Веб-разработка является одной из самых востребованных профессий в наше время. Тысячи людей хотят научиться создавать и поддерживать свои собственные веб-сайты. Однако, многие из них не знают, что можно создать несколько колонок на одном аккаунте.
Создание 2 колонок на 1 аккаунт может быть очень полезным функционалом для веб-разработчиков и дизайнеров. Оно позволяет создать уникальные макеты и организовать контент на сайте более эффективно. Такой функционал особенно полезен для интернет-магазинов, блогов и новостных сайтов.
Чтобы создать 2 колонку на 1 аккаунт, есть несколько способов. Один из них - использовать CSS-фреймворки, такие как Bootstrap или Foundation. Эти фреймворки предлагают готовые классы и компоненты, которые можно использовать для создания колонок. Например, класс "col-md-6" в Bootstrap представляет собой колонку, занимающую половину ширины родительского контейнера.
Описание аккаунта

Основными компонентами аккаунта являются логин и пароль. Логин – это уникальное имя, которое вы выбираете для своей учетной записи, а пароль – это секретный код, который обеспечивает защиту вашего аккаунта.
Помимо логина и пароля, аккаунт может содержать дополнительные данные, такие как имя пользователя, электронную почту, номер телефона и другую информацию, которую вы предоставляете при регистрации.
С помощью аккаунта вы можете получить доступ к различным функциям и сервисам, предоставляемым платформой или сервисом. Например, вы можете создавать и редактировать контент, общаться с другими пользователями, оставлять комментарии, делиться информацией и т. д.
Имейте в виду, что аккаунт может быть недоступен или заблокирован, если вы нарушаете правила использования платформы или сервиса. Поэтому важно соблюдать указания и ограничения, установленные администрацией.
Будьте внимательны при создании и использовании аккаунта, сохраняйте свои логин и пароль в надежном и безопасном месте, чтобы избежать несанкционированного доступа к вашей учетной записи.
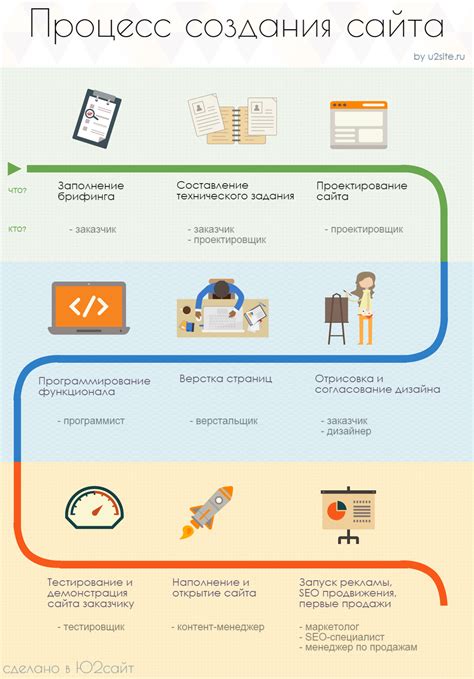
Процесс создания

Для создания двух колонок на одном аккаунте необходимо провести следующие шаги:
Шаг 1: Зарегистрируйтесь на платформе, предоставляющей сервисы создания веб-страниц.
Шаг 2: Войдите в свой аккаунт.
Шаг 3: Создайте новую веб-страницу или выберите уже существующую, которую вы хотите изменить.
Шаг 4: Откройте код редактора страницы.
Шаг 5: Разделите область дизайна на две колонки, используя HTML и CSS.
Шаг 6: Используйте теги <div> для создания обертки колонок и добавьте классы к каждой из колонок для более точного управления стилями.
Шаг 7: Примените CSS-стили, чтобы изменить внешний вид и компоновку колонок. Используйте свойства CSS, такие как width, float, padding и margins, чтобы задать размеры и расстояния между колонками.
Шаг 8: Сохраните изменения и опубликуйте страницу.
Шаг 9: Проверьте результат, открыв страницу в браузере. Убедитесь, что ваша страница теперь имеет две колонки расположенные рядом друг с другом.
Шаг 10: При необходимости внесите дополнительные изменения в код или стили, чтобы настроить внешний вид колонок и создать уникальный дизайн.
Конфигурация двух колонок

