В современной веб-разработке иконки играют важную роль, помогая украшать и улучшать пользовательский интерфейс. Создание собственных иконок может быть сложной задачей, особенно если вы не знакомы с процессом. В этой статье мы рассмотрим пошаговую инструкцию по созданию белых PNG иконок с помощью простых инструментов и техник.
Шаг 1: Выбор подходящего графического редактора
Первым шагом в создании иконок является выбор подходящего графического редактора. Существует множество программ, которые позволяют создавать и редактировать изображения, но для создания белых PNG иконок вам понадобится программа, поддерживающая прозрачность фона и работу с слоями. Некоторые из популярных графических редакторов включают Adobe Photoshop, GIMP и Sketch. Выберите программу, которая вам наиболее подходит и перейдите к следующему шагу.
Шаг 2: Создание нового файла
После установки выбранной программы запустите ее и создайте новый файл. Установите размер файла в соответствии с требованиями вашего проекта. Обычно иконки имеют квадратную форму, предпочтительно размером 64x64 пикселей или больше. Не забудьте выбрать прозрачность фона для вашего файла, чтобы ваша иконка выглядела правильно на любом фоне.
Шаг 3: Создание основной формы иконки
После создания нового файла вам нужно создать основную форму вашей иконки. Вы можете воспользоваться линиями и фигурами инструментами, чтобы создать желаемую форму. Учитывайте, что белые иконки обычно имеют простую и сдержанную форму, поэтому старайтесь не усложнять дизайн. Используйте инструменты для создания и редактирования путей, чтобы достичь нужной формы иконки.
Шаг 4: Применение деталей и отделка
После создания основной формы можно добавить детали и произвести отделку иконки. Увеличьте масштаб вашего изображения, чтобы было удобнее работать с деталями. Используйте инструменты редактора для добавления теней, освещения, текстуры и других эффектов, которые могут придать вашей иконке более реалистичный вид. Однако помните о том, что белые иконки обычно имеют простой и минималистичный дизайн, поэтому не переусердствуйте с деталями и эффектами.
Пошаговая инструкция создания белых PNG иконок

Шаг 1: Подготовка иконки
Выберите иконку, которую вы хотите превратить в белую PNG. Обычно это векторное изображение с четкими контурами. Откройте файл в редакторе изображений.
Шаг 2: Удаление фона
Используя инструменты редактора, удалите фон вокруг иконки. Некоторые редакторы предлагают инструмент "Магическая палочка" для более точного выделения фона, но это зависит от программы, которую вы используете.
Шаг 3: Преобразование в чёрно-белую
Теперь, когда фон удален, преобразуйте иконку в чёрно-белое изображение. В редакторах это обычно выполняется с помощью настройки яркости и контрастности.
Шаг 4: Запись в PNG
Сохраните иконку в формате PNG. Вам также может потребоваться выбрать прозрачность фона в настройках сохранения.
Шаг 5: Проверка
Откройте сохраненное изображение в редакторе или просмотрщике изображений, чтобы убедиться, что фон действительно прозрачный, а иконка осталась белой.
Шаг 6: Использование иконки
Ваша белая PNG иконка готова! Теперь вы можете использовать ее в своем проекте, добавлять ее в веб-страницы или приложения.
| Шаг | Описание |
|---|---|
| 1 | Подготовка иконки |
| 2 | Удаление фона |
| 3 | Преобразование в чёрно-белое |
| 4 | Запись в PNG |
| 5 | Проверка |
| 6 | Использование иконки |
Выбор темы иконки

