Баннер ВКонтакте - это отличный способ привлечь внимание пользователей к вашему профилю или сообществу. Этот графический элемент помогает создать эффективный и запоминающийся образ, который будет выделяться среди других. Но как создать такой баннер самостоятельно, если у вас нет опыта в дизайне?
Не волнуйтесь, с помощью данной пошаговой инструкции вы сможете создать стильный баннер ВКонтакте в несколько простых шагов. Вам понадобятся лишь базовые навыки работы с графическим редактором и креативное мышление.
Шаг 1: Подготовка
Прежде чем приступить к созданию баннера, определитесь с его размером. Как правило, рекомендуется использовать размер 1590x400 пикселей, чтобы баннер был отображен оптимально на всех устройствах. Теперь вы можете выбрать фоновое изображение или цвет для баннера. Например, вы можете использовать свою фотографию, изображение, связанное с тематикой вашего профиля или изображение, подчеркивающее вашу индивидуальность.
Примечание: Если вы выбрали фоновое изображение, убедитесь, что оно имеет достаточное разрешение и отлично смотрится на заданном размере баннера.
Шаг 2: Добавление элементов
Теперь, когда у вас есть фоновое изображение или цвет, начните добавлять на баннер нужные элементы. Один из важных элементов - ваше личное или логотип сообщества. Вы можете добавить его в центре баннера или по левому краю. Кроме того, вы можете добавить текстовую информацию, которая придаст вашему баннеру уникальность и привлечет внимание пользователей.
Когда вы добавляете текст, выбирайте читаемые шрифты и размеры, которые хорошо смотрятся на баннере. Используйте цвета, соответствующие стилю и характеру вашего профиля или сообщества. Также вы можете добавить кнопку "Подписаться" или другую кнопку с призывом к действию, чтобы пользователи могли сразу перейти на вашу страницу или сообщество.
Примечание: При добавлении элементов, учитывайте, что баннер должен быть читабельным и привлекательным как на компьютере, так и на мобильном устройстве.
Шаг 3: Сохранение и загрузка
Когда вы закончили работу над баннером, сохраните его в подходящем формате (например, JPG или PNG) с сохранением максимального качества изображения. Теперь вы готовы загрузить баннер на вашу страницу или сообщество ВКонтакте.
Для загрузки баннера на страницу или сообщество зайдите в настройки вашего профиля или сообщества ВКонтакте, найдите раздел "Рекламные работы" или "Баннер" и загрузите изображение с вашего компьютера, следуя предложенным инструкциям.
Теперь ваш баннер ВКонтакте готов! Он привлечет внимание пользователей и поможет вам выделиться среди других профилей и сообществ.
Как создать баннер ВКонтакте

Шаг 1: Войдите в свой аккаунт ВКонтакте и перейдите на свою страницу профиля.
Шаг 2: Нажмите на кнопку "Редактировать" рядом с фотографией профиля.
Шаг 3: В открывшемся окне наведите курсор на обложку и нажмите на кнопку "Изменить обложку".
Шаг 4: Вам будет предложено выбрать источник для загрузки нового баннера ВКонтакте. Вы можете выбрать фотографию на компьютере или использовать готовые изображения из вашего альбома ВКонтакте.
Шаг 5: После выбора фотографии, укажите её источник и нажмите на кнопку "Загрузить".
Шаг 6: Подождите, пока выбранная фотография загрузится на серверы ВКонтакте и обработается.
Шаг 7: После загрузки и обработки фотографии, у вас появится возможность изменить масштаб и положение баннера. Выберите наиболее подходящий масштаб и положение фотографии.
Шаг 8: Когда вы удовлетворены результатом, нажмите на кнопку "Сохранить обложку".
Шаг 9: Поздравляю! Ваш новый баннер ВКонтакте сохранен и отображается на вашей странице профиля. Теперь вы можете наслаждаться красивым и индивидуальным дизайном своей страницы.
Обратите внимание, что фотография для баннера ВКонтакте должна соответствовать требованиям сервиса: размеры изображения - 1590x400 пикселей, не содержать контактных данных и насилия.
Выбор размера и стиля

