Создание макетов в Figma - это одна из ключевых задач для дизайнеров. Однако, сохранение макетов с максимальной эффективностью может быть непростой задачей. В данной статье мы рассмотрим несколько полезных советов, которые помогут вам сохранить макет из Figma без потери качества и времени.
Первым шагом для эффективного сохранения макета является правильная настройка экспорта. В Figma вы можете выбрать формат, разрешение и качество изображения перед экспортом. Убедитесь, что вы выбрали оптимальные параметры для вашего проекта. Например, если вам необходимо сохранить макет для веб-страницы, выберите формат PNG с подходящим разрешением.
Вторым советом является использование секций и именования страниц. Figma позволяет создавать секции внутри макета, что упрощает его организацию и навигацию. Также рекомендуется именовать каждую страницу и секцию, чтобы было легче ориентироваться в макете и находить нужные элементы.
Сохранение макета из Figma: советы для максимальной эффективности

Документацию и макеты, созданные в Figma, важно сохранять с максимальной эффективностью, чтобы обеспечить удобство в работе и быстрый доступ к нужной информации. В этом разделе мы рассмотрим несколько полезных советов, которые помогут сохранить макеты из Figma с максимальной эффективностью.
1. Сохраняйте макеты в удобном формате
Figma позволяет сохранять макеты в различных форматах: PNG, JPEG, SVG, PDF и др. Выберите тот формат, который наиболее подходит для вашего конкретного случая. Например, для сохранения макета для печати лучше выбрать формат PDF, а для дальнейшей работы с векторными объектами – SVG.
2. Дайте понятные имена файлам
Для удобства организации макетов следует давать понятные имена файлам. В названии файла можно указать его назначение и версию, чтобы было легче отслеживать изменения.
3. Сохраняйте макеты вместе с вспомогательными файлами
Для большей эффективности сохраняйте макеты вместе с вспомогательными файлами, такими как шрифты, иконки или изображения, которые были использованы в макете. Это поможет вам не тратить время на поиск и загрузку дополнительных файлов при необходимости.
4. Используйте версионирование
Для сохранения и отслеживания изменений в макетах рекомендуется использовать функцию версионирования в Figma. При каждом сохранении макета создается новая версия, которую можно легко открыть и сравнить с предыдущими версиями. Это поможет избежать потери данных и быстро вернуться к предыдущей версии макета, если это необходимо.
Сохранение макета из Figma с максимальной эффективностью позволит вам быстро находить нужные файлы, удобно работать с ними и с легкостью отслеживать изменения. Следуйте этим советам, чтобы оптимизировать вашу работу с макетами и сохранить время и энергию.
Оптимальное форматирование

При сохранении макета из Figma важно обратить внимание на оптимальное форматирование файла, чтобы его использование было максимально эффективным.
Перед сохранением макета, рекомендуется проверить его структуру и убедиться, что все элементы имеют четкие и понятные названия. Это поможет не только вам, но и другим участникам проекта легко ориентироваться и работать с макетом.
Также, стоит обратить внимание на группировку и выравнивание объектов в макете. Используйте сетку и направляющие, чтобы все элементы были ровно выровнены и сопоставимы по размеру. Это позволит избежать ошибок и скорректировать макет при необходимости без лишних усилий.
Важно также учесть, что большие изображения и сложные эффекты могут замедлять работу с макетом. Поэтому, если возможно, лучше использовать компактные форматы для изображений (например, JPEG или PNG) и минимизировать использование эффектов.
Не забывайте также о рациональном использовании цветовой палитры и шрифтов. Чем меньше различных цветов и шрифтов в макете, тем проще будет его поддерживать и использовать. Выберите несколько основных цветов и шрифтов, которые будут использоваться в макете и придерживайтесь их.
И самое главное, не забудьте сохранить макет с разумным названием и в нужном формате. Названия файлов должны быть понятными и информативными, чтобы их было легко найти и открыть, когда это необходимо. Используйте форматы файлов, которые поддерживают необходимые функции (например, PDF для сохранения высокого качества изображений).
Выбор правильного расширения файла

