Адресуемая подсветка представляет собой эффект, при котором отдельные части текста подсвечиваются различными цветами или стилями, чтобы привлечь внимание читателя. Этот метод широко используется в различных типах контента, начиная от статей и блогов до инструкций и учебников. Адресуемая подсветка способна сделать текст более интересным, выделить ключевые моменты и помочь читателю лучше усвоить материал.
Одним из наиболее распространенных способов создания адресуемой подсветки является использование тега <span>. Этот тег позволяет изменять внешний вид отдельных частей текста, применяя к ним различные стили.
Для создания адресуемой подсветки с помощью тега <span> вам необходимо определить классы стилей или использовать инлайновые стили непосредственно внутри тега. Например, вы можете определить класс стиля "highlight" и применить его к тегу <span> с помощью атрибута "class". Это позволит вам многократно использовать одинаковый стиль подсветки в различных частях текста. В случае, если вы хотите применить подсветку только однажды, вы можете использовать инлайновый стиль непосредственно в атрибуте "style" тега <span>. Например: <span style="background-color: yellow;">.
Важно помнить, что адресуемая подсветка должна быть сдержанной и не злоупотреблять использованием ярких цветов или неожиданных стилей. Цель подсветки - помочь читателю, а не отвлечь его от основного контента. Используйте подсветку с умом, чтобы она была неотъемлемой частью вашего текста и не вызывала раздражения.
Что такое адресуемая подсветка?

Адресуемая подсветка может быть реализована различными способами, включая использование специализированных светодиодных ламп, направленного освещения, прожекторов или световых панелей. Такой вид подсветки широко применяется в архитектурных объектах, выставочных залах, в дизайн-проектах для привлечения внимания к конкретным деталям, фактурам или элементам.
Адресуемая подсветка может использоваться не только в коммерческих или профессиональных целях, но и в повседневной жизни. Например, для создания атмосферного освещения в домашней обстановке или для подсветки картин или декоративных элементов.
Как работает подсветка текста на веб-странице?

Подсветка текста на веб-странице позволяет выделить определенный фрагмент текста, чтобы привлечь внимание пользователя или указать на важную информацию. Этот эффект достигается с помощью HTML и CSS.
Существуют различные способы создания подсветки текста:
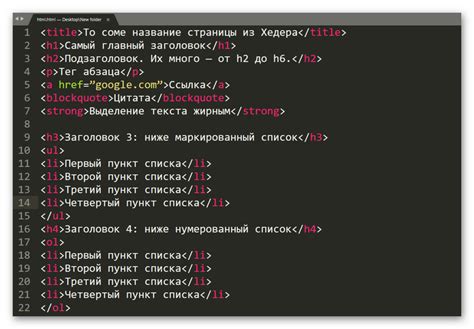
- Использование тега : Этот тег позволяет задать тексту жирное начертание, что делает его более заметным.
- Использование тега : Этот тег позволяет задать тексту курсивное начертание, что также помогает выделить его на веб-странице.
- Использование CSS: С помощью каскадных таблиц стилей можно создать более сложные и эффектные подсветки текста. Например, можно изменить цвет фона или шрифта, добавить тень или обводку.
Для использования подсветки текста на веб-странице необходимо определить нужный фрагмент текста, который требуется выделить, и применить соответствующий тег или CSS-стили. Кроме того, можно комбинировать различные методы и применять несколько стилей или тегов для достижения желаемого эффекта.
Имейте в виду, что при создании подсветки текста необходимо учитывать доступность и читабельность. Выделение слишком большого количества текста или использование ярких цветов может затруднить чтение и негативно сказаться на опыте пользователя. Поэтому рекомендуется использовать подсветку текста с умеренностью и сознательно подбирать цвета, чтобы обеспечить оптимальное восприятие информации.
Основные преимущества использования адресуемой подсветки

Улучшенная навигация Адресуемая подсветка делает возможным выделение ключевых элементов на странице, что позволяет пользователям быстро ориентироваться и находить нужную информацию. Это особенно полезно на больших и сложных сайтах, где может быть много контента и различных разделов. | Повышение визуального интереса С помощью адресуемой подсветки можно создавать эффектные визуальные эффекты, которые привлекают внимание пользователей. Выделение ключевых элементов цветом или анимацией позволяет сделать страницу более привлекательной и запоминающейся. |
Повышение удобства использования Адресуемая подсветка помогает упростить взаимодействие пользователя с веб-страницей. Зачастую подсветка используется для выделения активных ссылок, кнопок или полей ввода, что упрощает навигацию и улучшает взаимодействие пользователя с сайтом. | Улучшение доступности Адресуемая подсветка может быть полезной для людей с ограниченными возможностями, такими как слабое зрение. Выделение ключевых элементов на странице делает их более видимыми и доступными для чтения, что облегчает использование сайта для всех пользователей. |
В целом, использование адресуемой подсветки является полезным инструментом для улучшения пользовательского опыта и эффективной навигации по веб-страницам. Она позволяет упростить взаимодействие пользователя с сайтом и сделать его более удобным и привлекательным.
Инструкция по созданию адресуемой подсветки

