Когда речь идет о создании эффектного дизайна, выбор правильного сочетания цветов имеет огромное значение. Одним из самых впечатляющих решений является комбинация белого текста на черном фоне. Это стильный и элегантный выбор, который может придать вашему веб-сайту уникальный вид. Но как достичь такого эффекта и сделать буквы белыми на черном фоне?
Во-первых, вам потребуется знание HTML и CSS. Стилизация текста осуществляется с помощью CSS, а HTML используется для написания контента. Для того чтобы сделать текст белым на черном фоне, вы должны применить стили к соответствующим тегам.
Начните с создания блока с черным фоном. Для этого в CSS вы можете использовать свойство background-color и указать цвет через его значение. Например:
<style>
body {
background-color: black;
}
</style>
Затем вам нужно определить стиль для текста внутри этого блока. Для того чтобы сделать текст белым, вы можете использовать свойство color и установить его значение равным white:
<style>
body {
background-color: black;
color: white;
}
</style>
Теперь буквы вашего текста будут явно видны на черном фоне. Вы также можете использовать другие свойства CSS, такие как font-size или font-family, чтобы настроить размер и шрифт текста. Например:
<style>
body {
background-color: black;
color: white;
font-size: 20px;
font-family: Arial, sans-serif;
}
</style>
Теперь у вас есть подробный гайд о том, как сделать буквы белыми на черном фоне. Не бойтесь экспериментировать с различными стилями и достигать интересных и впечатляющих результатов!
Изменение цвета текста

Изменение цвета текста на веб-странице в HTML можно осуществить с помощью использования стилей и CSS. Чтобы сделать текст белым на черном фоне, нужно изменить цвет текста на белый.
Для этого можно использовать встроенный стиль с помощью атрибута style в открывающем теге элемента , например:
Текст
Также можно использовать внешний CSS-файл или внутренние стили. Например, чтобы сделать весь текст на странице белым, можно добавить следующие стили в секцию
вашего документа:style type="text/css"
body {
color: white;
}
После этого все текстовые элементы на странице будут отображаться белым цветом. Однако, чтобы применить стили к выбранным элементам, следует использовать CSS-селекторы.
Таким образом, можно изменить цвет текста на белый на черном фоне с помощью стилей и CSS в HTML.
Белые буквы на черном фоне - подробный гайд

Если вы хотите создать дизайн с белыми буквами на черном фоне, следующий подробный гайд поможет вам достичь желаемого результата:
| Шаг | Описание |
|---|---|
| 1 | Откройте ваш HTML-документ в текстовом редакторе. |
| 2 | Внутри тега создайте контейнер для содержимого страницы, например, тег . |
| 3 | Добавьте стили для контейнера, чтобы задать черный фон, используя CSS. Например: |
| 4 | Внутри контейнера создайте тег для отображения текста. |
| 5 | Добавьте стили для тега , чтобы задать белый цвет текста, используя CSS. Например: |
| 6 | Запишите желаемый текст внутри тега . |
| 7 | Сохраните и закройте HTML-файл. |
| 8 | Откройте ваш HTML-файл в веб-браузере, чтобы увидеть результат. |
Следуя данным шагам, вы сможете создать эффект белых букв на черном фоне в своем HTML-документе. Не стесняйтесь ознакомиться с другими возможностями CSS, чтобы дальше настраивать дизайн вашей страницы.
Применение CSS

Для применения CSS к элементам HTML можно использовать следующие способы:
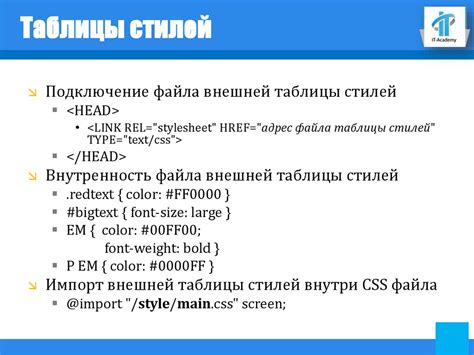
- Внешние таблицы стилей (англ. external style sheets) – это файлы со стилями, которые могут быть использованы на нескольких веб-страницах. Для подключения внешнего файла стилей используется тег внутри секции веб-страницы.
- Внедренные таблицы стилей (англ. embedded style sheets) – это правила стилей, определенные непосредственно внутри секции
- Встроенные стили (англ. inline styles) – это атрибут style, который можно добавить к отдельному HTML-элементу и в котором задаются стилевые свойства. Встроенные стили имеют наивысший приоритет и применяются только к одному элементу.
Применение CSS позволяет разработчику полностью контролировать внешний вид и оформление веб-страницы, включая цвет фона и цвет текста. Чтобы сделать буквы белыми на черном фоне, можно использовать следующие CSS-правила для элемента:
.example {
background-color: black;
color: white;
}
В данном примере мы задаем черный фон и белый цвет текста для элемента с классом "example". Вместо класса можно использовать идентификатор элемента, если он должен быть уникальным на странице:
#myElement {
background-color: black;
color: white;
}
Теперь, когда CSS правила определены, их можно применить к элементу HTML, добавив соответствующий класс или идентификатор:
<div class="example">Текст на черном фоне</div>
или
<div id="myElement">Текст на черном фоне</div>
Таким образом, применение CSS позволяет легко изменять внешний вид элементов HTML, включая цвет фона и цвет текста, и создавать разнообразные стилевые эффекты на веб-страницах.
Структура CSS селекторов для изменения цвета текста