Перед тем как приступить к созданию баннера ВКонтакте, важно правильно выбрать его размер и стиль. Это позволит баннеру выглядеть гармонично на странице и привлекать внимание пользователей.
Размер баннера
ВКонтакте предлагает несколько стандартных размеров баннеров:
- Обложка группы: 1590 пикселей в ширину, 400 пикселей в высоту.
- Обложка профиля: 1590 пикселей в ширину, до 400 пикселей в высоту.
- Обложка события: 1590 пикселей в ширину, 400 пикселей в высоту.
Используйте эти размеры в качестве ориентира при создании баннера. Обратите внимание, что изображения с разными пропорциями могут быть обрезаны или масштабированы, поэтому рекомендуется использовать изображения с соотношением сторон, близким к указанным размерам.
Стиль баннера
Выберите стиль баннера, который соответствует вашей цели или тематике. Например, для бизнес-страницы можно использовать корпоративные цвета и логотип компании. Для страницы сообщества можно выбрать яркие цвета и интересные иллюстрации.
Важно также учесть, что баннер должен быть читаемым и понятным для пользователей. Используйте четкий шрифт и контрастные цвета, чтобы баннер привлекал внимание и передавал нужную информацию.
Помните, что баннер на странице ВКонтакте создает первое впечатление о вашем аккаунте или сообществе, поэтому выбор размера и стиля баннера имеет большое значение.
Изменение фона и добавление изображений

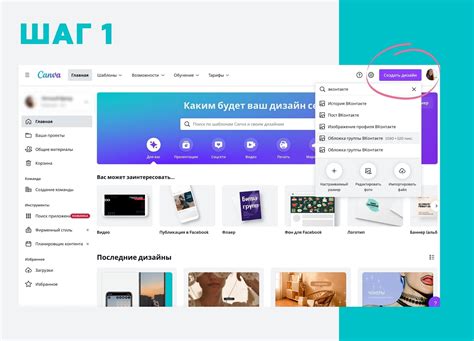
Чтобы изменить фон своего баннера ВКонтакте, вам понадобится специальный редактор фотографий. Вы можете использовать любой графический редактор, который вам удобен, такой как Adobe Photoshop или онлайн-сервис Canva.
Шаги для изменения фона баннера:
- Откройте редактор фотографий и загрузите свое изображение.
- Выберите инструмент, который позволит вам изменить цвет фона или добавить новый фоновый рисунок.
- Сделайте необходимые изменения и сохраните получившееся изображение.
После того, как вы измените фон баннера, вам потребуется добавить изображение, чтобы сделать его более привлекательным и информативным.
Шаги для добавления изображения:
- Откройте редактор фотографий и загрузите свое баннер изображение.
- Выберите инструмент, который позволит вам добавить изображение на основную фоновую картинку.
- Установите размер и позицию изображения в соответствии с вашими предпочтениями.
- Сделайте необходимые корректировки и сохраните получившееся изображение.
Теперь ваш баннер готов! Вы можете загрузить его на свою страницу ВКонтакте и наслаждаться новым украшением для вашего профиля.
Расстановка текста по шаблону

Для создания баннера ВКонтакте необходимо правильно расставить текст и изображения на шаблоне. Важно учесть структуру баннера и оптимально разместить информацию.
Перед тем как приступить к расстановке текста, необходимо определить основные элементы баннера, которые будут присутствовать. Это может быть заголовок, подзаголовок, описание, кнопка и т.д. Важно также определить, какие элементы будут выделяться с помощью различных форматирований и шрифтов, чтобы подчеркнуть их значение.
Один из способов расстановки текста является использование сетки. Сетка позволяет разделить баннер на равные колонки и строки, что помогает легко выравнивать элементы и обеспечивает гармоничное распределение информации.
К примеру, размещение заголовка баннера например в левой верхней колонке, а описание в средней верхней колонке, позволяет создать баланс визуального восприятия и обеспечить удобство чтения. А выравнивание кнопки в правой нижней колонке поможет придать баннеру законченный вид и сосредоточить взгляд пользователя на действии, которое требуется выполнить.
Помимо сетки, необходимо обратить внимание на размер и цвет шрифта, чтобы текст был читаемым и не сливался с фоном. Важно также учесть, что каждый элемент баннера должен делать свою роль и быть лаконичным.
Пример расстановки текста:
- Заголовок: выравнивание по левому верхнему углу, крупный размер шрифта, яркий цвет.
- Описание: среднее выравнивание по левому верхнему углу, размер шрифта меньше заголовка, цвет подчеркивает важность информации.
- Кнопка: выравнивание по правому нижнему углу, выделена контрастным цветом, подчеркнут чертой или тенями.
Следуя этим рекомендациям, можно создать эффективный и привлекательный баннер ВКонтакте, который привлечет внимание пользователей и будет успешно выполнять свою роль.
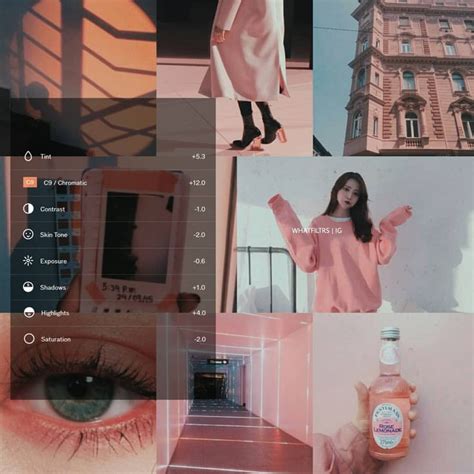
Добавление эффектов и фильтров