Чтобы создать адресуемую подсветку, следуйте следующим инструкциям:
- Выберите элемент, который вы хотите подсветить. Это может быть текст, изображение, кнопка или любой другой элемент на веб-странице.
- Добавьте атрибут class к выбранному элементу. Название класса может быть любым, например, "highlight".
- Добавьте следующий CSS-код в ваш файл стилей:
.highlight {
background-color: #ffff00; /* Желтый цвет */
transition: background-color 0.3s ease; /* Плавное изменение цвета */
}
.highlight:hover {
background-color: #ff0000; /* Красный цвет */
}
В данном примере, при наведении курсора мыши на элемент с классом "highlight", его фоновый цвет изменится с желтого на красный в течение 0.3 секунды с плавным эффектом.
Вы можете настроить цвета и время анимации подсветки, заменив значения в коде на свои.
Теперь вы знаете, как создать адресуемую подсветку на веб-странице. Пользуйтесь этим эффектом, чтобы сделать свой сайт более привлекательным и удобным для пользователей.
Шаг 1: Подготовка текста и HTML-разметки

Перед тем как приступить к созданию адресуемой подсветки, необходимо подготовить текст, который будет использоваться для подсветки, а также определить структуру HTML-разметки. В этом разделе мы расскажем, как правильно подготовить текст и HTML-разметку для реализации адресуемой подсветки.
1. Подготовка текста:
Выберите текст, который будет отображаться на вашей веб-странице. Важно учесть, что для адресуемой подсветки необходимо иметь возможность выделить определенные фрагменты текста. Поэтому рекомендуется использовать тексты, в которых есть ключевые слова или фразы, которые требуется выделить.
2. Подготовка HTML-разметки:
Для создания адресуемой подсветки необходимо использовать HTML-разметку. Ниже представлен пример HTML-разметки, которую можно использовать в качестве основы:
| Текст | Выделение |
|---|---|
| Ваш текст здесь... | Ваше выделение здесь... |
В примере выше используется таблица с двумя столбцами. В левом столбце располагается текст, который будет отображаться на веб-странице, а в правом столбце - текст, который будет выделен с помощью адресуемой подсветки. Вам следует заменить "Ваш текст здесь..." и "Ваше выделение здесь..." на соответствующие тексты из вашего проекта.
После подготовки текста и HTML-разметки вы можете переходить к следующему шагу - добавлению стилей и скриптов для реализации адресуемой подсветки. Об этом шаге вы узнаете в следующем разделе.
Шаг 2: Определение цвета и стиля подсветки

После того как вы определили, какие элементы страницы вы хотите подсветить, настало время выбрать цвет и стиль подсветки, чтобы сделать вашу адресуемую подсветку заметной и привлекательной.
1. Выберите цвет
Цвет играет важную роль в эффективности адресуемой подсветки. Вы можете использовать любой цвет, который сочетается со стилем вашего сайта или подчеркивает важность подсвечиваемого элемента.
Лучшим выбором для подсветки обычно являются яркие и контрастные цвета, такие как красный, желтый или оранжевый. Однако, для некоторых элементов может быть целесообразно использовать более нейтральные цвета, чтобы подсветка не отвлекала от основного контента.
Помимо выбора основного цвета, вы также можете использовать дополнительные цвета для создания эффектов или обозначения определенных состояний (например, ошибки, предупреждения, успех и т. д.).
2. Определите стиль
Кроме цвета, вы можете выбрать различные стили подсветки, чтобы привлечь внимание к элементу. Например, вы можете использовать выделение фоновым цветом, обводку элемента, изменение шрифта или добавление анимации.
Однако, не злоупотребляйте стилями, чтобы избежать чрезмерной подсветки, которая может вызвать раздражение у пользователей. Постарайтесь найти баланс между выделением элемента и сохранением общей читабельности и визуальной гармонии страницы.
Кроме цвета и стиля, вы также можете использовать другие дополнительные эффекты, такие как тень, градиент или прозрачность, чтобы придать подсветке более сложный и привлекательный вид.
Помните, что цвет и стиль подсветки должны быть согласованы с общим визуальным стилем вашего сайта, чтобы создать гармоничный и профессиональный вид.
Шаг 3: Добавление класса и идентификатора

