Нижнее подчеркивание является одним из важных элементов оформления текста. Оно часто используется для выделения ключевых слов или фраз, чтобы привлечь внимание читателя. Однако иногда размер нижнего подчеркивания может быть неудовлетворительным, слишком широким или выглядеть неестественно. Для решения этой проблемы существуют различные техники и подходы, которые помогут уменьшить размер нижнего подчеркивания и придать тексту более эстетичный вид.
Первым шагом для уменьшения размера нижнего подчеркивания является выбор правильного шрифта. Некоторые шрифты имеют более широкое или более узкое нижнее подчеркивание, поэтому выбор правильного шрифта может дать желаемый эффект. Для этого рекомендуется использовать шрифты с более тонкими нижними подчеркиваниями, такими как Arial или Verdana.
Вторым способом является использование CSS. CSS (каскадные таблицы стилей) - это язык стилей, который позволяет управлять внешним видом элементов HTML. Для уменьшения размера нижнего подчеркивания можно использовать свойство text-decoration и установить значение underline-style: dashed, чтобы создать пунктирное подчеркивание. Это создаст визуально более легкое и ненавязчивое подчеркивание.
Ключевые факторы оптимизации

Оптимизация размера нижнего подчеркивания в веб-страницах имеет ряд важных факторов, которые следует учитывать. Вот некоторые из них:
1. Используйте подходящий шрифт
Выбор правильного шрифта может значительно влиять на размер нижнего подчеркивания. Шрифты с более тонкими или более мелкими чертами могут создавать более мелкое подчеркивание. Рекомендуется экспериментировать с различными шрифтами и их настройками, чтобы найти наиболее подходящий вариант для вашего контента.
2. Установите правильную толщину подчеркивания
Размер нижнего подчеркивания может быть изменен путем настройки его толщины. Чем более тонкое подчеркивание, тем меньше будет его размер. Можно воспользоваться CSS-свойством "text-decoration-thickness", чтобы установить желаемую толщину линии.
3. Измените цвет подчеркивания
Цвет нижнего подчеркивания может также влиять на его визуальный размер. Яркие и насыщенные цвета подчеркивания часто кажутся более крупными, в то время как более светлые и нейтральные цвета могут создавать эффект менее заметного подчеркивания. Попробуйте различные варианты цветового оформления, чтобы достичь наилучшего результата.
4. Установите нужную высоту строки
Высота строки влияет на внешний вид нижнего подчеркивания. Более высокая высота строки может привести к большему размеру подчеркивания, тогда как более низкая высота строки может сделать его более тонким. Регулировка высоты строки может быть выполнена с помощью CSS-свойства "line-height".
5. Обратите внимание на контекст использования
Контекст, в котором используется нижнее подчеркивание, также важен для его визуального восприятия. Нижнее подчеркивание может выглядеть больше или меньше в зависимости от окружающих элементов и расположения на странице. Важно протестировать и определить оптимальное использование подчеркивания для конкретной ситуации.
Уменьшение размера нижнего подчеркивания может значительно улучшить внешний вид и читаемость веб-страницы. Используйте эти ключевые факторы оптимизации для достижения наилучшего результата.
Сокращение длины текста

Вот несколько способов сократить длину текста:
- Удаление лишних слов или фраз, несущественных для основного смысла текста.
- Использование более коротких синонимов или сокращений вместо длинных слов или фраз.
- Избегание повторений или излишней детализации информации.
- Использование сокращений, аббревиатур или альтернативных упрощенных форм выражений.
Сокращение длины текста может быть особенно важным в рекламных или информационных материалах, где ограничено количество символов или пространство для текста. Это помогает сделать текст более воздейственным и запоминающимся для целевой аудитории. Важно также учесть, что сокращение текста не должно искажать смысл или основную информацию, а должно служить цели текста - передаче информации точно и эффективно.
Заключение: Сокращение длины текста является полезным инструментом в написании и создании текстовых материалов. Выбор правильных слов, удаление лишних фраз и использование сокращений помогут сделать текст более компактным, лаконичным и понятным для читателей.
Улучшение кодировки символов