Создание двух колонок на одном аккаунте может быть очень полезным для структурирования и организации контента на веб-странице. Для этого можно использовать различные методы и технологии.
Один из самых распространенных способов создания двух колонок - использование CSS флексбоксов. Для этого можно задать родительскому элементу свойство display: flex, а затем задать дочерним элементам свойство flex: 1 для равномерного распределения места между колонками. Также можно использовать свойство flex-basis для задания ширины колонок.
Другой способ - использование CSS сетки. Сетка позволяет создавать гибкую структуру с различным числом колонок и настраивать их ширину и расположение. Для этого можно использовать свойство grid-template-columns, указав нужное количество колонок и их ширину.
Также можно использовать таблицы или фреймы, но они менее рекомендуемы в современном веб-разработке из-за своей ограниченности и слабой поддержки на мобильных устройствах.
Важно помнить, что создание двух колонок на одном аккаунте может повлечь изменения в оформлении и структуре веб-страницы. Поэтому перед внесением изменений рекомендуется сделать резервную копию и протестировать изменения на локальном сервере.
Параметры настройки

Для создания двух колонок на одном аккаунте, необходимо правильно настроить структуру HTML-документа. Для этого можно использовать различные параметры и атрибуты.
Основными параметрами для настройки двух колонок являются:
| Параметр | Описание |
|---|---|
| display | Определяет тип отображения элемента. Для создания двух колонок на одном аккаунте, рекомендуется использовать значение "flex" для свойства display. |
| flex-direction | Определяет направление размещения элементов. Для создания двух колонок на одном аккаунте, рекомендуется использовать значение "row" или "column" в зависимости от требуемого расположения колонок. |
| width | Определяет ширину элемента. Чтобы создать две колонки на одном аккаунте, можно использовать процентное значение или фиксированную ширину в пикселях. |
| margin | Определяет внешние отступы элемента. Можно использовать отрицательные значения для создания горизонтальных отступов между колонками. |
С помощью этих параметров можно настроить нужное количество, ширину и расположение колонок на одном аккаунте, чтобы они отображались корректно и выглядели допустимо.
Возможные проблемы

При создании двух колонок на одном аккаунте, возможно столкнуться с несколькими проблемами:
1. Ограничение в ширине экрана. Если размеры экрана пользователя слишком малы, то оба столбца могут не вместиться на страницу, что приведет к искажению вида и неудобству для пользователей.
2. Совместимость с разными браузерами. Возможно, что некоторые функции или стили, необходимые для создания двух колонок, могут быть не поддерживаемыми или отображаться неправильно в некоторых браузерах.
3. Перекрытие контента. Если ширина одной из колонок или других элементов страницы слишком велика, то может происходить перекрытие контента другими элементами. Это может привести к трудностям в чтении и использовании страницы.
4. Трудности с адаптивностью. Создание двух колонок может привести к проблемам с адаптивностью страницы для разных устройств. Необходимо особенно внимательно прорабатывать реакцию дизайна на разные разрешения экранов и устройств.
Решение проблем

Если у вас возникли проблемы при создании 2 колонки на 1 аккаунт, вот несколько рекомендаций, которые могут помочь вам решить эти проблемы:
1. Проверьте, что вы правильно настроили аккаунт. Убедитесь, что вы задали нужные параметры для создания 2 колонки. 2. Проверьте, что вы используете правильный код и синтаксис для создания 2 колонки. Убедитесь, что вы не допустили опечаток или грамматических ошибок, которые могут мешать работе. 3. Убедитесь, что ваш аккаунт обладает достаточными привилегиями для создания 2 колонки. Проверьте, есть ли у вас все необходимые разрешения для проведения этой операции. | 4. Проверьте, что у вас установлены все необходимые инструменты и плагины для создания 2 колонки. Убедитесь, что у вас есть все необходимые зависимости и расширения. 5. Если ничего из вышеперечисленного не помогло, попробуйте обратиться к сообществу или к специалистам по данной проблеме. Возможно, они смогут помочь вам с решением проблемы. |
Следуя этим рекомендациям, вы сможете решить любую проблему, связанную с созданием 2 колонки на 1 аккаунт.