HTML-элемент area является частью интегрированной разметки изображений и используется для создания "горячих областей" на изображении. Он позволяет задавать некоторые параметры для каждой области, такие как формы, ссылки и многое другое. Это полезно, когда вам нужно сделать разные части изображения кликабельными или добавить всплывающие подсказки при наведении курсора на определенную область.
Чтобы создать элемент area, вам необходимо использовать тег map вместе с тегами area. Сначала вы создаете тег map с атрибутом "name", чтобы его можно было ссылаться, а затем добавляете один или несколько тегов area внутри него, каждый с разными параметрами. Параметры можно указать с помощью атрибутов, таких как "shape", "coords" и "href".
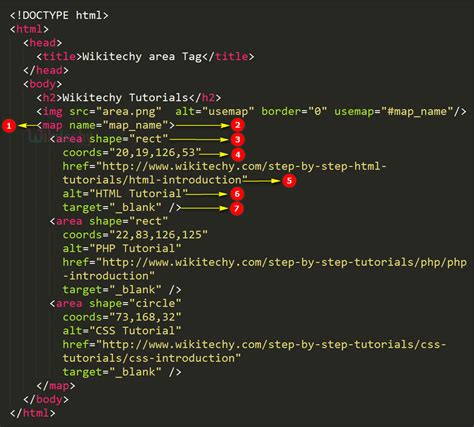
Вот пример кода, который создает изображение со 2 "горячими областями":
<img src="example.jpg" alt="Пример изображения" usemap="#map">
<map name="map">
<area shape="circle" coords="100,100,50" href="link1.html" alt="Область 1">
<area shape="rect" coords="200,200,300,300" href="link2.html alt="Область 2">
</map> В этом примере мы используем тег img для отображения изображения "example.jpg" и атрибут "usemap" для ссылки на элемент map с именем "map". Затем мы создаем две области, одна с формой круга и другая с формой прямоугольника, каждая с разными координатами и ссылками. Обратите внимание, что у каждой области должны быть указаны параметры координат, которые определяют ее размер и положение на изображении.
HTML area: как создать и использовать в примерах

Элемент <area> в HTML используется для создания областей внутри изображения, которые могут быть щелкнуты или выбраны для выполнения определенных действий.
Для работы с элементом <area>, необходимо использовать вместе с ним элемент <map>. Элемент <map> определяет карту изображения, к которой привязаны области <area>.
Пример создания элемента <area>:
 |
В данном примере создается изображение с двумя областями. Область <area> с атрибутом shape="rect" представляет собой прямоугольную область с координатами (0,0,50,50). При щелчке на эту область будет открыта ссылка "https://www.example.com". Область <area> с атрибутом shape="circle" представляет собой круг с координатами (100,100,50). При щелчке на эту область также будет открыта ссылка "https://www.example.com".
Важно отметить, что атрибуты shape и coords определяют форму и координаты области <area>. Атрибут href определяет ссылку, которая будет открываться по щелчку на данной области. Атрибут alt используется для альтернативного текста, который будет отображаться вместо изображения, если оно не доступно.
Использование элемента <area> позволяет создавать интерактивные изображения с несколькими областями, которые могут иметь разные действия при щелчке.
HTML area: основы и принцип работы

Чтобы создать <area>, вы должны сначала определить <map> с помощью тега <map> и привязать его к <img> с помощью атрибута usemap. Затем вы можете определить области, используя тег <area>.
Основные атрибуты, используемые в теге <area>, включают:
| Атрибут | Описание |
|---|---|
| alt | Описывает текст, который будет отображаться, если изображение недоступно. |
| coords | Определяет координаты области (например, x, y и радиус) или координаты вершин многоугольника. |
| shape | Задает форму области, которая может быть прямоугольником, кругом или многоугольником. |
| href | Определяет URL-адрес, на который должна быть сделана ссылка при щелчке на области. |
| target | Определяет, как будет открыта ссылка при щелчке на области (например, в новом окне или в текущем окне). |
| download | Указывает, что при щелчке на области файл должен быть загружен, а не открыт в браузере. |
| alt | Описывает текст, который будет отображаться, если изображение недоступно. |
Пример кода, демонстрирующего использование тега <area>:
<img src="map.gif" alt="Карта" usemap="#map"> <map name="map"> <area shape="rect" coords="0,0,100,100" href="page1.html"> <area shape="circle" coords="150,150,50" href="page2.html"> <area shape="poly" coords="250,250,300,200,350,250" href="page3.html"> </map>
В приведенном выше примере кода тег <area> используется для создания трех разных областей. Первая область является прямоугольной (shape="rect"), вторая - круглой (shape="circle"), а третья - многоугольной (shape="poly"). Каждая область имеет свои координаты (coords) и URL-адрес (href), которые определяются в соответствии с требованиями.
Создание HTML area с помощью тега