При сохранении макета из Figma важно выбрать правильное расширение файла, чтобы обеспечить его максимальную эффективность.
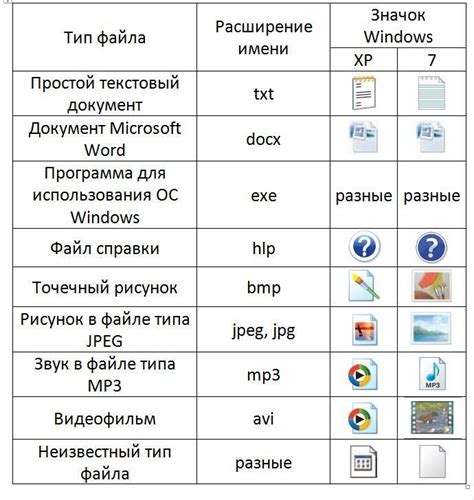
JPEG (или .jpg) - это одно из самых популярных расширений для изображений. Файлы с расширением .jpg обычно имеют небольшой размер и могут быть отличным выбором для макетов с фотографиями или сложными градиентами. Однако, изображения в формате JPEG могут терять качество при множественном сохранении.
PNG (или .png) - это расширение, которое часто используется для сохранения макетов с прозрачностью. Формат PNG сохраняет более высокое качество изображения и может быть предпочтительным выбором для макетов с логотипами, иллюстрациями или другими графическими элементами, где присутствует прозрачность.
SVG (или .svg) - это векторный формат файла, который идеально подходит для сохранения макетов, содержащих много графических элементов, таких как иконки, символы или иллюстрации. Файлы SVG можно масштабировать без потери качества и удивительно легкие в весе.
Выбор правильного расширения файла зависит от специфики макета и его целевого использования. Важно учитывать размер файлов, их качество и требования целевой платформы.
Оптимизация размера файла

Вот несколько способов, которые помогут оптимизировать размер файла макета:
| 1. Удаление неиспользуемых элементов | Перед экспортом проверьте макет и удалите все неиспользуемые элементы, такие как слои, символы или изображения. Это поможет сократить размер файла за счет удаления ненужных данных. |
| 2. Компрессия изображений | Если макет содержит много изображений, вы можете уменьшить их размер с помощью различных методов компрессии, например, снизить качество изображений или использовать форматы с более эффективным сжатием, например, JPEG или WebP. |
| 3. Оптимизация векторных элементов | Если в макете присутствуют векторные элементы, такие как иллюстрации или графики, вы можете оптимизировать их размер, удалив ненужные точки или объединив близкие объекты. |
| 4. Использование сжатия gzip | При экспорте макета из Figma вы можете включить сжатие gzip, которое позволит уменьшить размер передаваемого файла при его загрузке на сервере. |
Применение этих методов поможет уменьшить размер файла макета из Figma, что позволит ускорить загрузку и облегчить передачу через сеть.
Контроль цветов и градиентов

В процессе создания макета в Figma очень важно контролировать цвета и градиенты, чтобы получить желаемый эффект и точно передать свои идеи клиенту или разработчику. Воспользуйтесь следующими инструментами для создания и управления цветами и градиентами.
- Цветовая панель: В Figma вы можете найти цветовую панель справа от холста, где можно выбрать, создать или редактировать цвета. Выберите цвет из предустановленных цветовых палитр или задайте собственный цвет с помощью шестнадцатеричного кода.
- Градиенты: Figma также предоставляет широкий выбор градиентов для добавления текстур и глубины в макеты. Выберите нужную вам градиентную палитру из предустановленных вариантов или создайте свой собственный градиент, выбрав два или более цвета.
- Стили цветов и градиентов: В Figma вы можете создать и сохранить стили цветов и градиентов, чтобы повторно использовать их в других элементах вашего макета. Это поможет сохранить единый внешний вид и сократить время работы.
Помните о важности выбора правильных цветов и градиентов, чтобы создать эффективный и эстетически приятный макет в Figma.
Экспорт в необходимые форматы

В Figma есть возможность экспортировать макет в различные форматы, чтобы предоставить их разработчикам, клиентам или использовать в других инструментах и программных средах.
Для экспорта макета в необходимый формат, вам нужно выбрать нужные вам элементы на холсте и затем выбрать опцию экспорта в правой панели Figma. Вы также можете использовать комбинацию клавиш Ctrl + Shift + E (для Windows) или Cmd + Shift + E (для Mac) для вызова окна экспорта.
Среди наиболее популярных форматов экспорта можно выделить:
| Формат | Описание |
|---|---|
| PNG | Формат изображения с потерей качества, подходит для просмотра и использования в вебе |
| JPEG | Формат изображения с потерей качества, хорошо подходит для фотографий и изображений с плавными переходами и градиентами |
| SVG | Векторный формат изображения, подходит для использования в веб-разработке и масштабируется без потери качества |
| Формат документа, подходит для печати и обмена дизайн-макетами |
При экспорте векторных элементов в форматах SVG или PDF, Figma сохраняет весь векторный контент, а также слои, группы и эффекты. Это позволяет дизайнерам и разработчикам работать с макетом без потери качества и детализации.
Если требуется экспортировать несколько элементов или их комбинации, вы можете сгруппировать их и экспортировать вместе. Это упрощает процесс экспорта и облегчает последующую работу с макетом.
Экспорт в необходимые форматы является важной частью сохранения макета из Figma с максимальной эффективностью. Выбрав правильные форматы и настройки экспорта, вы сможете удовлетворить потребности заказчиков, разработчиков и других заинтересованных сторон.