При создании документов в формате HTML, особенно при подготовке длинных документов, важно уметь сохранять форматирование и избегать разрыва страницы. Это может быть сложной задачей, особенно при отображении содержимого на разных устройствах и разрешениях экранов. В данной статье мы предлагаем вам несколько полезных советов, которые помогут вам решить эту проблему и создать качественный и удобочитаемый контент.
1. Используйте подходящие CSS-стили. Правильное использование CSS-стилей позволяет контролировать отображение ваших документов. Убедитесь, что вы применяете подходящие стили к заголовкам, абзацам, спискам и другим элементам контента. Они должны быть четкими и согласованными, чтобы обеспечить единообразное форматирование на всех страницах вашего документа.
2. Применяйте свойства CSS для управления макетом. В CSS есть множество свойств, которые помогают управлять макетом страницы. Чтобы избежать разрыва страницы, можно использовать свойства, такие как "page-break-before" и "page-break-after", чтобы указать, где должен быть разрыв страницы. Это особенно полезно, когда вы хотите, чтобы разделы или главы вашего документа начинались на новой странице.
3. Избегайте переполнения содержимым. Длинные параграфы, многострочные заголовки и длинные списки могут быть причиной разрыва страницы. Чтобы избежать этого, разбивайте длинные абзацы на более короткие или используйте многостраничный макет, чтобы управлять размещением содержимого. Помните, что удобочитаемость вашего контента всегда важнее, чем его объем, поэтому постарайтесь делать абзацы и заголовки более компактными и легкими для восприятия.
4. Проверьте отображение на разных устройствах. Отображение документов может сильно отличаться на разных устройствах и разрешениях экранов. Поэтому очень важно проверить, как ваш контент выглядит на мобильных устройствах, планшетах и десктопах. Используйте инструменты разработчика браузера или специализированные онлайн-сервисы для проверки отображения и убедитесь, что ваш контент сохраняет форматирование и избегает разрыва страницы на всех устройствах.
Оптимизация размеров изображений

Для сохранения форматирования и избежания разрыва страницы важно учесть размеры изображений, которые вы добавляете на веб-страницу. Изображения слишком большого размера могут значительно увеличить общий объем страницы, что приведет к более долгой загрузке и могут создать проблемы с разметкой и отображением страницы.
Если вы хотите добавить изображение на веб-страницу, рекомендуется оптимизировать его размеры. Во-первых, проверьте необходимый размер изображения для вашего макета. Если на странице макета отведено место для изображения размером 500 пикселей в ширину, нет необходимости добавлять изображение размером 2000 пикселей в ширину. Можно уменьшить размер изображения до необходимого размера с помощью различных графических редакторов или онлайн-инструментов.
Оптимизируйте размеры изображений, чтобы они имели приемлемую пропорцию и качество в сочетании с размерами контейнеров на странице. Как правило, оптимальные размеры изображений для web-страниц составляют не более 100 Kb.
Также стоит обратить внимание на форматы файлов изображений. Изображения в форматах JPEG или PNG могут обеспечить хорошее качество и небольшой размер. Используйте сжатие изображений без потери качества или сохраните их в оптимальном формате для веб-страницы.
Использование оптимального шрифта

Когда выбираете шрифт, убедитесь, что он легко читается и хорошо смотрится на всех устройствах. Шрифт должен быть достаточно крупным, чтобы ваши читатели не испытывали трудностей при чтении текста.
Также стоит обратить внимание на наличие шрифтов семейства sans-serif, таких как Arial или Verdana. Эти шрифты довольно популярны и обычно считаются хорошим выбором для веб-страниц. Они обладают четкими линиями и легко читаются, как на экране компьютера, так и на мобильных устройствах.
Но не забывайте, что каждый шрифт имеет свой собственный стиль и эстетику. Поэтому для сохранения форматирования и избежания разрыва страницы важно выбрать шрифт, который соответствует вашей теме и сообщает нужное настроение.
Прежде чем опубликовать статью, не забудьте проверить ее на различных устройствах и браузерах, чтобы убедиться, что шрифт выглядит правильно и удобно для чтения. Это поможет гарантировать, что ваша статья сохранит свое форматирование и избежит разрыва страницы, независимо от устройства, на котором ее будут просматривать ваши читатели.
Расстановка переносов слов

В HTML для расстановки переносов слов используется атрибут hyphenate тега p. Например, чтобы разрешить перенос слов внутри абзаца, следует добавить атрибут hyphenate="auto". Таким образом, браузер будет автоматически расставлять переносы слов на основе грамматики и размера контейнера.
Также можно использовать таблицы для контроля расстановки переносов слов. Для этого можно создать таблицу с одной колонкой и установить ширину колонки в процентах. Например:
| Это текст с шириной колонки 50% |
В этом случае, браузер будет расставлять переносы на основе ширины колонки таблицы. Таким образом, можно контролировать расстановку переносов слов в тексте.
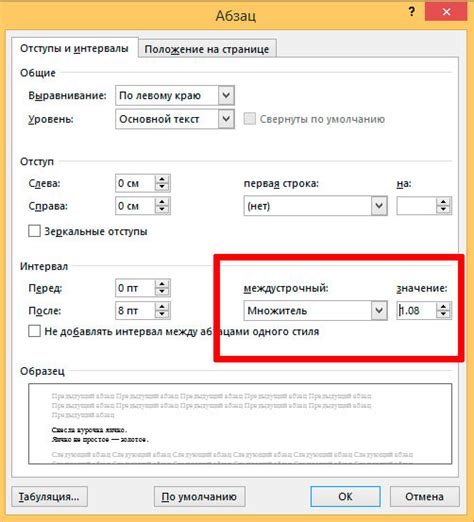
Управление отступами и межстрочным интервалом

Для создания отступов можно использовать тег <p> с атрибутом style, а внутри него задать нужный отступ с помощью свойства margin. Например, для задания отступа слева можно использовать следующий код:
<p style="margin-left: 20px;">Текст с отступом слева</p>
Таким образом, текст будет иметь отступ слева в 20 пикселей.
Чтобы управлять межстрочным интервалом, можно использовать тег <p> с атрибутом style и свойством line-height. Значение свойства line-height определяет высоту каждой строки текста. Например, для установки межстрочного интервала в 1.5 можно использовать следующий код:
<p style="line-height: 1.5;">Текст с межстрочным интервалом 1.5</p>
Это значит, что расстояние между строками будет составлять полтора высоты текущего шрифта.
Используя эти простые теги и свойства стилей, можно легко управлять отступами и межстрочным интервалом в тексте, сохраняя его форматирование и предотвращая разрыв страницы.