Тильда – это удивительная платформа для создания веб-сайтов, которая предлагает множество удобных функций и инструментов. Одной из таких возможностей является создание алиас блока, который позволяет использовать один и тот же контент на нескольких страницах. Это очень удобно, если вам нужно повторно использовать определенные элементы или информацию на разных страницах вашего сайта. В этой статье мы расскажем, как создать алиас блок в Тильде и дадим полезные советы и инструкции для его использования.
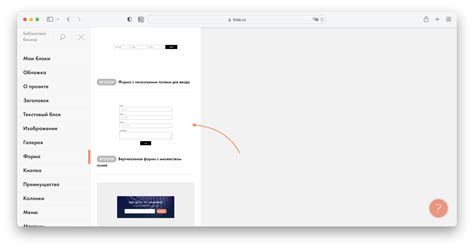
Для начала, зайдите в редактор своего сайта на Тильде и выберите страницу, на которой вы хотите создать алиас блок. Затем нажмите на кнопку «Добавить блок» и выберите раздел «Сниппеты». Там вы найдете блок «Алиас».
Когда вы добавляете алиас блок, система позволяет вам выбрать исходный блок, который будет использоваться как основа для алиаса. Вы можете выбрать любой блок из уже существующих на вашем сайте или создать новый блок. После выбора блока, вам нужно ввести уникальное имя для алиаса. Важно помнить, что имя должно быть латинскими буквами без пробелов и специальных символов.
Создание алиаса блока в Тильде

Чтобы создать алиас блока, вам нужно открыть редактор Тильде и выбрать блок, которому вы хотите присвоить алиас. Затем щелкните правой кнопкой мыши на выбранный блок и выберите опцию "Параметры блока".
В открывшемся окне "Параметры блока" вам нужно найти поле "Алиас блока". Введите желаемый алиас для выбранного блока. Обратите внимание, что алиас может содержать только латинские буквы, цифры и символы "-" и "_".
После ввода алиаса для блока сохраните изменения. Теперь блок будет иметь уникальный алиас, который можно использовать для его идентификации.
Чтобы использовать алиас блока в коде, вы можете вставить его в нужное место с помощью специального HTML-тега <div> с атрибутом "id". Например:
| HTML-код | Описание |
|---|---|
| <div id="my-alias"></div> | Создает пустой контейнер с алиасом "my-alias". |
| <div id="my-alias">Здесь может быть ваш контент</div> | Создает контейнер с алиасом "my-alias" и вставляет в него ваш контент. |
Также вы можете использовать алиас блока в CSS-файле для стилизации конкретного блока. Для этого нужно использовать атрибут "id" и добавить его к нужному селектору. Например:
| CSS-код | Описание |
|---|---|
| #my-alias { /* ваш стиль здесь */ } | Применяет стиль к контейнеру с алиасом "my-alias". |
Таким образом, создание алиаса блока в Тильде помогает упростить идентификацию и стилизацию блоков на вашем сайте, что может быть очень полезно при разработке и поддержке проекта.
Тильда: мощный инструмент для веб-разработки

Одной из главных особенностей Тильды является возможность создания алиас блоков, которые позволяют повторно использовать ранее созданные элементы в других частях сайта. Это упрощает процесс разработки, ускоряет работу и помогает сделать сайт более единообразным и структурированным.
Алиас блоки в Тильде особенно полезны при создании крупных сайтов с большим количеством страниц и разделов. Когда вам нужно добавить один и тот же элемент, например, шапку или футер, на множество страниц, вы можете просто использовать алиас блок, а не создавать его заново для каждой страницы. Это экономит время, упрощает управление и делает сайт более согласованным и профессиональным.
Кроме возможности создания алиас блоков, Тильда также предлагает множество других инструментов для удобной веб-разработки. Например, вы можете использовать готовые блоки и шаблоны, которые предоставлены платформой, или создавать свои собственные. У вас есть полный контроль над дизайном и функциональностью вашего сайта.
Тильда также предлагает простой и интуитивно понятный интерфейс, который не требует специальных знаний или навыков. Вы можете легко настраивать и изменять элементы сайта без необходимости правки кода. Кроме того, Тильда предлагает хостинг и доменное имя, что позволяет вам сосредоточиться исключительно на разработке вашего проекта и не беспокоиться о дополнительных деталях.
В итоге, Тильда - это мощный и удобный инструмент для веб-разработки, который позволяет создавать красивые и функциональные сайты без лишней технической сложности. С его помощью вы можете ускорить процесс разработки, повысить качество и сделать сайт более согласованным и профессиональным.
Тильда - ваш надежный партнер в веб-разработке!
Преимущества использования алиасов в Тильде

Вот несколько преимуществ использования алиасов в Тильде:
- Удобство и эффективность. Алиасы позволяют создавать повторяющиеся блоки контента, такие как заголовки, футеры, меню и другие, и легко вставлять их на разных страницах сайта без необходимости дублирования кода. Это значительно сокращает время и усилия, затрачиваемые на создание и обновление макета.
- Централизованное управление. Используя алиасы, вы можете централизованно управлять контентом во всех его экземплярах. Если вам нужно внести изменения в алиас, они автоматически применятся ко всем блокам сайта, где этот алиас используется. Это устраняет необходимость вносить правки в каждый блок вручную.
- Улучшенная поддержка мобильных устройств. Алиасы позволяют создавать адаптивные блоки контента, которые могут изменяться в зависимости от размера экрана. Это обеспечивает лучшую визуализацию сайта на мобильных устройствах и повышает его удобство использования.
- Переиспользование кода. Алиасы позволяют создавать модули, которые можно использовать на разных сайтах или проектах. Это позволяет значительно сократить затраты на разработку и обслуживание, так как весь код уже написан и может быть повторно использован.
Использование алиасов в Тильде является эффективным способом улучшить процесс создания и управления сайтом, обеспечивая удобство, гибкость и повторное использование кода.
Как добавить алиас блока в Тильде

