Курсор замены – это символ, который отображается в текстовом редакторе на месте, где будет вставлен следующий символ при наборе или замене текста. По умолчанию он обычно представлен вертикальной чертой или мигающим прямоугольником. Однако, многие пользователи предпочитают настраивать внешний вид этого курсора для удобства работы и лучшей визуализации процесса редактирования текстовых документов.
В этой статье будут представлены несколько простых шагов, которые помогут изменить курсор замены в текстовом редакторе. Эти инструкции подходят для большинства популярных редакторов текста, включая Microsoft Word, Google Docs, Notepad++ и многие другие.
Шаг 1: Откройте настройки редактора текста. Обычно это можно сделать, выбрав соответствующий пункт меню или нажав на иконку на панели инструментов.
Шаг 2: В настройках найдите раздел, отвечающий за внешний вид курсора. Возможно, он будет называться "Курсор замены", "Мигающий курсор" или просто "Курсор".
Шаг 3: В этом разделе вам понадобится выбрать новый курсор замены. Обычно есть несколько доступных опций: вертикальная черта, прямоугольник, мигающий прямоугольник и другие. Выберите тот, который вам наиболее удобен или интересен.
Шаг 4: Сохраните изменения и закройте настройки редактора текста. Теперь, когда вы будете набирать или заменять текст, у вас будет новый курсор замены, который вы выбрали.
Изменение курсора замены может быть очень полезной функцией для тех, кто работает с большим количеством текста или проводит много времени в текстовых редакторах. Это позволяет настроить работу инструментов для еще более эффективного использования.
Изменение курсора замены в нескольких шагах

В этом руководстве мы покажем вам, как изменить курсор замены в нескольких простых шагах. Изменение курсора замены может быть полезным, если вы хотите добавить некоторую индивидуальность к вашей веб-странице.
- Первым шагом является выбор изображения, которое будет использоваться в качестве курсора замены. Убедитесь, что изображение находится в правильном формате, например, в формате PNG или GIF. Вы также можете использовать CSS-стили для создания курсора, но мы сосредоточимся на использовании изображения.
- Следующий шаг - загрузка изображения на ваш сервер. Вам нужно разместить изображение в папке вашего проекта, чтобы можно было получить к нему доступ через URL. Запомните путь к изображению, потому что мы будем использовать его позже.
- Теперь давайте перейдем к HTML-коду. Для изменения курсора замены вам понадобится использовать CSS-свойство "cursor". Создайте элемент HTML, для которого вы хотите изменить курсор замены, например,
<div>или<span>. - Внутри этого элемента добавьте атрибут "style" и установите значение "cursor" равным URL-адресу изображения, которое вы загрузили на сервер во втором шаге. Например:
<div style="cursor: url('путь/к/изображению.png'), auto;">. Стиль "auto" указывает браузеру использовать автоматический курсор, если изображение недоступно. - Сохраните файл и откройте веб-страницу в браузере. Теперь курсор замены должен быть изменен на ваше выбранное изображение при наведении на элемент HTML, который вы изменили.
Вот и все! Теперь вы знаете, как изменить курсор замены в нескольких простых шагах. Не забудьте проверить, как оно работает на разных браузерах, чтобы убедиться, что ваша веб-страница выглядит и функционирует правильно.
Шаг 1: Откройте настройки системы

