Анимация на веб-сайтах стала неотъемлемой частью современного веб-дизайна. Она привлекает внимание посетителей и делает сайт более привлекательным и интересным. Одним из наиболее популярных способов добавить анимацию на сайт является использование анимированных фонов GIF.
В этом руководстве мы рассмотрим пошаговый процесс создания анимированного фона GIF в HTML.
Шаг 1: Подготовка изображений
Прежде всего, вам нужно подготовить серию изображений, которые вы хотите использовать для создания анимированного фона. Обычно для анимации фона создается несколько кадров, которые поочередно отображаются.
Шаг 2: Создание анимированного фона GIF
Выберите любой редактор изображений, который поддерживает создание анимированных GIF-файлов. Загрузите изображения, которые вы хотите использовать, и укажите время показа каждого кадра. Затем сохраните файл как анимированный GIF.
Шаг 3: Вставка анимированного фона GIF в HTML
Для вставки анимированного фона GIF в HTML-код, добавьте тег <style> в раздел <head> вашей HTML-страницы. Внутри тега <style>, используйте следующий код:
body {
background-image: url("animated-background.gif");
background-repeat: no-repeat;
background-size: cover;
}
Не забудьте заменить "animated-background.gif" на имя файла вашего анимированного фона GIF.
Теперь вы знаете, как создать анимированный фон GIF в HTML! Этот эффект позволяет сделать вашу веб-страницу более привлекательной и оживленной. Придерживайтесь нашего пошагового руководства, и вы сможете добавить анимацию на свой веб-сайт.
Что такое анимированный фон GIF в HTML

Для создания анимированного фона GIF в HTML, веб-разработчику потребуется набор изображений, которые будут использоваться для создания анимации, а также знание основных HTML-тегов и свойств CSS. Анимированный фон GIF может быть использован для добавления интересной и привлекательной визуальной составляющей к веб-странице, делая ее более привлекательной для пользователей.
Использование анимированного фона GIF в HTML может быть особенно полезным для создания веб-сайтов развлекательной или креативной тематики, а также для добавления элементов динамической анимации к веб-страницам. Благодаря легкой доступности, формат GIF широко поддерживается браузерами и может быть просмотрен на различных устройствах и платформах. Поэтому использование анимированного фона GIF может быть хорошим выбором для создания атмосферы и визуальной эффективности на веб-странице.
Создание анимированного фона GIF в HTML - это креативный и интересный способ обогатить визуальное представление веб-страницы и сделать ее более запоминающейся. Следуя пошаговому руководству, вы сможете легко и просто добавить анимацию к фону вашей веб-страницы, позволяя ей оживиться и стать уникальной.
Шаг 1: Подготовка изображений

Рекомендуется выбрать изображения с высоким разрешением и подходящим соотношением сторон, чтобы они хорошо смотрелись в фоновой анимации. Вы также можете использовать серию изображений, которые будут служить кадрами анимации.
Чтобы изображения загрузились быстрее и анимация работала плавно, рекомендуется оптимизировать их размер и сжать в формат GIF. Существуют специальные программы и онлайн-инструменты для сжатия изображений.
После того как вы подготовили изображения, сохраните их в одной папке, чтобы вам было удобно работать с ними при создании анимации в HTML.
Подготовка анимированного GIF-файла

Перед тем, как создать анимированный фон GIF в HTML, необходимо подготовить сам файл. Для этого потребуется использовать специальные программы или сервисы для создания и редактирования GIF-анимаций.
Есть несколько способов создать анимированный GIF-файл. Один из самых популярных способов - это использование программы Adobe Photoshop. В Photoshop вы можете создать отдельные кадры анимации и затем сохранить их в формате GIF.
Для создания кадров анимации в Photoshop вам потребуется иметь готовые изображения или создать их сами. Вы можете использовать различные инструменты Photoshop, чтобы нарисовать или редактировать изображения таким образом, чтобы они создавали эффект движения.
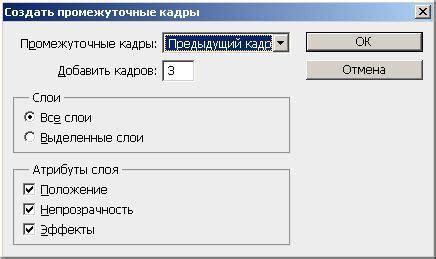
Когда все кадры анимации готовы, их нужно объединить и сохранить в формате GIF. В Photoshop вы можете использовать панель "Таймлайн" для создания анимации и настройки параметров каждого кадра.
После того, как анимация создана и сохранена в формате GIF, вы можете вставить ее в HTML-документ, используя тег . Укажите путь к файлу GIF в атрибуте "src" и добавьте атрибут "alt" для текстового описания анимации.
Теперь у вас есть подготовленный анимированный GIF-файл, который готов к использованию в HTML-документе для создания интересного и динамичного фона на вашем веб-сайте.
Шаг 2: Создание пустого файла HTML