- Селектор элемента: в этом случае, вы можете применить стили к определенному типу элементов HTML, например
pдля абзацев илиh1для заголовков первого уровня. Чтобы изменить цвет текста для этих элементов, используйте свойствоcolor. - Селектор класса: вы можете добавить определенный класс к элементу HTML и применить стили только к этому классу. Например, вы можете добавить класс
white-textк тегуpи применить к этому классу стиль с белым цветом текста. - Селектор идентификатора: идентификатор является уникальным для каждого элемента HTML и используется с помощью символа решетки (#). Вы можете добавить идентификатор к элементу и применить стиль только к этому элементу. Например, если вы хотите изменить цвет текста для конкретного абзаца, добавьте идентификатор к тегу
pи примените стиль с помощьюcolor.
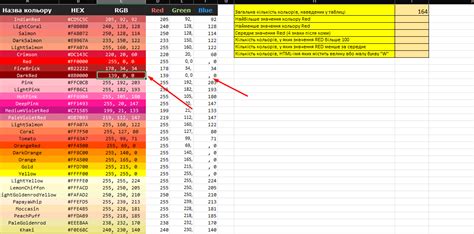
Важно помнить, что при использовании CSS селекторов для изменения цвета текста, необходимо указать правильное значение для свойства color. Вы можете использовать название цвета (например, white), шестнадцатеричный код цвета (например, #FFFFFF) или значение RGB (например, rgb(255, 255, 255)).
RGB значения

Каждая компонента может принимать значения от 0 до 255, где 0 - это отсутствие цвета, а 255 - это максимальная насыщенность цвета. Комбинирование разных значений для каждой компоненты создает более 16 миллионов возможных цветов.
Для того чтобы сделать текст белым на черном фоне, вам понадобится установить значения RGB для цветов. Для белого цвета используйте RGB(255, 255, 255), где все компоненты равны 255. Для черного цвета используйте RGB(0, 0, 0), где все компоненты равны 0.
Пример:
<style>
body {
color: rgb(255, 255, 255);
background-color: rgb(0, 0, 0);
}
</style>
В данном примере тегу <body> задан белый цвет текста (rgb(255, 255, 255)) и черный цвет фона (rgb(0, 0, 0)). Весь текст на странице будет отображаться белым на черном фоне.
Использование RGB значений для задания белого цвета текста

Если вы хотите сделать буквы белыми на черном фоне, можно использовать RGB значений для задания цвета текста.
RGB – это сокращение от «Red, Green, Blue», что в переводе означает «Красный, Зеленый, Синий». Каждому цвету присвоено числовое значение от 0 до 255, где 0 – минимальное значение, а 255 – максимальное. Для получения белого цвета текста на черном фоне, вам понадобится установить все три RGB значения на максимальное.
В HTML-коде это можно сделать с помощью атрибута "style" и свойства "color". Например:
| RGB значение: | HTML код: |
| RGB(255, 255, 255) | <p style="color: rgb(255, 255, 255);">Текст</p> |
В данном примере мы устанавливаем значение 255 для каждого цветового канала (красного, зеленого и синего), что приводит к получению белого цвета текста на черном фоне.
Использование RGB значений позволяет точно установить необходимый цвет текста, а также использовать другие интересные комбинации цветов.
Hex значения

Hex значений, или шестнадцатеричных значений, используются для представления цветов в HTML и CSS. Чтобы сделать буквы белыми на черном фоне, мы можем использовать hex значение #FFFFFF для цвета текста и #000000 для цвета фона.
В шестнадцатеричной системе счисления числа представляются символами от 0 до 9 и буквами от A до F. Например, #FFFFFF представляет белый цвет, где FF обозначает наибольшее значение для одного компонента цвета (красного, зеленого или синего). Соответственно, #000000 представляет черный цвет, где 00 обозначает наименьшее значение для всех компонентов цвета.
Чтобы использовать hex значения в HTML, мы можем использовать атрибут style и установить значение свойства color для текста и background-color для фона.
Например:
<p style="color: #FFFFFF; background-color: #000000;">Пример текста с белыми буквами на черном фоне.</p>
В данном примере, текст будет отображаться белыми буквами на черном фоне.