Центрирование таблицы с помощью CSS - одна из важных и удобных возможностей, которую предоставляет этот язык разметки.! Независимо от того, нужно ли вам отцентрировать таблицу по горизонтали или вертикали или сделать это одновременно, средства CSS дают множество опций, чтобы достичь нужного результата.
В этом подробном руководстве мы рассмотрим различные способы центрирования таблицы на станице с помощью CSS. Мы рассмотрим как простые методы, так и более сложные, и покажем вам, как выбрать оптимальное решение для вашего проекта.
Зачем вам центрировать таблицу на веб-странице? Центрирование таблицы помогает создать более гармоничный и привлекательный дизайн. Оно также улучшает восприятие информации, размещенной внутри таблицы, делая ее более удобной для чтения.
Что такое центрирование таблицы на CSS?

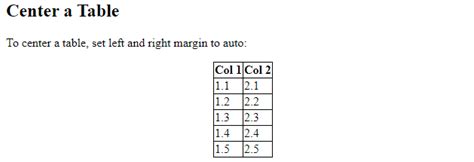
Для достижения центрирования таблицы на CSS можно использовать различные методы. Одним из самых простых и распространенных методов является использование свойства margin со значением auto для обоих сторон таблицы. Это создаст автоматические равные отступы по горизонтали и выровняет таблицу по центру. Например:
<style>
table {
margin-left: auto;
margin-right: auto;
}
</style>
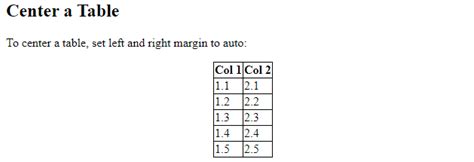
Также можно использовать комбинацию свойств display и margin для центрирования таблицы. Установка display: block; превращает таблицу в блочный элемент, а затем можно использовать свойство margin со значением auto. Например:
<style>
table {
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
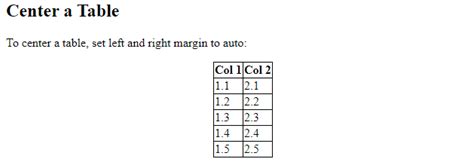
Другой метод центрирования таблицы на CSS - использование свойства text-align для контейнера таблицы. Установка значения text-align: center; применяет центрирование ко всем элементам внутри контейнера таблицы, включая саму таблицу и ее содержимое. Например:
<style>
.table-container {
text-align: center;
}
</style>
<div class="table-container">
<table>
<!-- код таблицы -->
</table>
</div>
Это лишь несколько примеров методов центрирования таблицы на CSS. Вы можете выбрать подходящий метод в зависимости от ваших потребностей и требований к дизайну.
Почему важно центрировать таблицу на CSS?

Центрирование таблицы на CSS играет важную роль в создании эстетически приятного и удобочитаемого веб-дизайна. Когда таблица выравнена по центру страницы, она выглядит более сбалансированной и привлекательной для пользователя.
Кроме того, центрированная таблица помогает подчеркнуть ее важность и внимание, которое нужно уделить ее содержимому. Это особенно полезно в случаях, когда таблица содержит ключевую информацию или графики, которые нужно выделить среди другого контента.
Центрирование таблицы на CSS также улучшает восприятие информации и позволяет пользователям легче ориентироваться в контенте. При центрировании таблицы зрительно она занимает центр экрана, что делает процесс чтения более комфортным. Пользователи смогут с легкостью просматривать информацию в таблице, не прокручивая страницу или делая дополнительные усилия.
Если таблица не центрирована, она может выглядеть неестественно или непропорционально на странице. Это может вызвать замешательство или раздражение у пользователя, что может сказаться на общем опыте использования веб-сайта. Поэтому центрирование таблиц на CSS является важным элементом при создании функционального и эстетически приятного веб-дизайна.
Как центрировать таблицу на CSS с помощью margin:auto;

Для центрирования таблицы, вам нужно создать контейнер и применить стили к этому контейнеру. Рассмотрим следующий пример:
<div class="container">
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
</div>
В данном примере мы обернули нашу таблицу в div-контейнер с классом "container". Теперь применим несколько стилей к нашему контейнеру:
.container {
width: 50%;
margin: auto;
}
В этом примере мы установили ширину контейнера 50% от контейнера-родителя и применили свойство margin:auto;. Свойство margin:auto; автоматически настраивает отступы по горизонтали, чтобы элемент был выровнен по центру страницы. Таким образом, наша таблица будет автоматически центрирована по горизонтали на странице.
Используя свойство margin:auto;, вы можете легко центрировать таблицу и другие элементы на странице. Это простое и эффективное решение для достижения приятного визуального эффекта.
Как центрировать таблицу на CSS с помощью flexbox

Для начала, оберните вашу таблицу в блок-контейнер, используя контейнер flexbox. Для этого добавьте класс "flex-container" к элементу, содержащему таблицу:
```html```
Теперь определите стили для блока-контейнера "flex-container" в CSS. Установите свойство "display" в значение "flex", чтобы применить flexbox к контейнеру:
```css
.flex-container {
display: flex;
}
```
Теперь ваша таблица будет выровнена вдоль оси по горизонтали. Чтобы центрировать таблицу по вертикали, добавьте свойство "align-items" со значением "center" к блоку-контейнеру:
```css
.flex-container {
display: flex;
align-items: center;
}
```
Теперь ваша таблица будет центрирована по горизонтали и по вертикали на странице. Вы можете отрегулировать другие свойства flexbox, такие как "justify-content" и "flex-wrap", чтобы добиться желаемого макета.
Вот и все! Теперь вы знаете, как центрировать таблицу на CSS с помощью flexbox.
Как центрировать таблицу на CSS с помощью position:absolute;

Иногда бывает необходимо центрировать таблицу на странице, чтобы она находилась по центру независимо от размеров экрана. Для этого можно использовать CSS свойство position:absolute;. Давайте рассмотрим подробнее, как это сделать.
Во-первых, нужно обернуть таблицу в блок, который будет иметь указанный стиль позиционирования. Например, вы можете создать контейнер с классом "center-wrapper":
<div class="center-wrapper">
<table>
...
</table>
</div>
Теперь приступим к стилям. Сначала определим стиль для контейнера:
.center-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Здесь мы используем стиль позиционирования "absolute" для контейнера. Затем, с помощью свойств "top: 50%" и "left: 50%" мы сдвигаем контейнер на половину его высоты и ширины соответственно. Но чтобы таблица находилась идеально по центру, необходимо применить дополнительное свойство "transform: translate(-50%, -50%);". Оно помогает точно настроить положение контейнера в горизонтальной и вертикальной плоскости.
В итоге, с помощью данного метода вы сможете центрировать таблицу на странице при любых условиях и размерах экрана. Помните, что указанный метод сработает только в случае, если у таблицы есть родительский элемент с заданными размерами!