Если вы когда-нибудь хотели нарисовать прямые линии, соединяющие точки на бумаге, но не знали, как это сделать, не беспокойтесь! Мы предоставим вам пошаговое руководство, которое поможет вам в этом процессе.
Первый шаг - это подготовить все необходимые материалы. Вам понадобится лист бумаги, карандаш и линейка. Убедитесь, что ваш лист бумаги чистый и не смазывается.
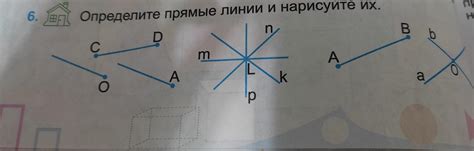
Второй шаг - выберите точки, которые вы хотите соединить линиями. Вы можете выбрать точки на уже нарисованных фигурах или создать свои собственные.
Третий шаг - используйте линейку, чтобы провести прямую линию от одной точки к другой. Удерживайте линейку прямо и оттягивайте карандаш вдоль линейки, чтобы получить ровную линию. Проведите линию от одной точки к другой с одного конца листа бумаги до другого.
Четвертый шаг - повторите этот процесс для всех остальных точек, которые вы хотите соединить. Не бойтесь экспериментировать с разными комбинациями точек и разными углами линий.
Пятый шаг - проверьте вашу работу. Проинспектируйте линии, которые вы нарисовали, и убедитесь, что они ровные и соединяют все точки, как вы задумывали.
Вот и все! Теперь у вас есть пошаговое руководство о том, как соединить точки прямыми линиями. Не стесняйтесь экспериментировать и наслаждайтесь процессом рисования!
Шаг 1: Поставьте точки на плоскость

Перед тем, как приступить к соединению точек, необходимо создать их на плоскости. Разместите точки в удобном для вас порядке, учитывая, что прямые линии будут проходить через эти точки.
Чтобы создать точку, просто выберите место на плоскости, где вы хотите ее разместить, и отметьте это место. Например, вы можете использовать ручку или карандаш, чтобы нарисовать небольшую точку на бумаге. Если вы работаете с компьютерной программой, используйте инструменты для рисования, чтобы создать точку на экране.
Зависит от вашего предпочтения, сколько точек вы хотите создать и в каком порядке. Вы можете создавать их в любом месте на плоскости и в любой последовательности. Главное - не забудьте, какие точки вы уже создали, чтобы затем соединить их линиями.
Простое объяснение этапа

Для начала выберите две точки, которые хотите соединить. Обычно эти точки отмечены на бумаге точками или кружками. Вы можете использовать линейку или просто соединить точки на глаз. Выберите линейку правильной длины, если хотите, чтобы линия была прямая и ровная.
Установите линейку на первую точку и прокладывайте линию через вторую точку. Поддерживая линейку на месте, проведите линию сквозь обе точки. Держите руку и линейку ровно, чтобы линия получилась прямой.
Если у вас есть больше точек, которые нужно соединить, повторите этот процесс для каждой пары точек. Важно держать руку ровно и точно следовать по линии, чтобы прямые линии получились аккуратными.
По мере того, как вы соединяете все точки, ваш рисунок начнет принимать форму, и вы будете видеть, как точки связываются линиями. Не бойтесь экспериментировать и пробовать разные комбинации точек, чтобы создать уникальные и интересные рисунки.
Шаг 2: Нарисуйте линии между точками

Теперь, когда у вас есть список координат точек, вы можете начать рисовать линии между ними. Для этого вы можете использовать тег <table>, который позволяет создавать таблицы с ячейками.
Создайте таблицу с двумя столбцами: один для координаты X, другой для координаты Y. Затем в каждую ячейку таблицы добавьте по две точки.
<table>
<tr>
<th>X</th>
<th>Y</th>
</tr>
<tr>
<td>10</td>
<td>50</td>
</tr>
<tr>
<td>20</td>
<td>30</td>
</tr>
<tr>
<td>30</td>
<td>70</td>
</tr>
<tr>
<td>40</td>
<td>40</td>
</tr>
</table>
После того, как вы создадите таблицы с координатами, вы сможете использовать CSS или JavaScript для рисования линий между точками в таблице. Но это уже вопрос дополнительных технологий и способов реализации.
Пояснение этого шага

В этом шаге мы будем использовать таблицу для создания прямых линий между точками. Таблица состоит из строк и столбцов, и каждая ячейка может содержать содержимое, такое как текст или изображение.
Для создания линий между точками, мы будем использовать свойство "border" таблицы. Свойство "border" устанавливает границу для элемента, и мы будем использовать его для создания прямых линий.
В каждой ячейке таблицы мы установим толщину границы на значение 1 пиксель. Также мы установим цвет границы на черный, чтобы линии были хорошо видны.
Для создания прямых линий между точками, нам нужно будет изменить стиль границы для определенных ячеек таблицы. Мы будем использовать CSS классы для задания стиля каждой ячейки.
Вот пример HTML-кода, который демонстрирует, как создать таблицу с прямыми линиями между точками:
<table> <tr> <td class="line"></td> <td></td> <td class="line"></td> </tr> <tr> <td></td> <td class="line"></td> <td></td> </tr> <tr> <td></td> <td class="line"></td> <td></td> </tr> </table>
В этом примере мы создали таблицу с тремя строками и тремя столбцами. В каждой ячейке таблицы мы установили толщину границы на 1 пиксель и цвет границы на черный. Ячейки с классом "line" имеют свой стиль границы и выглядят как прямые линии.
Вы можете изменить количество строк и столбцов в таблице в соответствии с вашими потребностями. Также вы можете использовать разные классы для разных ячеек, чтобы создать различные стили линий.
Шаг 3: Получите прямые линии

Теперь, когда у вас есть все точки, вы можете начать соединять их прямыми линиями. Вот несколько способов, которые вы можете использовать:
- С помощью ручки и линейки: Положите линейку на две точки и проведите линию с помощью ручки.
- С помощью графического редактора: Если у вас есть компьютер и графический редактор, вы можете использовать инструмент "Линия" или "Путь" для соединения точек.
- С помощью программирования: Если вы знакомы с программированием, вы можете написать код, который будет соединять точки прямыми линиями.
Выберите способ, который вам больше нравится, и начните соединять точки поочередно, чтобы получить прямые линии. Постепенно ваши точки превратятся в изображение или рисунок, которым вы будете гордиться!