Чтобы добавить класс к элементу, мы используем атрибут class. Классы позволяют нам группировать элементы схожего типа или функциональности. Например, мы можем добавить класс "highlight" ко всем элементам списка, которые должны быть подсвечены.
Атрибут id позволяет нам уникально идентифицировать конкретный элемент на странице. Обычно мы используем его для стилизации конкретных элементов или для создания ссылок внутри страницы.
Чтобы добавить класс или идентификатор к элементу списка, мы открываем тег li и внутри него добавляем соответствующие атрибуты. Например:
<li class="highlight" id="item1">Элемент списка 1</li>
<li class="highlight" id="item2">Элемент списка 2</li>
Теперь у нас есть список элементов с классом "highlight" и уникальными идентификаторами "item1" и "item2". Мы можем использовать эти классы и идентификаторы в CSS-файле или JavaScript для настройки стилей или выполнения определенных действий при обращении к этим элементам.
Советы для создания эффективной адресуемой подсветки

1. Определите цель подсветки
Прежде чем приступить к созданию адресуемой подсветки, определите, какую цель вы планируете достичь с ее помощью. Это может быть улучшение пользовательского интерфейса, повышение визуального интереса страницы или обозначение важных элементов.
2. Отберите подходящую цветовую палитру
Выбор правильной цветовой палитры имеет большое значение для эффективной адресуемой подсветки. Используйте сочетание цветов, которые хорошо контрастируют, чтобы подсветка была видна и понятна для пользователей.
3. Используйте правильные теги и атрибуты
Для создания адресуемой подсветки используйте теги и атрибуты HTML, которые позволяют стилизовать и выделять нужные элементы. Например, вы можете использовать теги em или strong для выделения текста или атрибуты class или id для стилизации определенных элементов.
4. Не злоупотребляйте подсветкой
Хотя адресуемая подсветка является полезным инструментом для улучшения пользовательского опыта, не следует злоупотреблять ею. Используйте подсветку только там, где это действительно необходимо, чтобы избежать перегруженности страницы или отвлечения внимания пользователя от более важных элементов.
5. Протестируйте подсветку
Перед финальным внедрением адресуемой подсветки на своем сайте рекомендуется протестировать ее действие на разных устройствах и в разных браузерах. Убедитесь, что подсветка работает корректно и не нарушает функциональность вашего сайта.
Следуя этим советам, вы сможете создать эффективную адресуемую подсветку, которая поможет улучшить интерфейс вашего сайта и повысить удобство его использования для пользователей.
Совет 1: Выбор правильного цвета подсветки

Важно помнить о восприятии цвета каждым пользователем, ведь у каждого человека оно индивидуально. Используйте цвета таким образом, чтобы они привлекали внимание и были хорошо различимы для большинства пользователей.
Если вы используете несколько цветов для разных типов подсветки, убедитесь, что они гармонично сочетаются между собой. Комбинируйте цвета таким образом, чтобы они выглядели эстетично и создавали приятное визуальное впечатление.
Для удобства пользования рекомендуется использовать контрастные цвета для подсветки. Например, светлый фон и темный цвет для подсветки или наоборот. Это поможет пользователю быстро и легко разобраться в подсвеченной информации.
Не забывайте также о том, что цвет может быть ассоциирован с определенными эмоциями или концепциями. Подбирайте цвета подсветки в соответствии с контекстом и задачей вашего веб-сайта или приложения.
В целом, выбор цвета подсветки - это вопрос индивидуальных предпочтений и целей, но следуя вышеперечисленным советам, вы сможете выбрать правильный цвет, который будет привлекать внимание пользователей и делать адресуемую подсветку более эффективной.
Совет 2: Использование подсветки только для ключевых слов

Подсветка адресуемых ключевых слов может быть очень эффективным инструментом для привлечения внимания пользователей. Однако, чтобы не перегрузить текст подсветкой и сохранить его читаемость, рекомендуется использовать подсветку только для ключевых слов.
При выборе ключевых слов для подсветки следует руководствоваться основной темой вашего текста и запросами пользователей. Выделение ключевых слов поможет пользователям сразу определить, насколько текст соответствует их запросу.
Однако стоит помнить о том, что ключевые слова не должны замещать основной контент. Они должны быть органично вписаны в текст и не привлекать слишком большое внимание.
Используйте различные методы подсветки, например, жирный шрифт, цветной фон или подчеркивание, чтобы выделить ключевые слова. Однако не стоит комбинировать сразу все методы подсветки, это может привести к визуальному перегрузу текста.
Не забывайте также об оптимизации подсветки для мобильных устройств. Учитывайте размеры экрана и читабельность текста на маленьких устройствах.
Использование подсветки только для ключевых слов поможет улучшить восприятие текста пользователем, а также повысит его эффективность в привлечении целевой аудитории.