Чтобы добавить алиас блока в Тильде, следуйте этим простым шагам:
- Откройте страницу, для которой вы хотите создать алиас блок.
- На панели инструментов найдите иконку с изображением цепи.
- Нажмите на эту иконку, чтобы открыть окно добавления алиас блока.
- Введите желаемый алиас в поле ввода.
- Нажмите кнопку "Сохранить", чтобы применить изменения.
После того, как вы добавили алиас блок, вы сможете использовать его как укороченный адрес для доступа к этой странице. Просто введите алиас в адресной строке браузера и нажмите Enter. Тильда автоматически перенаправит вас на страницу с этим алиасом.
Добавление алиас блока в Тильде - это простой и удобный способ сделать адрес страницы более понятным и запоминающимся. Используйте эту функцию, чтобы сэкономить время и упростить общение с другими людьми.
Лучшие практики при создании алиасов в Тильде

Вот несколько лучших практик, которые помогут вам эффективно создавать алиасы в Тильде:
1. Подберите короткое и легко запоминающееся имя
Выберите алиас, который будет коротким, легко читаемым и запоминающимся. Пользователи должны легко ассоциировать алиас с соответствующей страницей или разделом.
2. Используйте ключевые слова в алиасе
Включение ключевых слов в алиас помогает улучшить SEO-оптимизацию вашего сайта. Выберите ключевые слова, которые точно описывают контент страницы и используйте их в алиасе.
3. Избегайте использования специальных символов и пробелов
Для создания алиасов в Тильде рекомендуется использовать только буквы, цифры и дефисы. Избегайте использования специальных символов, таких как знаки пунктуации, и пробелов, которые могут вызывать проблемы при формировании URL-адреса.
4. Обновляйте алиасы при изменении контента
При изменении контента страницы или раздела не забудьте также обновить соответствующий алиас. Это поможет обеспечить актуальность и консистентность информации на вашем сайте.
5. Проверьте доступность алиаса
Перед созданием алиаса проверьте, доступен ли он другим пользователям. Иногда алиас может уже быть занят, и вам придется выбрать другое имя.
Следуя этим лучшим практикам, вы сможете создавать эффективные алиасы в Тильде, которые помогут пользователям быстро и легко найти нужную информацию на вашем сайте.
Как использовать алиасы для ускорения работы в Тильде

В Тильде алиасы можно использовать для ускорения работы, когда нужно часто использовать один и тот же код, стиль или элемент. Например, если вам необходимо часто добавлять горизонтальные разделители между блоками контента, вы можете создать алиас "hr" или "divider", который будет автоматически вставлять соответствующий код в ваш проект.
Чтобы создать алиас в Тильде, вы можете выполнить следующие шаги:
Шаг 1:
Откройте редактор вашего проекта в Тильде и выберите нужный блок или элемент кода, который вы хотите сделать алиасом.
Шаг 2:
Нажмите правой кнопкой мыши на выбранный код и выберите опцию "Alias" в контекстном меню.
Шаг 3:
Введите имя алиаса и нажмите "Сохранить". Теперь выбранный код будет доступен по указанному имени.
Также вы можете создать глобальные алиасы, которые будут доступны во всех ваших проектах в Тильде. Для этого перейдите в настройки Тильде, выберите вкладку "Алиасы" и добавьте новый алиас или редактируйте существующий.
Примечание:
Будьте осторожны при использовании алиасов, чтобы не переиспользовать один и тот же алиас для разных целей. Это может привести к путанице и ошибкам в коде.
Использование алиасов позволяет вам значительно повысить эффективность своей работы в Тильде. Они помогут вам сократить время на набор кода, уменьшить количество ошибок и улучшить общую производительность.
Советы и рекомендации по использованию алиасов в Тильде

- Используйте осмысленные и интуитивно понятные названия для ваших алиасов. Это позволит вам легко ориентироваться в своих блоках и быстро находить нужные элементы при редактировании.
- Разделяйте алиасы на категории или группы. Например, вы можете создать отдельные алиасы для заголовков, текстовых блоков, изображений и т.д. Это сделает вашу работу более структурированной и упорядоченной.
- Не перегружайте страницу алиасами. Лучше создавать меньше, но более универсальных алиасов, которые можно переиспользовать в разных блоках. Это упростит и ускорит процесс создания и редактирования страницы.
- Не забывайте менять алиасы при изменении содержимого блоков. Если вы изменили текст, изображение или другие элементы блока, обязательно обновите соответствующие алиасы, чтобы сохранить их актуальность.
- Используйте комментарии для каждого алиаса. Комментарии помогут вам и другим участникам команды быстро понять назначение и использование каждого алиаса.
- Знакомьтесь с документацией по алиасам в Тильде и ознакомьтесь с дополнительными возможностями, такими как использование переменных и функций. Это поможет вам еще больше оптимизировать и автоматизировать вашу работу с блоками.
Следуя этим рекомендациям, вы сможете максимально эффективно использовать алиасы в Тильде и значительно упростить процесс создания и редактирования своего сайта.