Интересно, как создаются эффектные анимированные картинки, которые привлекают внимание людей на сайтах и в приложениях? Если вы хотите научиться создавать движущиеся изображения, то вам потребуется немного терпения и некоторые основные навыки веб-программирования. В этой подробной инструкции наши эксперты поделятся с вами своими секретами и помогут вам создать свою первую движущуюся картинку.
Первым шагом к созданию движущейся картинки является выбор программ для рисования и анимации. Существует множество программ, которые помогают вам создавать анимированные изображения, включая Adobe Photoshop, GIMP, After Effects и многие другие. Каждая программа имеет свои преимущества и недостатки, поэтому выберите ту, которая наиболее подходит для ваших нужд и умений.
Когда вы выбрали программу для создания анимированных изображений, следующим шагом будет разработка концепции движущейся картинки. Здесь важно определить основную идею и анимационные элементы, которые вы хотите использовать. Вы можете создать простую анимацию, используя всего несколько движущихся объектов, или же разработать более сложную анимацию с использованием разных эффектов и переходов. Ключевое здесь - быть креативным и оригинальным!
После того, как вы разработали концепцию, будете готовы приступить к созданию анимации. Следуя инструкциям вашей выбранной программы, рисуйте каждый кадр анимации и определяйте их последовательность. Важно помнить о плавности движения и деталях, чтобы картинка выглядела максимально реалистичной и эффектной. Когда анимация будет закончена, сохраните ее в виде отдельных кадров или как один файл в формате GIF, который широко поддерживается веб-браузерами.
Зная основы создания движущихся картинок и имея некоторый навык веб-программирования, вы сможете порадовать себя и других замечательными анимациями. Практика делает мастера, поэтому не бойтесь экспериментировать, изучать новые техники и вносить свою индивидуальность в процесс создания движущихся картинок. Удачи!
Зачем создавать движущуюся картинку?

Создание движущейся картинки может быть полезным во многих ситуациях:
- Привлечение внимания к веб-странице или рекламным материалам
- Добавление интерактивности и живости на сайт
- Создание эффектных анимаций и сцен в веб-дизайне
- Показывать визуальные изменения, такие как прогресс или загрузку
- Усиление визуальной коммуникации и передача информации в более понятной форме
Движущаяся картинка может быть использована для усиления повествования, создания настроения или привлечения внимания к ключевым элементам на странице. Она может добавить динамики и персональности к контенту, что может сделать сайт более привлекательным для посетителей.
Создание движущейся картинки может быть достигнуто с помощью различных техник, таких как анимации CSS, SVG анимации или JavaScript. Важно выбрать правильный инструмент и подход, в зависимости от задачи и целей, чтобы достичь наилучшего результата.
В следующих разделах этой статьи мы рассмотрим подробные инструкции и примеры по созданию движущейся картинки с использованием разных методов. Независимо от выбранного подхода, имейте в виду, что аккуратность и баланс анимации очень важны для обеспечения позитивного пользовательского опыта.
Шаг 1: Выбор темы картинки

Перед началом работы над движущейся картинкой важно определиться с ее темой. Выберите тему, которая вас вдохновляет и интересует. Может быть, это будет природа, животные, городской пейзаж или абстрактная композиция.
Когда вы выбрали тему, подумайте о том, какие элементы могут быть включены в вашу картинку. Размышляйте об объектах, цветах, текстуре и форме.
Также учтите, что движущаяся картинка будет воспроизводиться в интерактивном формате, поэтому выберите тему, которая подходит для анимации. Например, дерево, колеблющиеся цветы или птицы легко двигаться и придают динамичность изображению.
Определение темы является важным шагом перед созданием движущейся картинки. Это поможет вам сосредоточиться и создать уникальное и интересное изображение.
Как выбрать тему картинки, которая будет двигаться?

Одним из первых факторов, на который следует обратить внимание при выборе темы, является целевая аудитория. Необходимо учесть интересы и предпочтения потенциальных зрителей и выбрать изображение, которое будет привлекать их внимание. Тема картинки должна быть связана с темой сайта или проекта, чтобы создать единый и гармоничный образ.
Другим важным фактором является эмоциональная составляющая. Тема картинки должна вызывать интерес и эмоции у зрителей. Например, если ваш сайт посвящен спорту, можно выбрать картинку с динамичным движением спортсмена. Если ваш сайт о природе, можно использовать движущиеся картинки с плавными переходами между сезонами.
Необходимо также рассмотреть технические аспекты выбора темы. Некоторые изображения могут быть сложными для анимации и требовать больших вычислительных ресурсов. Поэтому важно выбрать картинку, которая обеспечивает плавные и безупречные движения без задержек или прерываний.
Шаг 2: Подготовка изображений

