Возможно, ты видел эффект матрицы в фильмах и хотел бы создать нечто подобное на своем веб-сайте. Это впечатляющий эффект, который создает впечатление невероятной технологической реальности. Но не волнуйся, ты не нуждаешься в специальных навыках или оборудовании, чтобы создать этот эффект самостоятельно. С помощью нескольких простых шагов и немного кода ты сможешь создать свой собственный матричный эффект на веб-странице.
Первый шаг - подключение стилей. Чтобы начать, открой редактор кода и создай новый файл стилей CSS. Затем добавь следующий код в этот файл:
body {
background-color: black;
font-family: "Courier New", monospace;
color: green;
text-align: center;
font-size: 20px;
}
В этом коде мы задаем черный цвет фона, шрифт "Courier New" для текста, зеленый цвет для текста, выравнивание по центру и размер шрифта 20 пикселей. Эти стили помогут нам создать эффект матрицы.
Второй шаг - создание эффекта. Добавь следующий код HTML в свою веб-страницу:
<div id="matrix"></div>
Этот код создает контейнер, который будет служить для отображения нашего матричного эффекта. Теперь перейдем к следующему шагу - JavaScript.
Третий шаг - добавление скрипта. Добавь следующий код JavaScript в свою веб-страницу:
const matrixElement = document.getElementById("matrix");
function createMatrixEffect() {
const screenSize = window.innerWidth * window.innerHeight;
const matrixSize = screenSize / 100;
for (let i = 0; i < matrixSize; i++) {
const matrixItem = document.createElement("span");
matrixItem.textContent = Math.random() < 0.5 ? "0" : "1";
matrixElement.appendChild(matrixItem);
}
}
createMatrixEffect();
window.addEventListener("resize", () => {
matrixElement.textContent = "";
createMatrixEffect();
});
Этот код использует JavaScript для создания матричного эффекта. Он определяет размер экрана пользователя и вычисляет размер матрицы на основе этого размера. Затем он создает указанное количество элементов span и случайным образом заполняет их "0" или "1". Все элементы добавляются в контейнер matrix. Когда размер окна изменяется, матрица пересоздается, чтобы она всегда соответствовала размеру экрана.
Теперь ты можешь сохранить изменения и открыть веб-страницу в браузере. Ты должен увидеть впечатляющий эффект матрицы, который будет напоминать те самые сцены из фильмов. Если ты хочешь настроить эффект или добавить больше деталей, можешь изменить стили CSS или расширить JavaScript-код. Используй свою фантазию и создай уникальный матричный эффект, который будет гармонично вписываться в твою веб-страницу.
Регистрация аккаунта и установка программного обеспечения

Прежде чем начать создавать эффект матрицы, вам понадобится зарегистрировать аккаунт и установить необходимое программное обеспечение. Эти шаги помогут вам настроить окружение для работы над эффектом матрицы.
Шаг 1: Регистрация аккаунта
Для начала вам нужно зарегистрировать аккаунт на платформе разработки, где вы будете создавать эффект матрицы. Пройдите по ссылке на веб-сайт разработчика и найдите форму регистрации аккаунта.
Заполните необходимую информацию, такую как имя пользователя, электронную почту и пароль. Убедитесь, что вы используете надежный пароль, состоящий из букв, цифр и специальных символов.
После заполнения формы регистрации нажмите кнопку "Зарегистрироваться" или аналогичную, чтобы завершить процесс.
Шаг 2: Установка программного обеспечения
После успешной регистрации аккаунта вам потребуется установить необходимое программное обеспечение для работы над эффектом матрицы. Вам понадобятся следующие инструменты:
- Редактор кода: Это программное обеспечение поможет вам создавать и редактировать код HTML, CSS и JavaScript, которые необходимы для реализации эффекта матрицы. Рекомендуется использовать такие редакторы, как Visual Studio Code, Sublime Text или Atom.
- Браузер: Для просмотра созданного эффекта матрицы вам понадобится браузер. Рекомендуется использовать последнюю версию Google Chrome, Mozilla Firefox или Safari для лучшей совместимости.
- Git: Git - это система управления версиями, которая позволяет отслеживать и контролировать изменения в коде. Она также облегчает совместную работу и обновление кода. Установите Git на ваш компьютер, следуя инструкциям на официальном сайте Git.
Установите все необходимые инструменты, следуя инструкциям, предоставленным разработчиками. Убедитесь, что вы следуете корректной последовательности шагов, чтобы избежать проблем и ошибок при работе над эффектом матрицы.
После завершения установки вы будете готовы приступить к созданию эффекта матрицы и внедрению его на ваш веб-сайт.
Настройка окружения разработки