При работе с HTML-кодом иногда возникают ситуации, когда необходимо использовать специальные символы или символы, которые не могут быть напрямую записаны в коде.
| Символ | Код | Описание |
|---|---|---|
| & | & | Амперсанд |
| > | > | Знак больше |
| < | < | Знак меньше |
| ‘ | ‘ | Левая одиночная кавычка |
| ’ | ’ | Правая одиночная кавычка |
Для записи символов, имеющих специальное представление в HTML, используется кодировка символов. Она позволяет корректно отображать такие символы на веб-странице и избегать конфликта со смыслом или интерпретацией HTML-кода.
Применение кодировки символов особенно важно при работе с формами и передаче данных через URL. Например, символ & (амперсанд) должен быть записан как &, чтобы быть интерпретированным как сам символ амперсанд и не восприниматься браузером как начало записи специального символа в HTML.
Важно помнить, что кодировка символов применяется только к символам, которые имеют специальное значение в HTML. Остальные символы можно использовать напрямую без применения кодировки.
Правильное использование кодировки символов помогает улучшить качество и совместимость HTML-кода, а также избежать различных ошибок и проблем при отображении данных на веб-странице.
Использование CSS

Свойство "text-decoration-thickness" позволяет установить толщину линии нижнего подчеркивания. Значение данного свойства может быть указано в пикселях (px), процентах (%) или ключевых словах (thin, medium, thick).
Например, следующий код поможет уменьшить нижнее подчеркивание:
| HTML код | CSS код |
|---|---|
| <p id="text">Пример текста с нижним подчеркиванием</p> | #text { text-decoration-thickness: 1px; } |
В данном случае, значение "1px" устанавливает толщину линии нижнего подчеркивания равной 1 пикселю.
Также можно изменить цвет нижнего подчеркивания, используя свойство "text-decoration-color". Например, следующий код поможет изменить цвет нижнего подчеркивания:
| HTML код | CSS код |
|---|---|
| <p id="text">Пример текста с нижним подчеркиванием</p> | #text { text-decoration-color: blue; } |
В данном случае, значение "blue" устанавливает цвет нижнего подчеркивания равным синему.
Кроме того, можно применить и другие методы исправления нижнего подчеркивания, такие как использование других типов линий (например, пунктирной) или изменение отступов для нижнего подчеркивания. Важно помнить, что необходимо проводить тестирование в различных браузерах, чтобы убедиться, что изменения применены корректно на всех устройствах.
Задание высоты и толщины

Чтобы уменьшить размер нижнего подчеркивания в тексте, можно задать высоту и толщину для самого подчеркивания. Это можно сделать с помощью HTML-тегов и CSS-свойств.
Одним из способов задания высоты и толщины подчеркивания является использование тега <hr>. У этого тега есть атрибуты size и width, которые позволяют установить высоту и толщину подчеркивания соответственно.
Например, чтобы установить высоту подчеркивания в 1 пиксель и толщину в 50%, можно использовать следующий код:
<hr size="1" width="50%">Вместо тега <hr> можно также использовать тег <table>. В этом случае необходимо задать стили для таблицы и ячеек:
<table style="border-collapse: collapse;">
<tr>
<td style="border-top: 1px solid black; height: 1px; width: 50%;"></td>
</tr>
</table>В данном примере мы задали высоту подчеркивания в 1 пиксель, толщину равную 50% и цвет черной линии. Также мы указали атрибут border-collapse: collapse; для таблицы, чтобы убрать внешние отступы между ячейками.
Используя эти примеры кода, можно легко задать высоту и толщину нижнего подчеркивания для любого текста на веб-странице.
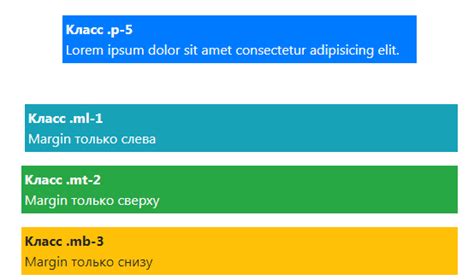
Управление отступами и интервалами