Прежде чем приступить к созданию движущейся картинки, необходимо подготовить изображения, которые будут использоваться в анимации. В этом разделе мы рассмотрим несколько полезных рекомендаций по подготовке изображений:
- Выберите изображения с высоким разрешением. Для создания качественной движущейся картинки рекомендуется использовать изображения с разрешением не менее 1920x1080 пикселей.
- Определите необходимые элементы для анимации. Прежде чем создавать движущуюся картинку, определитесь с тем, какие элементы изображений будут анимированы. Это могут быть отдельные объекты, фоны или другие части изображения.
- Используйте форматы изображений поддерживаемые браузерами. Веб-браузеры поддерживают различные форматы изображений, такие как JPEG, PNG и GIF. При подготовке изображений для анимации убедитесь, что они сохранены в одном из поддерживаемых форматов.
- Обратите внимание на размер файлов. Слишком большие файлы могут замедлить загрузку страницы, поэтому убедитесь, что размер каждого изображения не превышает необходимую вам величину.
- Оптимизируйте изображения для веба. Прежде чем использовать изображения в создаваемой движущейся картинке, рекомендуется оптимизировать их, чтобы уменьшить размер файла и улучшить скорость загрузки страницы. Вы можете воспользоваться специальными онлайн-инструментами или программами для оптимизации изображений.
После завершения этого шага вы будете готовы приступить к созданию движущейся картинки на основе подготовленных изображений.
Как подготовить изображения для движущейся картинки?

Создание движущейся картинки требует правильной подготовки изображений, чтобы они были готовы для анимации. Вот несколько рекомендаций, которые помогут вам подготовить изображения:
1. Выберите изображения с подходящим разрешением. Размер изображений должен быть оптимальным для вашей движущейся картинки. Слишком большие изображения могут замедлить анимацию, а слишком маленькие могут потерять детали при увеличении.
2. Обрежьте изображения при необходимости. Если ваши изображения содержат ненужные элементы или фон, их стоит обрезать, чтобы сосредоточить внимание на основных объектах анимации.
3. Оптимизируйте изображения для веба. Для ускорения загрузки анимации важно оптимизировать размер файлов изображений. Вы можете использовать специальные программы или онлайн-сервисы для сжатия файлов без потери качества.
4. Создайте последовательность изображений. Если вам требуется анимировать объект, вам нужно создать набор изображений, которые будут чередоваться друг за другом в определенной последовательности. Это можно сделать с помощью специализированных программ или онлайн-инструментов.
Важно помнить, что каждое изображение должно быть согласовано с остальными и иметь одинаковый размер и пропорции. Также учтите, что движение может быть более плавным и реалистичным, если вы будете использовать большее количество изображений в анимации.
Следуя этим рекомендациям, вы сможете успешно подготовить изображения для создания движущейся картинки и наслаждаться результатом своей работы.
Шаг 3: Использование программного обеспечения

После создания и настройки изображения, вы должны использовать специальное программное обеспечение для создания движущейся картинки. Существует множество программных инструментов, которые предлагают различные возможности для создания анимации.
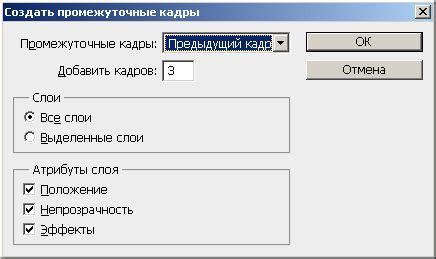
Одним из наиболее популярных программных инструментов является Adobe Photoshop. Оно обладает широким набором инструментов и функций, которые позволяют создавать анимированные изображения. Для создания анимации в Photoshop, вы можете использовать функцию "Timeline", которая позволяет создавать различные кадры и устанавливать для них параметры движения.
Если вам нужно создать более сложную анимацию или добавить специальные эффекты, вы можете воспользоваться программой Adobe After Effects. Она предлагает множество инструментов и возможностей для создания и редактирования анимированных файлов, включая добавление звуковых эффектов и цветокоррекцию.
Если у вас нет доступа к программному обеспечению Adobe, вы можете воспользоваться бесплатными альтернативами, такими как GIMP или Krita. Оба инструмента предлагают возможность создавать анимацию и имеют набор инструментов для работы с изображениями.
Помимо этого, существует и другое программное обеспечение, которое специализируется на создании анимированных изображений, такое как Toon Boom и Blender. Они предлагают продвинутые функции для создания и редактирования движущихся картинок и широко используются в профессиональной анимации.
Все эти программные инструменты имеют свои особенности и возможности, поэтому важно выбрать программное обеспечение, которое наилучшим образом соответствует вашим требованиям и навыкам.
После выбора программного обеспечения и создания анимированного изображения вы будете готовы перейти к следующему шагу - экспорту и сохранению анимации в нужном формате.
Как использовать программное обеспечение для создания движущейся картинки?

