Wildberries – одна из самых популярных платформ для онлайн-шопинга, и когда речь идет о продвижении товаров на этой платформе, очень важно уметь привлекать внимание покупателей. Одним из эффективных способов привлечения внимания является использование инфографики. Инфографика является уникальным иллюстративным способом представить информацию визуально, что позволяет понять и запомнить информацию легче и быстрее, чем при чтении текста.
Использование инфографики в Wildberries может быть огромным преимуществом для вашего бизнеса. Она позволяет эффективно выделиться среди огромного количества предложений, привлечь внимание потенциальных покупателей и повысить конверсию. Однако, создание инфографики может показаться сложной задачей для тех, кто никогда не работал с графическими редакторами. В этой статье мы подробно рассмотрим, как создать инфографику в Figma для Wildberries, даже если у вас нет опыта работы с графическими программами.
Figma – это мощный инструмент для создания дизайна, который позволяет разрабатывать интерфейсы, иллюстрации, прототипы и, конечно, инфографику. Figma работает на веб-браузере и обладает простым и понятным интерфейсом, что делает его идеальным выбором для начинающих и профессионалов.
В этой статье мы рассмотрим основные шаги для создания инфографики в Figma для Wildberries. Мы расскажем о важных элементах дизайна, правилах композиции и поделимся полезными советами, чтобы помочь вам создать качественную и привлекательную инфографику, которая привлечет покупателей и поможет увеличить продажи на Wildberries!
Преимущества создания инфографики в Figma для Wildberries

Вот несколько преимуществ создания инфографики в Figma для Wildberries:
- Простота использования: Figma предлагает интуитивно понятный интерфейс, который позволяет без труда создавать инфографику даже тем, кто никогда раньше не работал с подобным инструментом.
- Возможность совместной работы: Figma позволяет создавать проекты и приглашать других пользователей для совместного редактирования и обмена идеями. Это особенно полезно для командных проектов внутри Wildberries.
- Большой набор инструментов и возможностей: Figma предлагает множество инструментов и функций для создания разных типов графиков, диаграмм, иллюстраций и других элементов инфографики. Вы можете создавать уникальные и оригинальные дизайны, подходящие под бренд Wildberries.
- Адаптивность и масштабируемость: Инфографика, созданная в Figma, может быть легко адаптирована под разные устройства и разрешения экранов. Это позволяет Wildberries представлять информацию и данные в удобном формате для разных пользователей.
- Быстрое создание и обновление: Figma позволяет быстро создавать и изменять инфографику. Вы можете быстро вносить изменения в дизайн, обновлять данные и адаптировать информацию под изменяющиеся внешние условия.
Все эти преимущества делают Figma отличным выбором для создания инфографики для Wildberries. Он позволяет представить информацию более наглядно, повысить интерес пользователей и помочь им принять правильное решение касательно покупки товаров на Wildberries.
Начало работы с программой Figma для создания инфографики

Для того чтобы начать работу с Figma, необходимо создать учетную запись на официальном сайте и скачать программу на компьютер или использовать онлайн-версию. После этого можно приступать к созданию инфографики.
В программе Figma есть несколько основных элементов интерфейса, которые помогут вам понять, как работать с ней:
- Canvas – это рабочая область, на которой вы будете создавать свою инфографику.
- Toolbar – это панель инструментов, с помощью которой вы можете выбрать нужные элементы для создания инфографики.
- Layers – это панель слоев, где отображаются все объекты на вашем Canvas. Здесь можно скрывать объекты, изменять их порядок расположения и т.д.
- Properties – это панель свойств, где вы можете изменять различные параметры выбранного объекта, такие как размер, цвет, шрифт и т.д.
После того, как вы освоили основные элементы интерфейса, можно приступить к созданию инфографики. В Figma вы можете использовать разнообразные инструменты, чтобы создать нужные элементы: линии, фигуры, иконки, текст и т.д. Вы также можете импортировать изображения и иконки из внешних источников.
Когда вся инфографика готова, вы можете сохранить ее в формате Figma или экспортировать в других форматах, таких как PNG или SVG. Это позволит вам использовать инфографику в различных целях, включая размещение на сайте Wildberries или публикацию в социальных сетях.
Начните использовать программу Figma для создания стильной и информативной инфографики для Wildberries и привлекайте больше внимания к своему бренду!
Выбор подходящих шаблонов для инфографики в Figma

