Навигация на сайте - одна из важных составляющих, которая помогает пользователям легко и быстро ориентироваться на веб-странице. Однако, иногда возникает необходимость временно или постоянно отключить навигацию на сайте. Это может понадобиться, например, при проведении экспериментов с макетом или для создания специальных страниц без ссылок на другие разделы. В данной статье мы рассмотрим, как правильно отключить навигацию на сайте.
Первым шагом является определение способа отключения. Если у вас сайт на CMS, такой как WordPress или Joomla, то отключение навигации будет проще всего. Для этого вам потребуется зайти в панель администратора и найти соответствующую настройку для отключения меню или ссылок. Обычно такие настройки находятся в разделе "Внешний вид" или "Настройки".
Если у вас не CMS сайт, то можно отключить навигацию при помощи CSS. Для этого вам нужно будет добавить следующий код в файл стилей вашего сайта:
body {
pointer-events: none;
}Данный код отключит кликабельность всего содержимого страницы, включая навигационные ссылки. Однако, это может вызвать проблемы с использованием других элементов, таких как кнопки или формы.
Определение необходимости отключения навигации

Отключение навигации на сайте может быть необходимо по разным причинам. Во-первых, это может быть нужно для создания лендинг-страницы, где нет необходимости в навигации для посетителей. На таких страницах зачастую применяются упрощенные дизайны и акцент делается на одном конкретном действии, которое требуется выполнить посетителю.
Во-вторых, отключение навигации может быть полезно в случае, когда нужно ограничить доступ посетителей к определенным разделам сайта. Например, если на сайте есть регистрационная форма или личный кабинет, то вы можете захотеть отключить навигацию, чтобы посетители не могли попасть на эти страницы без предварительной авторизации.
Наконец, отключение навигации может быть полезно при проведении экспериментов или тестировании сайта. В этом случае вы можете временно отключить навигацию, чтобы проверить различные варианты пользовательского опыта и определить, какие изменения приводят к лучшим результатам.
В любом случае, перед отключением навигации на сайте следует тщательно продумать, как это может повлиять на пользовательский опыт и цели вашего проекта. Убедитесь, что отключение навигации будет иметь позитивный эффект и не смутит посетителей, не мешая им выполнить задачи, которые они хотят выполнить на вашем сайте.
Подготовка файлов и папок

Перед тем, как начать отключение навигации на вашем сайте, вам понадобится подготовить несколько файлов и папок. Вот что нужно сделать:
- Создайте новую папку на вашем компьютере для проекта.
- Внутри этой папки создайте файл с расширением
.htmlдля каждой страницы вашего сайта. - Напишите необходимый HTML-код в каждом созданном файле для отображения содержимого страницы.
- Сохраните каждый файл с соответствующим названием, к примеру
index.html,about.html,contact.htmlи т.д. - Создайте файл со стилями CSS, который будет определять внешний вид вашего сайта.
- Сохраните файл со стилями с расширением
.cssи поместите его в ту же папку, где находятся файлы с HTML-кодом. - Проверьте, чтобы все созданные файлы были в одной папке и имели правильные имена.
Теперь, когда вы подготовили необходимые файлы и папки для вашего проекта, вы можете приступить к отключению навигации на вашем сайте.
Изменение кода шаблона

Отключение навигации на сайте возможно путем изменения кода в шаблоне сайта. Для этого необходимо выполнить следующие шаги:
- Войдите в панель управления вашего сайта.
- Откройте редактор шаблона.
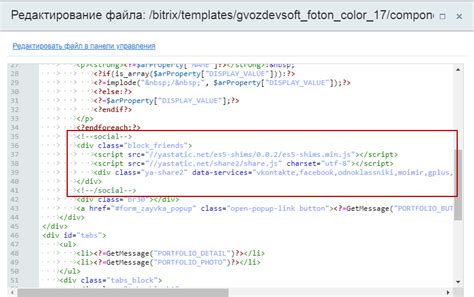
- Найдите код, отвечающий за отображение навигации на сайте.
- Измените этот код или закомментируйте его.
- Сохраните изменения и обновите ваш сайт, чтобы убедиться, что навигация больше не отображается.
Обратите внимание, что изменение кода шаблона может потребовать некоторых знаний веб-разработки и доступа к файлам сайта. Если у вас возникнут сложности или вы не уверены в своих действиях, рекомендуется обратиться за помощью к профессионалам.
Проверка работы сайта без навигации

Когда вы отключаете навигацию на своем сайте, важно убедиться, что все страницы сайта по-прежнему доступны и правильно функционируют. Для этого выполните следующие шаги:
1. Перейдите на главную страницу вашего сайта и убедитесь, что она загружается без ошибок. Убедитесь, что содержимое страницы правильно отображается и пользователи могут найти все необходимые сведения без использования навигационных ссылок.
2. Попробуйте открыть различные страницы вашего сайта, используя URL-адрес или ссылки из поисковых результатов. Проверьте, что каждая страница загружается без проблем и все ее элементы правильно работают. Убедитесь, что пользователи могут свободно перемещаться по сайту и получать доступ к нужной информации.
3. Проверьте, что все формы и функции обратной связи на вашем сайте продолжают работать без навигации. Проверьте, что пользователи могут заполнять формы, отправлять сообщения и взаимодействовать с другими функциями без проблем. Проверьте весь процесс, начиная с ввода данных и заканчивая получением подтверждения о выполнении действия.
4. Используйте инструменты разработчика веб-браузера, чтобы проверить, что все запросы на загрузку файлов и ресурсов, таких как стили и скрипты, выполняются без ошибок. Убедитесь, что все необходимые файлы загружаются и подключаются правильно, даже без навигационных ссылок.
5. При проверке работы сайта без навигации также обратите внимание на SEO-факторы. Убедитесь, что все страницы вашего сайта все еще индексируются поисковыми системами и правильно отображаются в результатах поиска. Проверьте, что соответствующие метатеги и ключевые слова на каждой странице остаются доступными.
Проверка работы сайта без навигации поможет вам убедиться, что все страницы и функции вашего сайта продолжают работать правильно, независимо от наличия навигационных ссылок. Это важно для обеспечения удобства использования вашего сайта для пользователей и обеспечения его доступности для поисковых систем.
Восстановление навигации

Если вы решили восстановить навигацию на вашем сайте после ее отключения, вам потребуется выполнить несколько шагов.
1. Откройте файлы вашего сайта на редактирование. Обычно они находятся на хостинге или в программе разработки.
2. Найдите файл с кодом вашей навигации. Обычно это файл header.php или navbar.php. Если вы не знаете точное название файла, попробуйте найти его в папке с шаблонами или в папке с файлами сайта.
3. Откройте файл с помощью текстового редактора и найдите участок кода, который отвечает за навигацию. Обычно это блок кода, который начинается с тега <nav> и заканчивается тегом </nav>.
4. Удалите или закомментируйте код, который был добавлен при отключении навигации. Например, если вы использовали комментарий в PHP, закомментируйте строку с помощью символа //.
5. Сохраните изменения и закройте файл.
6. Обновите свой сайт, чтобы увидеть, что навигация восстановлена. Если вы не видите изменений, возможно, ваш браузер кеширует страницу. Попробуйте очистить кэш браузера или открыть сайт в другом браузере.
Теперь навигация на вашем сайте должна быть восстановлена и пользователи смогут снова удобно перемещаться по страницам.