Тег <area> в HTML используется для создания кликабельной области на изображении или карты изображения.
Синтаксис тега area выглядит следующим образом:
<area shape="форма" coords="координаты" href="ссылка" alt="альтернативный текст">
В атрибуте shape определяется форма области, которая может принимать одно из следующих значений:
- rect - прямоугольник
- circle - круг
- poly - многоугольник
В атрибуте coords указываются координаты области в зависимости от ее формы:
- для rect: координаты верхнего левого угла (x1, y1) и нижнего правого угла (x2, y2) в пикселях
- для circle: координаты центра (x, y) и радиус (r) в пикселях
- для poly: координаты вершин многоугольника (x1, y1, x2, y2, ..., xn, yn) в пикселях
Атрибут href задает ссылку, куда перейдет пользователь после щелчка на области.
Атрибут alt предоставляет альтернативный текст, который отображается вместо области в случае, если изображение не доступно или не загружено.
Пример использования тега area:
<img src="image.jpg" alt="Карта" usemap="#map"> <map name="map"> <area shape="rect" coords="0,0,50,50" href="page1.html" alt="Область 1"> <area shape="circle" coords="100,100,50" href="page2.html" alt="Область 2"> <area shape="poly" coords="150,0,200,50,200,0" href="page3.html" alt="Область 3"> </map>
В этом примере создается изображение карты, на котором определены три кликабельные области разных форм с соответствующими ссылками и альтернативными текстами.
Примеры использования HTML area

Пример 1:
Представим, что у вас есть изображение карты мира, и вы хотите, чтобы по клику на определенную страну открывался информационный блок. Для этого можно использовать тег <area>. Ниже приведен пример кода:
<div id="map"> <img src="world-map.png" alt="Карта мира" usemap="#world-map"> <map name="world-map"> <area shape="poly" coords="100,100, 200,150, 300,200" alt="Европа" href="#europe"> <area shape="poly" coords="400,300, 500,400, 600,500" alt="Африка" href="#africa"> </map> </div> <div id="info"> <p id="europe"><em>Европа:</em> северное географическое и культурное представление Запада</p> <p id="africa"><em>Африка:</em> материк, богатый природными ресурсами и впечатляющей биоразнообразностью</p> </div>
В данном примере при клике на страну Европа открывается информационный блок с описанием этого региона. Аналогично, при клике на страну Африка открывается информационный блок о материке.
Пример 2:
Представьте, что у вас есть изображение плана дома, и вы хотите, чтобы по клику на определенную комнату открывалась дополнительная информация. Для этого также можно использовать тег <area>. Ниже приведен пример кода:
<div id="floor-plan"> <img src="house-plan.png" alt="План дома" usemap="#house-plan"> <map name="house-plan"> <area shape="rect" coords="100,100, 200,200" alt="Кухня" href="#kitchen"> <area shape="rect" coords="400,300, 500,400" alt="Гостиная" href="#living-room"> </map> </div> <div id="info"> <p id="kitchen"><em>Кухня:</em> место, где готовится пища и ведутся кулинарные эксперименты</p> <p id="living-room"><em>Гостиная:</em> общественное пространство для отдыха и развлечений</p> </div>
В данном примере при клике на комнату "Кухня" открывается информационный блок о кухне, а при клике на комнату "Гостиная" открывается информационный блок о гостиной.
Обратите внимание: В обоих примерах предполагается, что стили для отображения информационного блока (например, цвет фона или шрифт) будут заданы в соответствующих CSS-правилах.