После того, как вы подготовили изображение для анимированного фона GIF, необходимо создать пустой файл HTML, в котором будем размещать анимацию. Для этого вы можете использовать любой текстовый редактор, такой как Notepad++ или Sublime Text.
Откройте текстовый редактор и создайте новый файл. Первым шагом добавьте следующую строчку кода:
<!DOCTYPE html>
Данная строчка определяет тип документа как HTML5, что является актуальной версией HTML. Затем, добавьте открывающий и закрывающий теги <html>, чтобы обозначить начало и конец HTML документа:
<html></html>
Внутри тегов <html></html> будет находиться весь код для создания анимации. Теперь, добавьте открывающий и закрывающий теги <head> для размещения информации о документе, такой как заголовок страницы:
<head></head>
Внутри тегов <head></head> вы можете добавить различные мета-теги, стили CSS и скрипты JavaScript. Однако, для создания анимации фона GIF нам необходим лишь сам фон, поэтому перейдем к следующему шагу.
Размещение GIF-файла на веб-странице

Если вы хотите добавить анимированный GIF-файл на свою веб-страницу, вам понадобится использовать тег <img>. Этот тег позволяет встроить изображение на веб-страницу.
Для того чтобы разместить GIF-файл, вам нужно указать путь к файлу в атрибуте src тега <img>. Например:
<img src="анимация.gif" alt="Анимированный фон" />
Здесь src является атрибутом, который указывает путь к вашему GIF-файлу. Атрибут alt предоставляет альтернативный текст, который будет отображаться, если изображение не может быть загружено или отобразиться некорректно.
Также вы можете добавить другие атрибуты к тегу <img>, такие как width и height, чтобы определить размеры изображения на странице. Например:
<img src="анимация.gif" alt="Анимированный фон" width="500" height="300" />
Это позволяет задать конкретные размеры изображения для обеспечения его правильного отображения.
Помните, что GIF-файл может быть анимацией или статическим изображением, поэтому убедитесь, что файл, который вы выбрали, является анимированным.
Как только вы указали путь к вашему GIF-файлу и добавили тег <img> с соответствующими атрибутами на вашу веб-страницу, анимированный фон будет виден вашим посетителям во время просмотра страницы.
Шаг 3: Добавление анимации в фон

Теперь, когда фоновое изображение установлено, давайте добавим анимацию к нему. Для этого мы будем использовать CSS.
1. В начале нашего HTML-документа, внутри тега <style>, добавим следующий код:
body {
background-position: center;
background-size: cover;
animation: animateBackground 20s infinite;
}
@keyframes animateBackground {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
|
2. В этом коде мы сначала устанавливаем позицию фона по центру и размер фона, чтобы он покрыл всю видимую область. Затем мы используем анимацию с названием "animateBackground" с продолжительностью 20 секунд и бесконечным повторением.
3. Внутри анимации мы устанавливаем точки времени, на которых будет меняться позиция фона, с помощью процентов. На 0% фон будет находиться в позиции 0% слева и 50% сверху. На 50% фон будет находиться в позиции 100% слева и 50% сверху. А на 100% фон вернется в исходную позицию.
4. Сохраните изменения в HTML-документе и перезагрузите страницу в браузере. Вы должны увидеть, как фоновое изображение медленно перемещается.
Теперь ваш фоновый GIF-файл анимирован и готов к использованию в HTML!