Веб-разработка - это важная и творческая сфера деятельности, требующая знания множества инструментов и технологий. Один из популярных онлайн-конструкторов, позволяющих создать свой собственный сайт без программирования - это Тильда. Он предлагает множество возможностей для дизайна вашего сайта, включая создание эффектов ховер.
Ховер - это эффект, возникающий при наведении курсора на элемент, например, кнопку или изображение. Он позволяет добавить интерактивность и динамичность веб-странице, привлекая внимание пользователей и улучшая их визуальный опыт. В Тильде вы можете легко добавить ховер-эффекты с помощью встроенных инструментов.
Для создания ховера в Тильде вы можете использовать функционал блока "Переходы". Он позволяет создавать различные эффекты при наведении на элементы. Вы можете настроить, как будет изменяться элемент (например, цвет фона, размер шрифта или прозрачность) при наведении курсора или при нажатии на элемент. Также, вы можете добавить переходы - анимации, которые сделают изменения плавными. Этот функционал позволяет вам достичь профессионального и элегантного визуального эффекта на вашем сайте.
Как сделать эффект ховера на сайте Тильда - полное руководство

1. Откройте редактор сайта Тильда и выберите страницу, на которой вы хотите добавить эффект ховера.
2. Выберите элемент, на котором вы хотите применить эффект ховера. Это может быть кнопка, изображение или любой другой элемент.
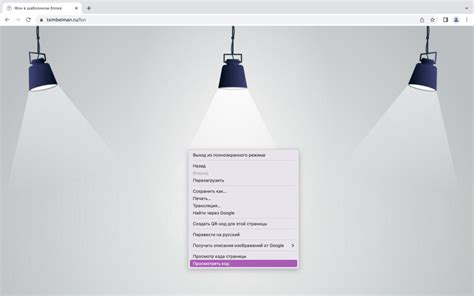
3. Перейдите в режим редактирования CSS для выбранного элемента. Это можно сделать, щелкнув правой кнопкой мыши на элементе и выбрав "Редактировать CSS" из контекстного меню.
4. В открывшемся окне CSS добавьте следующий код:
selector:hover {
добавьте свойства стиля для эффекта ховера, например, измените цвет фона или размер текста
}
Замените "selector" на селектор вашего элемента. Например, если вы хотите применить эффект ховера к кнопке с классом "btn", код будет выглядеть так:
.btn:hover {
добавьте свойства стиля для эффекта ховера
}
5. Сохраните изменения и проверьте результат на вашем сайте.
Теперь вы знаете, как создать эффект ховера на сайте Тильда. Используйте эту возможность, чтобы сделать ваш сайт более интерактивным и привлекательным для пользователей. Помните, что вы можете экспериментировать с различными свойствами стиля, чтобы достичь желаемого эффекта.
Советы для создания привлекательного ховера на сайт Тильда

1. Используйте анимации: добавьте плавные переходы или изменения цвета при наведении. Это поможет привлечь внимание пользователя и сделает его визуальный опыт более интересным.
2. Работайте с цветами: использование различных цветов и их переходов может помочь создать привлекательный ховер эффект. Попробуйте использовать контрастные цвета или градиенты, чтобы сделать ваш ховер более заметным.
3. Добавьте изображения или иконки: использование изображений или иконок может не только сделать ховер привлекательным, но и помочь пользователю понять, что элемент является интерактивным. Вы можете добавить маленькую анимацию или изменять изображение при ховере.
4. Работайте с текстом: изменение размера, цвета или шрифта при ховере может привлечь внимание пользователя к вашему контенту. Но не забывайте о читабельности - текст всегда должен быть легко читаемым.
5. Экспериментируйте с формой: использование теней, закругленных углов или других эффектов формы может сделать ваш ховер более привлекательным. Но не забывайте, что форма должна оставаться функциональной и удобной для пользователя.
Не бойтесь экспериментировать и пробовать разные комбинации эффектов, чтобы найти то, что лучше всего подходит для вашего сайта. И помните, что хороший ховер эффект может сделать ваш сайт более интересным и уникальным.
Использование CSS-анимации для создания ховера на Тильде