Прежде чем приступить к созданию эффекта матрицы, необходимо настроить окружение разработки. Для этого потребуются следующие шаги:
Шаг 1: Установка текстового редактора. Для создания кода эффекта матрицы можно использовать любой текстовый редактор, такой как Sublime Text, Visual Studio Code или Atom. Установите выбранный редактор на вашем компьютере.
Шаг 2: Создание нового HTML-документа. Откройте текстовый редактор и создайте новый HTML-документ. Для этого нажмите клавиши Ctrl + N (или выберите соответствующий пункт в меню) и сохраните файл с расширением .html.
Шаг 3: Подключение CSS-стилей. В созданном HTML-файле внутри тега <head> добавьте следующую строку кода:
<link rel="stylesheet" href="styles.css">
Таким образом, вы подключаете внешний файл со стилями, который будет содержать правила для создания эффекта матрицы.
Шаг 4: Создание основного контейнера. Внутри тега <body> создайте контейнер, в котором будет отображаться эффект матрицы. Например, используйте следующий код:
<div id="matrix-container"></div>
Это пустой элемент <div> с идентификатором "matrix-container". Вся анимация будет происходить внутри этого контейнера.
Шаг 5: Создание JavaScript-файла. Создайте новый файл с расширением .js в том же каталоге, где находится HTML-файл. Этот файл будет содержать JavaScript-код для создания эффекта матрицы.
Шаг 6: Подключение JavaScript-файла. В конце HTML-файла, перед закрывающим тегом </body>, добавьте следующую строку кода:
<script src="script.js"></script>
Таким образом, вы подключаете внешний файл со скриптом, который будет управлять анимацией эффекта матрицы.
После выполнения этих шагов вы будете готовы к созданию эффекта матрицы. В следующих разделах мы рассмотрим код, который необходимо добавить в созданные файлы для достижения желаемого эффекта.
Создание HTML-разметки

Для создания эффекта матрицы на веб-странице, необходимо использовать язык разметки HTML. Для этого нужно создать HTML-файл с расширением .html и открыть его в текстовом редакторе.
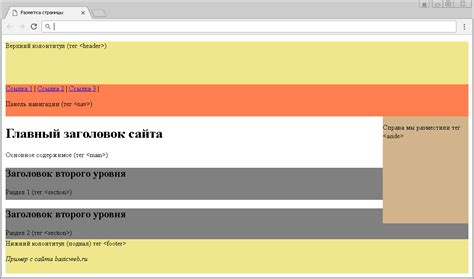
Для начала разметки страницы необходимо добавить тег <html> в начале файле и закрыть его с помощью тега </html> в конце.
Затем, следует создать тег <body>, который содержит основной контент страницы.
Далее, можно создавать различные разделы на странице с помощью тегов заголовков, таких как <h1>, <h2>, <h3> и т.д.
Для добавления обычного текста следует использовать тег <p>, который отображает параграф с текстом.
Кроме того, для создания списков можно использовать теги <ul> и <li> для неупорядоченных списков и теги <ol> и <li> для упорядоченных списков.
Внутри тегов можно добавлять стили, атрибуты и другие элементы для более гибкого управления внешним видом и поведением элементов на странице.
Также можно использовать теги для добавления изображений, видео и других мультимедийных элементов на страницу.
По окончанию разметки не забудьте закрыть все открытые теги и сохранить файл с расширением .html.
Написание CSS-стилей

Начнем с создания файла стилей. Создайте новый файл с расширением .css (например, style.css) и подключите его к вашей HTML-странице с помощью тега <link>.
В файле стилей вы можете определить различные свойства и значения для элементов веб-страницы. Например, чтобы задать цвет фона элемента, вы можете использовать свойство background-color:
body {
background-color: black;
}
Вы также можете определить шрифты, размеры текста, позиционирование и другие стили. Для элементов страницы вы можете использовать селекторы, чтобы указать, к каким элементам применяются стили. Например, чтобы задать стиль для всех заголовков первого уровня, вы можете использовать селектор h1:
h1 {
color: white;
font-size: 24px;
}
Также вы можете использовать псевдоклассы, чтобы задать стили для определенных состояний элементов. Например, чтобы изменить цвет ссылки при наведении на нее курсора, вы можете использовать псевдокласс :hover:
a:hover {
color: red;
}
Помимо этого, CSS имеет множество других свойств и возможностей, которые позволяют создавать разнообразные эффекты и стилизовать веб-страницы. Используйте документацию и экспериментируйте, чтобы достичь нужного вам эффекта матрицы.
Примените нужные стили к элементам страницы, чтобы создать эффект матрицы. Не забудьте добавить классы и идентификаторы к элементам, чтобы управлять их стилями более точно.
Готовый CSS-код поместите в файл стилей и подключите его к вашей HTML-странице. Обновите страницу в браузере и насладитесь эффектом матрицы!
Добавление JavaScript-кода