Перед выбором шаблона важно определить цель вашей инфографики и тему, которую вы хотите передать. Например, если вы хотите создать инфографику о продажах одежды на Wildberries, вам будет полезен шаблон, который удобно демонстрирует различные категории одежды и показывает долю продаж каждой категории.
Когда вы определились с темой, вы можете провести поиск в Figma, чтобы найти подходящий шаблон. Figma предлагает различные категории шаблонов, которые можно использовать в проекте. Некоторые из них включают статистику, графики, диаграммы, иллюстрации и т.д. Выберите категорию, которая соответствует вашим потребностям и выберите шаблон, который наиболее соответствует вашей теме и стилю.
Когда вы нашли подходящий шаблон, вы можете начать его редактировать, чтобы привести его в соответствие с вашими потребностями и требованиями. Вы можете изменить цвета, добавить данные, а также внести свои собственные иллюстрации или изображения. Обратите внимание на композицию шаблона и расположение элементов - располагайте данные и графики так, чтобы они были более информативными и легкими для чтения.
Помните, что при выборе шаблона важно обратить внимание на его качество и удобство в использовании. Убедитесь, что шаблон выглядит профессионально и хорошо структурирован, чтобы создать качественную и понятную инфографику для Wildberries.
Используя подходящие шаблоны в Figma, вы сможете создать привлекательную и понятную инфографику для Wildberries, которая поможет вам эффективно передать информацию и привлечь внимание вашей целевой аудитории.
Импорт данных и их структурирование для инфографики в Figma

Первым шагом при создании инфографики в Figma является импорт данных. Figma поддерживает различные форматы файлов для импорта, такие как .csv, .xlsx, .json и другие. Выберите подходящий формат файла, содержащего данные, и импортируйте его в Figma.
После импорта данных необходимо структурировать их для создания инфографики. Для этого можно использовать различные инструменты Figma, такие как фреймы, группы, текстовые и графические элементы.
- Создайте фреймы для отдельных частей инфографики. Фреймы позволяют ограничить область видимости и управлять размещением элементов внутри них.
- Используйте группы для объединения связанных элементов, таких как диаграммы, иконки и тексты.
- Добавьте текстовые элементы с необходимыми заголовками, подзаголовками и описаниями для каждого раздела инфографики.
- Используйте графические элементы, такие как диаграммы, иконки и изображения, для визуализации данных.
После структурирования данных вы можете начать работу над дизайном инфографики, выбрав подходящий цветовой палитру, шрифты и стилизацию элементов в Figma.
Используя инструменты импорта данных и их структурирования в Figma, вы сможете создать эффективную и понятную инфографику для отображения информации о товарах на платформе Wildberries.
Использование инструментов и функций Figma для создания инфографики

- Выбор шаблона или создание нового документа: В Figma есть различные готовые шаблоны для инфографики, которые можно использовать в качестве основы. Вы также можете создать новый документ и настроить его размеры и оформление в соответствии с требованиями.
- Использование инструментов рисования: Figma предоставляет различные инструменты для создания графических элементов, таких как линии, фигуры и иконки. Вы можете создавать эти элементы вручную с помощью инструментов рисования или импортировать существующие изображения.
- Работа с текстом: Информация на инфографике обычно сопровождается текстом. В Figma вы можете добавлять и форматировать текст, изменять его размер и шрифт, применять стили и выравнивание.
- Использование цветовой схемы и градиентов: Цветовая схема играет важную роль в создании визуально привлекательной инфографики. Figma позволяет выбирать цвета из палитры или создавать собственные градиенты для элементов инфографики.
- Добавление и управление слоями: Слои позволяют организовать элементы инфографики для удобного редактирования. В Figma вы можете создавать слои, изменять их порядок, группировать и настраивать видимость и прозрачность.
- Применение стилей и эффектов: Figma предлагает набор стилей и эффектов, которые можно применять к элементам инфографики для придания им дополнительной выразительности. Вы можете использовать тени, обводки, размытия и другие эффекты для улучшения визуального вида инфографики.
- Экспорт и шаринг: После завершения работы над инфографикой в Figma, вы можете экспортировать готовое изображение в нужном формате (например, PNG или JPEG) и поделиться им с коллегами или заказчиком.
Совместная работа в Figma также позволяет вам легко обмениваться идеями и отзывами с другими участниками проекта. Используя все возможности и инструменты Figma, вы сможете создавать высококачественную и привлекательную инфографику для Wildberries.
Работа с цветовой схемой и типографикой в инфографике Figma

При работе над инфографикой в Figma, выбор цветовой схемы следует основывать на тематике и настроении проекта. Необходимо учесть совместимость цветов, чтобы они хорошо сочетались друг с другом и не вызывали затруднений в восприятии. Можно использовать палитры цветов, доступные в Figma, или создать собственную палитру.
Кроме выбора цветов, также важно установить правильную типографику для текстовых элементов инфографики. Необходимо определить основной шрифт и его размеры, а также учесть различные стили и вес шрифта для акцентирования важных элементов.
В Figma можно легко настроить цвета и типографику с помощью панели свойств. В ней можно выбрать цвет из палитры или ввести его значение в формате RGB или HEX. Для типографии можно выбрать шрифт, размер, стиль и вес шрифта.
Чтобы создать единый стиль в инфографике, рекомендуется использовать не более трех основных цветов и двух-трех шрифтов. Это способствует упорядоченности и читабельности информации.
Важно помнить, что цветовая схема и типографика могут варьироваться в зависимости от целевой аудитории и целей инфографики. Например, для детей или молодежи можно использовать яркие и необычные цвета, а для серьезной и формальной информации - спокойные и сдержанные тона.
В результате, правильно подобранная цветовая схема и типографика помогут сделать инфографику в Figma привлекательной и информативной для целевой аудитории. Они подчеркнут ключевые элементы, сделают информацию легкой для восприятия и создадут единый стиль проекта.
Добавление и форматирование иконок и изображений в инфографике Figma