Перед созданием белой PNG иконки, необходимо определить ее тему. Выбор темы иконки зависит от цели использования, а также контекста, в котором она будет применяться. Ниже приведены несколько рекомендаций, которые помогут вам определиться с выбором:
- Учитывайте целевую аудиторию иконки. Разные пользователи могут иметь разные предпочтения и ожидания, поэтому важно выбрать тему, которая будет понятна и узнаваема для вашей целевой аудитории.
- Соответствие тематике проекта. Если иконка предназначена для использования в определенном проекте или приложении, она должна соответствовать его тематике и стилю.
- Простота и узнаваемость. Иконка должна быть простой и легко узнаваемой. Избегайте сложных деталей или излишней информации, чтобы иконка была четкой и понятной даже в маленьком размере.
- Соответствие существующим иконкам. Если проект уже использует набор иконок, рекомендуется выбрать тему, которая будет соответствовать остальным иконкам, чтобы не нарушать единый стиль и визуальную целостность.
Проанализируйте эти рекомендации и выберите тему, которая лучше всего соответствует вашим потребностям. Помните, что правильный выбор темы является важным шагом для создания эффективной иконки.
Создание эскиза

Перед тем как приступить к созданию белых PNG иконок, необходимо разработать эскиз. Этот этап помогает определить основные формы и линии иконки.
Для начала можно нарисовать эскиз на бумаге или в графическом редакторе. Это поможет визуализировать идеи и проверить, как иконка будет выглядеть в небольшом формате.
Старайтесь создавать эскизы, которые будут простыми и четкими. Однако, не забывайте учесть все детали и особенности, которые хотите включить в свою иконку.
Выбор и настройка программы

Если вы хотите создать белую PNG иконку, вам понадобится специализированная графическая программа, которая обеспечит вам все необходимые инструменты и возможности. Вот несколько популярных программ, которые можно использовать:
| Adobe Photoshop | Это одна из самых популярных программ для редактирования изображений. В Photoshop вы найдете множество инструментов и функций, которые сделают процесс создания иконок гораздо более удобным и эффективным. Чтобы создать белую иконку, вам необходимо открыть новый документ с прозрачным фоном, выбрать белый цвет и создать нужную форму. Вы также можете добавить дополнительные детали или эффекты. |
| GIMP | GIMP - это бесплатная и открытая программа для редактирования изображений. Она предоставляет множество инструментов, аналогичных Photoshop, такие как кисти, слои и маски. Вы можете создать новый документ с прозрачным фоном, выбрать белый цвет и начать создавать форму вашей иконки. GIMP также предлагает плагины и расширения для дополнительных возможностей. |
| Inkscape | Inkscape - это векторный редактор, который позволяет создавать и редактировать векторные изображения. Вы можете создать новый документ с прозрачным фоном, выбрать белый цвет и начать создание вашей иконки. Inkscape предлагает широкий выбор инструментов и функций для редактирования векторных объектов, включая пути, кривые и формы. |
Неформальная среда фотошоп или Adobe Photoshop Express являются отличным вариантом для начинающих пользователей.
После установки выбранной программы, убедитесь, что у вас есть необходимые ресурсы, такие как базовые знания редактирования изображений и компьютерная мышь или графический планшет. Также рекомендуется настроить программу, чтобы использовать прозрачный фон и выбрать нужные инструменты и параметры для создания и редактирования иконок.
Создание нового документа

Для создания нового документа, который будет служить основой для иконки, необходимо выполнить следующие шаги:
1. Откройте программу для редактирования графики, такую как Adobe Photoshop, GIMP или другую аналогичную.
2. В меню программы выберите опцию "Создать новый документ" или нажмите сочетание клавиш Ctrl+N.
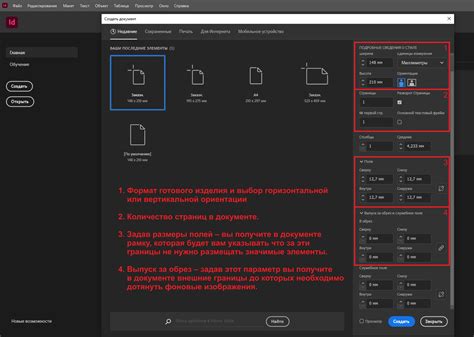
3. В открывшемся окне диалога задайте размеры нового документа, укажите ширину и высоту, которые соответствуют требуемым размерам иконки.
4. Выберите режим цвета "RGB" и глубину цвета "8 бит/канал".
5. Нажмите кнопку "ОК" или аналогичную, чтобы создать новый документ с заданными параметрами.
Теперь вы можете приступить к созданию белой иконки на этом новом документе, используя инструменты и техники редактирования графики в выбранной программе.
Рисование иконки