Шаг 2: Найдите пункт "Курсор замены" в меню

Чтобы изменить курсор замены, вам потребуется найти соответствующий пункт в меню программы или настройках операционной системы. В зависимости от используемой программы или ОС, местоположение этого пункта может немного различаться, однако, зачастую, его можно найти в меню настроек.
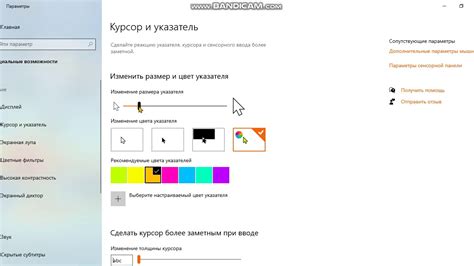
Если вы используете ПК с операционной системой Windows, можете найти пункт "Курсор замены" в меню "Пуск". Чтобы открыть меню "Пуск", нажмите на кнопку "Пуск", которая находится в левом нижнем углу экрана. Затем найдите и щелкните на пункте "Настройки". В открывшемся окне выберите пункт "Оформление", "Курсор" или "Настройка курсора". Здесь вы найдете опцию "Курсор замены", в которой можно выбрать желаемый курсор замены из предложенного списка.
Если вы используете MacOS на компьютере, вы можете найти пункт "Курсор замены" в меню "Системные настройки". Чтобы открыть это меню, щелкните на значке "Apple" в левом верхнем углу экрана и выберите "Системные настройки". Затем найдите и щелкните на пункте "Универсальный доступ". Здесь вы найдете опцию "Курсор замены", где можно выбрать новый курсор замены из представленных вариантов.
В некоторых программах, таких как фото-редакторы или текстовые редакторы, пункт "Курсор замены" может находиться в меню "Настройки" или "Параметры". Обычно, эти пункты можно найти в верхней панели программы или в контекстном меню, которое появляется, когда вы щелкаете правой кнопкой мыши на рабочей области программы.
После того, как вы найдете нужный пункт "Курсор замены" в меню, выберите его, и вы сможете изменить курсор замены на желаемый. Не забудьте сохранить изменения, нажав на кнопку "Применить" или "ОК". Теперь вы можете использовать новый курсор замены в своей программе или операционной системе.
Шаг 3: Выберите новый курсор замены

Теперь, когда вы знаете, как изменить курсор замены, самое время выбрать новый стиль курсора, который вам больше нравится или лучше подходит для вашего проекта. Вот несколько способов выбрать новый курсор:
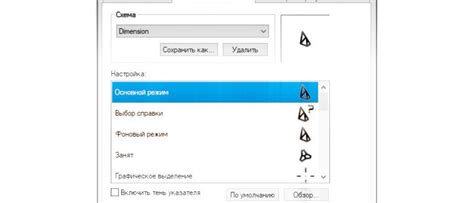
- Использование стандартных курсоров: операционные системы предоставляют ряд стандартных курсоров, таких как стрелка, рука, текстовый курсор и т. д. Вы можете выбрать один из предустановленных курсоров, соответствующий вашим потребностям.
- Использование пользовательских изображений: вместо стандартного курсора вы можете создать и использовать собственное изображение в формате .cur или .ani. Он может быть любого размера и формы, что позволяет вам добавить уникальный стиль курсора в вашем проекте.
- Использование CSS-свойства cursor: CSS предоставляет свойство cursor, которое позволяет изменить стиль курсора с помощью предустановленных значений, таких как pointer, help, wait и др. Вы можете выбрать одно из этих значений в зависимости от требований вашего проекта.
- Использование готовых библиотек и ресурсов: на Интернете существует множество библиотек и ресурсов, которые предлагают ready-to-use курсоры, которые вы можете использовать без необходимости создания своего собственного. Вы можете найти их, используя поисковые системы или специализированные сайты, посвященные дизайну и разработке.
Необходимо помнить, что выбор нового курсора должен быть обдуманным и хорошо сочетаться с дизайном и функциональностью вашего проекта. Учтите привычки и ожидания пользователей, чтобы обеспечить лучший опыт использования вашего веб-сайта или приложения.
Шаг 4: Сохраните изменения и закройте настройки

После внесения изменений в настройки курсора замены, важно сохранить эти изменения и закрыть окно настроек.
Чтобы сохранить изменения, нажмите на кнопку "Применить" или "ОК", расположенную внизу окна настроек.
После сохранения изменений следует закрыть окно настроек, чтобы применить новый курсор замены. Для этого нажмите на кнопку "Закрыть" или "Отмена", находящуюся внизу окна настроек.
После закрытия окна настроек изменения будут применены и новый курсор замены будет отображаться вместо стандартного курсора на вашем устройстве.