Создание движущейся картинки может быть легким и интересным процессом, особенно когда вы используете специальное программное обеспечение. В данном разделе мы рассмотрим основные шаги по созданию движущейся картинки с помощью программы Adobe Photoshop.
Вот пошаговая инструкция:
- Загрузите программу Adobe Photoshop на ваш компьютер и установите ее.
- Откройте программу и создайте новый документ с нужными размерами и разрешением.
- Выберите инструменты, необходимые для создания движущейся картинки. Например, инструмент "Карандаш" или "Кисть" для рисования фигур и элементов.
- Нарисуйте первый кадр движущейся картинки на основе вашего дизайна и визуальной концепции.
- Создайте новый слой и внесите необходимые изменения для следующего кадра движущейся картинки.
- Повторите шаг 5 для каждого следующего кадра движущейся картинки.
- Настройте параметры времени и скорости анимации для каждого кадра, чтобы создать плавный и непрерывный эффект движения.
- Проверьте результат просмотром анимации в предварительном просмотре.
- Сохраните вашу движущуюся картинку в нужном формате (например, GIF) и с настройками качества.
Важно помнить, что этот процесс может потребовать времени и практики, чтобы достичь желаемого результата. Не стесняйтесь экспериментировать с различными инструментами и параметрами, чтобы создать уникальную и интересную движущуюся картинку.
Шаг 4: Создание анимации

После того как мы создали статичную картинку, наступает время превратить ее в движущуюся анимацию. Для этого нам понадобится использовать CSS и JavaScript.
1. Сначала определим элемент, который будет двигаться. Для этого мы можем создать <div> элемент с уникальным идентификатором:
<div id="animatedElement"></div>2. Затем добавим CSS-правила, чтобы задать начальное состояние элемента:
#animatedElement {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
background-color: red;
}3. Теперь можем перейти к созданию анимации с помощью JavaScript. Создадим новый файл с расширением ".js" и подключим его к нашему HTML-документу:
<script src="animation.js"></script>4. Внутри файла "animation.js" добавим следующий код:
var animatedElement = document.getElementById("animatedElement");
function animateElement() {
var x = 0;
var y = 0;
setInterval(function() {
x += 1;
y += 1;
animatedElement.style.transform = "translate(" + x + "px, " + y + "px)";
}, 10);
}
animateElement();Этот код будет перемещать наш элемент по диагонали. Мы используем функцию setInterval для обновления координат элемента каждые 10 миллисекунд.
5. Запустите вашу HTML-страницу и вы увидите, как элемент начнет двигаться.
Готово! Теперь у вас есть движущаяся картинка!
Как создать анимацию для движущейся картинки?

Анимация для движущейся картинки может быть создана с использованием CSS и JavaScript. Вот несколько шагов, чтобы создать анимацию для движущейся картинки:
- Создайте контейнер для картинки в HTML-коде с использованием тега <div>.
- Определите стили для контейнера, чтобы задать его размеры, позицию и любые другие свойства в соответствии с вашими потребностями. Например, вы можете использовать CSS свойство
widthиheightдля задания размеров контейнера, а такжеpositionдля задания его позиции. - Добавьте картинку в контейнер с помощью тега <img>. Укажите путь к картинке в атрибуте
src. - Определите анимацию с использованием CSS. Например, вы можете использовать ключевые кадры (@keyframes) для задания движения или изменения свойств картинки со временем.
- Примените анимацию к картинке, добавив соответствующий класс или свойство в CSS.
- Используйте JavaScript, чтобы добавить возможность управления анимацией. Например, вы можете использовать события JavaScript, чтобы запускать или останавливать анимацию при определенных действиях пользователя.
С помощью этих шагов вы можете создать анимацию для движущейся картинки и настроить ее в соответствии с вашими потребностями и предпочтениями.