Для создания эффектного ховера на сайте, созданном с помощью платформы Тильда, можно использовать CSS-анимацию. Это позволит добавить к вашим элементам дополнительную интерактивность и привлечь внимание посетителей.
Вначале необходимо выбрать элемент, на который вы хотите добавить ховер-эффект. Это может быть ссылка, кнопка, изображение или любой другой блок. Добавьте к этому элементу класс, чтобы иметь возможность стилизовать его с помощью CSS.
Далее, используйте псевдокласс :hover для указания стилей, которые должны применяться к элементу при наведении на него курсора. Например:
.my-element:hover {
background-color: #ff0000;
color: #ffffff;
}
В данном примере при наведении на элемент с классом .my-element его фоновый цвет изменится на красный, а цвет текста - на белый. Вы можете изменять любые другие свойства элемента, чтобы создать желаемый эффект.
Чтобы добавить CSS-анимацию к ховер-эффекту, можно использовать свойство transition. Оно позволяет плавно изменять свойства элемента в течение определенного времени при наступлении определенных событий (например, при ховере).
.my-element {
transition: background-color 0.3s ease;
}
.my-element:hover {
background-color: #ff0000;
}
В данном примере фоновый цвет элемента будет изменяться плавно в течение 0.3 секунды при наведении курсора на него.
Вы также можете использовать другие свойства для создания более сложных анимаций, например, transform для изменения размера или положения элемента, или opacity для плавного изменения прозрачности.
Благодаря CSS-анимации вы можете создать уникальные и привлекательные ховер-эффекты, которые помогут сделать ваш сайт на Тильде более интерактивным и запоминающимся.
Как настроить переходы при наведении на элемент на Тильде

Для настройки переходов при наведении на элемент на Тильде, вам понадобится использовать CSS-свойство :hover. Это свойство позволяет задать стиль элемента при его наведении.
Чтобы настроить переход при наведении на элемент, следуйте следующим шагам:
- Выберите нужный элемент на странице Тильде, к которому вы хотите применить переход при наведении.
- Откройте настройки элемента и перейдите в раздел "Дополнительные стили".
- В поле "Стили при наведении" введите необходимые CSS-правила для перехода. Например, можно задать другой цвет фона, размер шрифта или добавить анимацию.
- Сохраните изменения.
После выполнения этих шагов, при наведении на выбранный элемент будут применяться заданные вами стили.
Помимо переходов, вы также можете настроить другие эффекты при наведении, такие как изменение размера, изменение прозрачности и т.д. Для этого вам понадобится использовать дополнительные CSS-свойства.
Не бойтесь экспериментировать с различными стилями и эффектами, чтобы создать уникальный дизайн вашего сайта на Тильде!
Примеры стилей ховера, которые можно использовать на Тильде

| Пример | Описание |
|---|---|
<p style="color: blue;">Текст</p> | Изменяет цвет текста на синий при наведении |
<p style="background-color: yellow;">Текст</p> | Изменяет фоновый цвет на желтый при наведении |
<p style="font-size: 20px;">Текст</p> | Увеличивает размер шрифта до 20 пикселей при наведении |
<p style="text-decoration: underline;">Текст</p> | Добавляет подчеркивание при наведении |
Это только небольшая часть возможных стилей ховера. Можно комбинировать различные свойства, применять анимации, использовать псевдоэлементы и многое другое. Важно помнить, что ховер должен быть дополнением к общему стилю дизайна сайта и не должен быть слишком "навязчивым". Попробуйте экспериментировать и создавать свои уникальные эффекты ховера!
Как изменить цвет фона при ховере на объект в Тильде

Тильда предоставляет возможность добавлять пользовательские стили к объектам с помощью блока "HTML/CSS". Чтобы изменить цвет фона при ховере на объект, выполните следующие шаги:
- Выделите объект, на который хотите добавить эффект ховера.
- Перейдите в режим редактирования и выберите блок "HTML/CSS".
- Вставьте следующий код CSS в поле "CSS-стили":
.индивидуальный-класс:hover {
background-color: новый-цвет;
}
Замените "индивидуальный-класс" на класс объекта, на который хотите добавить эффект ховера, а "новый-цвет" - на желаемый цвет фона. Например, если вы хотите изменить цвет фона при ховере на кнопку с классом "my-button" на красный (#ff0000), ваш CSS-код будет выглядеть следующим образом:
.my-button:hover {
background-color: #ff0000;
}
После вставки CSS-кода нажмите кнопку "Сохранить", чтобы применить изменения.
Теперь, когда вы наведете курсор мыши на объект с выбранным классом, цвет его фона изменится на заданный вами.
Создание эффекта параллакса при ховере на фоновое изображение в Тильде

Чтобы создать эффект параллакса, нам понадобится два изображения - одно будет служить основным фоном, а другое - фоном, на который мы будем наводить при ховере.
Для начала, добавим основной фоновый блок с изображением на страницу. Добавьте следующий код в редактор Тильде:
<div class="parallax-container"> <div class="parallax-background"></div> </div>
Теперь давайте добавим стили для этих блоков. Добавьте следующий код в настройки дизайна страницы или в файл стилей:
.parallax-container {
position: relative;
width: 100%;
height: 600px; /* Регулируйте высоту в соответствии с вашими потребностями */
overflow: hidden;
}
.parallax-background {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url("путь_к_изображению_основного_фона.jpg");
background-size: cover;
background-position: center;
transition: transform .3s ease-out;
}
.parallax-container:hover .parallax-background {
transform: scale(1.1); /* Регулируйте значение для достижения желаемого эффекта */
}
После добавления этого кода, вы увидите эффект параллакса при ховере на блок - фоновое изображение будет увеличиваться и создавать ощущение глубины.
Учитывайте, что чтобы использовать этот эффект, вам понадобится заменить путь к изображению в коде на свой собственный.
Добавление анимации при ховере на кнопку в Тильде

