-либо реакция или изменение состояния.
- Проверьте, работает ли форма в примере. Введите данные в поля формы и нажмите кнопку отправки, чтобы убедиться, что данные обрабатываются правильно.
- Протестируйте ссылки в примере. Нажмите на каждую ссылку и убедитесь, что она открывает правильную страницу или выполняет предназначенное действие.
- Проверьте взаимодействие с другими компонентами, если таковые есть в вашем примере. Например, если у вас есть встроенная карта или плеер, убедитесь, что они работают должным образом.
- Заключительным шагом является проверка респонсивности примера. Используйте инструменты разработчика вашего браузера, чтобы проверить, как ваш пример отображается на различных устройствах и разных размерах экрана.
Если на каждом из этих шагов ваш пример работает правильно и отвечает всем вашим целям, то значит вы успешно проверили его работоспособность!
Документация

1. Загрузка файлов: Перед началом работы с примером убедитесь, что у вас есть все необходимые файлы. Загрузите все файлы из предоставленного архива на свой компьютер.
2. Структура файлов и папок: Пример состоит из нескольких файлов и папок. В основной папке примера вы найдете файлы index.html, style.css и script.js. Откройте файл index.html в вашем редакторе кода для просмотра структуры примера.
3. HTML-код: В файле index.html вы найдете основную разметку HTML для примера. Разметка включает в себя несколько блоков, каждый из которых имеет класс и/или идентификатор. Эти классы и идентификаторы используются для стилизации и функциональности примера.
4. CSS-стили: Файл style.css содержит стили, которые применяются к элементам в примере. Вы можете изменить и дополнить эти стили, чтобы адаптировать пример под ваши нужды.
5. JavaScript-код: В файле script.js содержится JavaScript-код, который добавляет интерактивность и функциональность примеру. Этот код может быть изменен и дополнен в соответствии с вашими потребностями.
6. Запуск примера: Для запуска примера просто откройте файл index.html в вашем веб-браузере. Вы должны увидеть пример в действии и проверить его работу.
Мы надеемся, что данная документация поможет вам разобраться в нашем примере и начать изучение программирования. Если у вас возникнут вопросы, не стесняйтесь обратиться за помощью к нашей команде поддержки.