Прежде чем приступить к созданию иконки, необходимо выбрать программу для рисования. Можно воспользоваться такими программами, как Adobe Photoshop, Adobe Illustrator, Sketch или другими графическими редакторами.
После выбора программы, откройте новый файл с размерами иконки, указанными в требованиях. Затем, с помощью инструментов редактора, начните рисовать иконку. Вы можете использовать геометрические фигуры, линии, цвета и другие элементы, чтобы создать уникальный дизайн иконки.
Важно учесть, что иконка должна быть узнаваемой и хорошо смотреться на разных размерах экранов. Поэтому, старайтесь использовать простые формы и четкие линии. Избегайте излишней детализации, так как на маленьких размерах детали могут быть плохо видны.
Если вы создаете иконку для конкретного приложения или сервиса, не забудьте учесть его стиль и цветовую палитру. Иконка должна быть согласована с общим дизайном и брендированием.
После того, как вы закончите рисовать иконку, сохраните файл в формате PNG с прозрачным фоном. Это позволит иконке выглядеть качественно на любом цвете или фоне.
Теперь у вас есть базовая иконка, которую вы можете дальше использовать в своих проектах. Если вы хотите создать разные размеры иконки, можно воспользоваться функцией изменения размера в выбранной программе.
| Размер | Пиксели |
|---|---|
| Маленькая | 16x16 |
| Средняя | 32x32 |
| Большая | 64x64 |
| Очень большая | 128x128 |
Сохраните каждую версию иконки в отдельном файле с понятным названием, чтобы легко ориентироваться.
Добавление деталей

Когда вы создали основу для своей иконки и определили ее форму, вы можете приступить к добавлению деталей. Детали помогут сделать вашу иконку более выразительной и информативной.
Один из способов добавить детали - использование линий и контуров. Это позволяет выделить определенные элементы и создать иллюзию объема. Используйте инструмент "Линия" или "Контур" в графическом редакторе, чтобы нарисовать дополнительные элементы, такие как границы, штрихи или текстуры.
Еще один способ добавить детали - использование теней и оттенков. Тени могут придать иконке глубину и реалистичность. Используйте инструмент "Тень" в графическом редакторе, чтобы добавить тени к определенным элементам и создать ощущение освещения.
Также не забудьте о мелких деталях, таких как текст или символы. Они могут быть полезны для передачи определенной информации или добавления дополнительного значения к вашей иконке. Используйте инструменты "Текст" или "Изображение" в графическом редакторе, чтобы добавить текст или символы к вашей иконке.
Совет: В процессе добавления деталей будьте внимательны к балансу и гармонии. Иконка должна оставаться простой и четкой, не перегруженной излишними деталями.
Пример: Если вы создаете иконку в виде человека, добавьте детали, такие как лицо, волосы и одежду. Они помогут идентифицировать вашу иконку и передать определенное настроение или стиль.
Сохранение иконки в формате PNG

После того, как вы создали и отредактировали свою иконку, вам потребуется сохранить ее в формате PNG.
Для сохранения иконки в формате PNG, следуйте этим шагам:
| 1. | Откройте программу для редактирования иконок. |
| 2. | Выберите опцию "Сохранить как" или "Экспорт" из меню программы. |
| 3. | Укажите путь и название файла, в котором вы хотите сохранить иконку. Убедитесь, что расширение файла - .png. |
| 4. | Настройте другие параметры сохранения, если необходимо. Например, вы можете выбрать опцию сжатия для уменьшения размера файла. |
| 5. | Нажмите кнопку "Сохранить" или "Экспорт", чтобы сохранить иконку в выбранном формате и по указанному пути. |
| 6. | Поздравляю! Ваша иконка теперь сохранена в формате PNG и готова к использованию. |
Не забывайте регулярно сохранять промежуточные версии иконки, чтобы иметь возможность откатиться к предыдущим изменениям, если что-то пойдет не так.