Чтобы сделать анимацию при наведении на кнопку в Тильде, вам потребуется использовать CSS-правила. Внутри редактора Тильде у вас есть возможность добавить произвольный CSS-код в секцию "Внутренний код" каждого блока, что позволяет вам полностью контролировать стиль и анимацию элементов.
Вот пример CSS-кода, который можно использовать для добавления анимации при ховере на кнопку:
.button {
transition: background-color 0.3s ease;
}
.button:hover {
background-color: #ff0000;
}
|
В данном примере мы добавляем анимацию для изменения цвета фона кнопки при ховере. При наведении курсора на кнопку, цвет фона будет плавно изменяться на красный (#ff0000) в течение 0.3 секунды.
Вы можете изменять анимацию по своему усмотрению, добавляя другие свойства и значения CSS. Также вы можете применять анимацию к другим элементам, используя аналогичные CSS-правила.
Как сделать эффект ховера на галерею изображений в Тильде

Веб-сайт на платформе Тильда предоставляет удобные инструменты для создания галереи изображений. Однако, чтобы сделать эту галерею более интерактивной и привлекательной для пользователей, можно применить эффект ховера. Этот эффект позволяет добавить анимацию или изменения стиля при наведении курсора на изображение.
Чтобы реализовать эффект ховера на галерею изображений в Тильде, необходимо использовать кастомные CSS-стили. Сначала нужно задать уникальный класс для изображений, которые должны иметь эффект ховера. Например:
<img class="gallery-image" src="image.jpg" alt="Image">
Затем, в секции "Настройки сайта" нажмите на "Редактировать код CSS" и добавьте следующий код:
.gallery-image:hover {
/* ваш стиль ховера, например: */
border: 2px solid #000;
opacity: 0.8;
}
В данном примере применены два стиля при ховере на изображение: граница толщиной 2 пикселя и цветом #000, а также уменьшение прозрачности до 0.8.
Вы можете изменить параметры стиля в соответствии с вашим дизайном и предпочтениями. Например, добавить анимацию, изменить цвет, размер или фильтр.
Обратите внимание: при использовании кастомных стилей на платформе Тильда, рекомендуется делать это через раздел "Настройки сайта" и "Редактировать код CSS", чтобы изменения применялись ко всему сайту и сохранялись после обновления.
Теперь ваша галерея изображений в Тильде будет иметь эффект ховера, который добавит интерактивность и привлекательность для пользователей.
Удачи в создании!
Советы по использованию прозрачности при ховере на элемент на сайте Тильда

При создании эффектов ховера на сайте Тильда вы можете использовать прозрачность, чтобы выделить определенные элементы или добавить интерактивность к вашему дизайну. Применение прозрачности при ховере может быть очень эффективным средством для привлечения внимания посетителей и создания интересных визуальных эффектов.
Вот несколько советов по использованию прозрачности при ховере на элемент на сайте Тильда:
- Используйте свойство "opacity" в CSS для задания прозрачности элемента. Например, вы можете установить значение "0.5" для снижения прозрачности элемента при ховере. Это позволит создать эффект перехода, когда пользователь наводит курсор на элемент.
- Используйте свойство "transition" в CSS для создания плавного перехода между состояниями элемента. Например, вы можете задать значение "opacity 0.5s" для плавного изменения прозрачности элемента в течение 0,5 секунды при ховере.
- Используйте различные значения прозрачности для создания интересных визуальных эффектов. Например, вы можете установить низкую прозрачность для элементов, которые не требуют внимания, и высокую прозрачность для элементов, которые вы хотите подчеркнуть.
Не бойтесь экспериментировать с прозрачностью при ховере на элемент на сайте Тильда. Это мощный инструмент, который позволяет создавать уникальные и привлекательные эффекты в вашем дизайне. Помните, что важно соблюдать баланс и не применять слишком большую прозрачность, чтобы не создавать проблем с читаемостью текста или видимостью элементов.
Как добавить эффект тени при ховере на объект в Тильде

Чтобы добавить эффект тени при ховере на объект в Тильде, вам понадобится применить CSS-стили. Вот пример кода:
- Перейдите в режим редактирования дизайна в Тильде и откройте CSS-редактор.
- Вставьте следующий CSS-код в стили вашего объекта:
.my-object:hover {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
}
В этом коде мы используем CSS-свойство box-shadow, чтобы добавить тень. Значение 0 2px 4px rgba(0, 0, 0, 0.5) описывает смещение тени, ее размеры и ее цвет.
Вы можете настроить этот код, изменяя значения тенек, чтобы достичь желаемого эффекта.
После применения этих CSS-стилей, вы увидите эффект тени, когда пользователь наводит курсор мыши на ваш объект в Тильде. Это простой и эффективный способ добавить динамическое оформление к вашему сайту.