После создания основного дизайна баннера на платформе VK Studio, вы можете добавить различные эффекты и фильтры для придания картинке более креативного вида.
Для добавления эффектов и фильтров вам понадобится:
- Открыть редактор баннеров VK Studio и выбрать нужный проект.
- Выбрать инструмент "Эффекты" или "Фильтры" в панели инструментов.
- Выбрать конкретный эффект или фильтр из предложенного списка.
- Применить выбранный эффект или фильтр к изображению, щелкнув по нему.
- Отрегулировать параметры эффекта или фильтра с помощью доступных инструментов.
- Посмотреть предварительный результат и сохранить изменения.
Среди доступных эффектов и фильтров в VK Studio можно найти такие возможности, как "Черно-белый", "Сепия", "Негатив" и другие. Каждый эффект или фильтр может быть настроен по вашему вкусу, чтобы соответствовать идеи и стилю баннера.
Не бойтесь экспериментировать с разными эффектами и фильтрами, чтобы создать уникальный и привлекательный баннер для Вашей группы ВКонтакте!
Настройка ссылок и кнопок

Чтобы добавить ссылку на ваш баннер ВКонтакте, вам потребуется использовать тег <a> внутри тега <table>. Ниже приведен пример разметки для создания ссылки:
<a href="http://your-link.com"> <img src="http://your-image.com/banner.jpg" alt=""> </a>
В данном примере, замените значение атрибута href на URL-адрес, на который вы хотите перейти при нажатии на баннер. Атрибут src определяет путь к изображению вашего баннера.
Если хотите создать кнопку внутри вашего баннера ВКонтакте, вам нужно использовать специальный CSS-класс для этого. Пример разметки для создания кнопки:
<a href="http://your-link.com" class="button">Кнопка</a>
В данном примере вы можете изменить значение атрибута href на нужный URL-адрес, а текст внутри тега <a> измените на то, что должно отображаться на кнопке.
Чтобы добавить стилизацию для кнопки, вы можете использовать CSS. Пример стилей для кнопки:
.button {
display: inline-block;
padding: 10px 20px;
background-color: #ff0000;
color: #fff;
text-decoration: none;
border-radius: 5px;
}
В этом примере заданы базовые стили для кнопки: фоновый цвет, цвет текста, отступы, текстовое оформление и скругления углов. Вы можете изменить эти значения, чтобы адаптировать кнопку под ваш дизайн.
Предпросмотр и сохранение баннера

После того, как вы закончили создание баннера, необходимо осуществить его предпросмотр перед сохранением. Для этого выполните следующие шаги:
- Убедитесь, что все элементы баннера корректно отображаются. Проверьте цвета, шрифты, изображения и другие дизайнерские элементы.
- Убедитесь, что текст баннера читабелен и информативен. Проверьте орфографию и грамматику.
- Проверьте, что все ссылки в баннере правильно работают и ведут на соответствующие страницы.
После проведения предпросмотра и уверенности в корректности баннера, вы можете сохранить его на своем компьютере или загрузить на сервер ВКонтакте. Для сохранения баннера выполните следующие шаги:
- Нажмите на кнопку "Сохранить баннер" или аналогичную кнопку в редакторе баннеров.
- Выберите место на компьютере, где хотите сохранить баннер.
- Укажите название файла и сохраните баннер в выбранном формате (например, JPG, PNG или GIF).
После сохранения баннера, вы можете загрузить его на сервер ВКонтакте, следуя инструкциям, предоставляемым самой платформой.
Публикация и распространение

После того, как вы создали баннер ВКонтакте, настало время опубликовать его и поделиться им с другими пользователями. Вам понадобится аккаунт ВКонтакте.
1. Зайдите в свой аккаунт ВКонтакте.
2. Перейдите на свою страницу или на страницу группы, в которой хотите разместить баннер.
3. Найдите раздел с информацией о странице или группе и кликните на кнопку "Редактировать".
4. В открывшемся режиме редактирования выберите раздел, в который хотите вставить баннер, например, "Обложка".
5. Нажмите на кнопку "Добавить фотографию".
6. В появившемся окне выберите файл с баннером на вашем компьютере и нажмите на кнопку "Открыть".
7. Дождитесь загрузки баннера и его обработки ВКонтакте.
8. При необходимости отрегулируйте положение и размер баннера.
9. После завершения редактирования сохраните изменения.
Теперь ваш баннер успешно размещен и виден пользователям, посещающим вашу страницу или группу на ВКонтакте. Вы также можете распространить ссылку на вашу страницу или группу с баннером, чтобы привлекать внимание других пользователей к вашему контенту.