Манипулирование отступами и интервалами в вашем веб-дизайне может быть ключевым фактором при создании приятного и читабельного пользовательского опыта. Здесь мы рассмотрим несколько способов управления отступами и интервалами в HTML-коде.
1. Используйте CSS: Одним из самых эффективных способов управления отступами и интервалами является использование CSS. Вы можете определить стили для элементов, чтобы изменить их внешний вид и интервалы. Например, вы можете использовать свойство margin для задания отступов вокруг элементов или свойство padding для задания отступов внутри элементов.
2. Используйте CSS-фреймворки: Если вам нужно быстро и легко управлять отступами и интервалами без необходимости создания собственных стилей, вы можете воспользоваться готовыми CSS-фреймворками, такими как Bootstrap или Foundation. Эти фреймворки предлагают широкий набор классов, которые можно использовать для быстрого настройки отступов и интервалов.
3. Используйте теги списков: Управление отступами и интервалами можно также осуществлять с помощью тегов списков, таких как <ul> и <ol>. Вы можете использовать свойство margin или padding для задания отступов между элементами списка.
4. Используйте CSS-свойства: Существуют и другие CSS-свойства, которые могут помочь управлять отступами и интервалами. Например, свойство line-height задает интервалы между строками текста, а свойство letter-spacing - интервалы между символами.
Изменение шрифта и стиля

Если вы хотите уменьшить размер нижнего подчеркивания, вам может помочь изменение шрифта и стиля. В HTML вы можете использовать CSS для определения различных стилей текста, включая подчеркивание.
Вот несколько способов изменить стиль текста и уменьшить размер нижнего подчеркивания:
1. Измените шрифт на более тонкий или менее высокий. Определите шрифт с помощью CSS-свойства font-family и установите размер шрифта с помощью свойства font-size.
2. Используйте CSS-свойство text-decoration для изменения стиля подчеркивания. Установите значение none, чтобы убрать подчеркивание полностью, или значение dotted или dashed, чтобы сделать его менее заметным.
3. Используйте CSS-свойство text-underline-position для изменения позиции подчеркивания относительно текста. Значение "under" поместит подчеркивание под текстом, а значение "left" или "right" сделает его симметричным относительно текста.
4. Если вы используете комбинацию текста и ссылок, вы можете изменить стиль только для ссылок, добавив стиль к селектору a. Например, установите значение text-decoration для селектора a на none, чтобы убрать подчеркивание только для ссылок.
Используя эти методы, вы можете изменить шрифт и стиль текста, включая размер и вид нижнего подчеркивания.
Выбор более тонкого шрифта

Если вы хотите уменьшить размер нижнего подчеркивания, одним из возможных решений может быть выбор более тонкого шрифта для вашего текста. Тонкий шрифт имеет меньшую высоту символов, что позволяет сократить расстояние между текстом и подчеркиванием.
При выборе шрифта обратите внимание на его жирность (вес). Чем тоньше шрифт, тем меньше будет нижнее подчеркивание. Шрифты с жирностью, близкой к нормальной (regular), обычно имеют более тонкие линии, чем жирные (bold).
Прежде чем применять новый шрифт, проверьте его в разных браузерах и на разных устройствах, чтобы убедиться, что он отображается корректно и сохраняет свою тонкость. Также обратите внимание на читаемость вашего текста с использованием нового шрифта.
- Выбирайте шрифты с тонкими линиями.
- Обращайте внимание на жирность (вес) шрифта.
- Проверьте отображение и читаемость на разных устройствах.
С помощью выбора более тонкого шрифта вы можете достичь уменьшения размера нижнего подчеркивания и создать более эстетически приятный дизайн для вашего текста.