Чтобы создать эффект матрицы, вам понадобится немного JavaScript-кода. Вот шаги, которые вам нужно выполнить:
1. Создайте новый файл JavaScript и сохраните его с расширением .js.
2. Вставьте следующий код внутрь файла:
var table = document.createElement("table");
for (var i = 0; i 3. Сохраните файл и закройте его.
Теперь у вас есть JavaScript-код, который создает таблицу размером 10x10 и заполняет ее случайными нулями и единицами. Вы можете настроить размер таблицы и значения, изменяя значения переменных в коде.
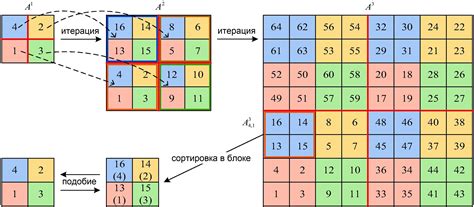
Генерация эффекта матрицы

Эффект матрицы может быть создан с помощью языка программирования JavaScript и CSS. Для начала, необходимо создать основную структуру HTML-документа.
Затем, добавьте CSS-стили, которые позволят создать эффект матрицы. Для этого используйте свойства CSS, такие как background-color, font-family, font-size, и др.
Далее, напишите JavaScript-код, который будет отвечать за генерацию случайного текста, имитирующего "кодирование" эффектом матрицы. Для этого можно использовать функции JavaScript, такие как Math.random() и setInterval().
В функции JavaScript можно создать массив символов, которые будут использоваться для генерации случайного текста. Затем, можно использовать setInterval() для вызова функции, которая будет выбирать случайный символ из массива и добавлять его к уже созданному тексту. Таким образом, текст будет постепенно "кодироваться" и создавать эффект матрицы.
В связке с CSS-стилями и JavaScript-кодом, вы сможете создать эффект матрицы, который будет воспроизводиться на вашем веб-странице. Этот эффект может быть использован для создания заднего фона или других декоративных элементов веб-сайта.
Тестирование и отладка

После создания эффекта матрицы важно протестировать его и исправить возможные ошибки. Ниже представлены основные шаги для тестирования и отладки:
- Проверьте совместимость эффекта матрицы с различными браузерами, устройствами и операционными системами.
- Убедитесь, что эффект матрицы работает корректно на разных разрешениях экрана.
- Проверьте, что эффект матрицы не вызывает ошибок или конфликтов с другими элементами вашего веб-сайта.
- Проверьте, что анимация эффекта выполнена плавно и без задержек.
- Проверьте, что все элементы, связанные с эффектом матрицы, отображаются и работают правильно.
- При обнаружении ошибок исправьте их, проверьте работоспособность и повторите тестирование.
После завершения процесса тестирования и отладки ваш эффект матрицы будет готов к использованию на веб-сайте. Запустите его на живом устройстве или опубликуйте результаты работы на сервере.
Публикация и использование эффекта матрицы

Как только вы создали эффект матрицы на вашем веб-сайте, вы должны его опубликовать, чтобы посетители могли им насладиться. Вот несколько шагов, которые помогут вам опубликовать и использовать этот эффект:
1. Сохраните файлы
Убедитесь, что все файлы, связанные с вашим эффектом матрицы, сохранены в одной папке на вашем веб-сервере или хостинг-провайдере.
2. Подключите файлы стилей
Вам необходимо подключить файлы стилей, которые определяют внешний вид вашего эффекта матрицы. Для этого добавьте следующий код в раздел <head> вашей HTML-страницы:
<link rel="stylesheet" type="text/css" href="style.css">Где style.css - это путь к файлу стилей, который определяет внешний вид эффекта матрицы. Убедитесь, что вы правильно указали путь к файлу.
3. Вставьте HTML-код
<div class="matrix-effect"></div>Обратите внимание, что здесь использован класс matrix-effect. Этот класс должен быть определен в вашем файле стилей и определять внешний вид эффекта матрицы.
4. Используйте JavaScript
Если ваш эффект матрицы основан на JavaScript, то вам нужно будет подключить соответствующий файл скрипта. Для этого добавьте следующий код перед закрывающим тегом <body> вашей HTML-страницы:
<script src="script.js"></script>Где script.js - это путь к файлу JavaScript, который реализует ваш эффект матрицы. Убедитесь, что вы правильно указали путь к файлу.
5. Просмотрите результат
Теперь вы можете открыть вашу веб-страницу в браузере и проверить, как работает эффект матрицы. Если все было сделано правильно, то вы увидите потоки зеленых символов, создающих эффект матрицы, на вашей веб-странице.
Теперь, когда вы опубликовали и использовали эффект матрицы, вы можете наслаждаться его крутостью, а ваши посетители будут впечатлены!