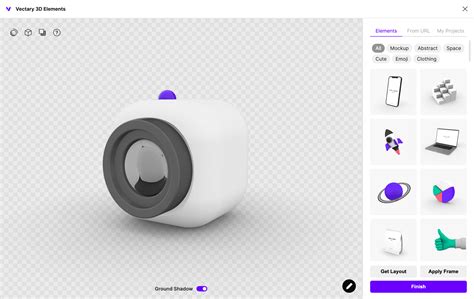
Иконки и изображения играют важную роль в создании эффектной и понятной инфографики. Figma предоставляет удобные инструменты для добавления, редактирования и форматирования иконок и изображений на вашем макете.
Чтобы добавить иконку или изображение к вашей инфографике в Figma, вам необходимо выбрать инструмент "Rectangle" или "Ellipse" на панели инструментов и создать прямоугольник или эллипс на вашем холсте. Затем нажмите правую кнопку мыши на созданный элемент и выберите опцию "Импортировать" или просто перетащите изображение в открытую программу.
После того, как вы добавили иконку или изображение на ваш холст, вы можете изменять ее размер, поворачивать, масштабировать и применять другие трансформации, используя инструменты Transform и Resize на панели инструментов.
Чтобы отформатировать иконку или изображение, вы можете использовать различные инструменты форматирования, доступные в Figma. Нажмите на выбранный элемент и выберите опцию "Стилизовать", чтобы изменить цвет, обводку и тень иконки или изображения.
Вы также можете использовать группы и слои, чтобы организовать иконки и изображения на вашем холсте. Выделите несколько элементов, затем нажмите правую кнопку мыши и выберите опцию "Сгруппировать". Это позволит вам перемещать, изменять размер и применять эффекты к группе вместе.
Благодаря удобным инструментам и функциям Figma, вы можете легко добавлять и форматировать иконки и изображения в своей инфографике, делая ее более наглядной и привлекательной для ваших пользователей.
Создание анимации и интерактивности в инфографике Figma

С первого взгляда может показаться, что создание анимации и интерактивности в Figma сложно и требует профессиональных навыков. Однако, благодаря простому и интуитивно понятному интерфейсу Figma, процесс создания анимации и интерактивности становится достаточно простым.
Один из основных инструментов для создания анимации и интерактивности в Figma - это использование переходов и эффектов. Переходы позволяют создать плавные и красивые переходы между элементами вашей инфографики, а эффекты добавляют дополнительные визуальные эффекты, такие как тени и затухание.
Чтобы добавить переходы и эффекты, выберите элемент, к которому хотите применить анимацию, и перейдите на вкладку "Анимация" в панели свойств. Здесь вы можете выбрать различные типы анимации, такие как перемещение, поворот, изменение размера и т. д. Вы также можете настроить параметры анимации, такие как длительность и задержку.
Кроме того, в Figma вы можете создавать интерактивные элементы, которые позволяют пользователям взаимодействовать с вашей инфографикой. Например, вы можете добавить ссылки на внешние источники информации или создать связь между различными страницами вашей инфографики.
Чтобы добавить интерактивность, вы можете использовать функцию "Переход на кадр" в панели свойств. Это позволяет создать переход между различными кадрами вашей инфографики и добавить анимацию и эффекты на каждом кадре.
Также в Figma есть возможность добавлять взаимодействие с помощью компонентов и вариантов. Компоненты позволяют создавать повторяющиеся элементы и применять к ним одновременные изменения, а варианты позволяют создавать различные варианты одного и того же элемента с разными состояниями.
Создание анимации и интерактивности в инфографике Figma открывает множество возможностей для создания динамичных и привлекательных визуальных материалов. Это позволяет эффективно передавать информацию и привлекать внимание пользователей.
Экспорт и сохранение готовой инфографики в Figma

1. Чтобы экспортировать инфографику, откройте панель слоев и выберите все элементы, которые вы хотите сохранить. Используйте комбинацию клавиш Cmd/Ctrl+A, чтобы выбрать все элементы на холсте.
2. После того как все элементы выбраны, нажмите правую кнопку мыши (или щелкните дважды) и выберите опцию "Экспорт" из контекстного меню.
3. В открывшемся окне "Экспорт", вы можете выбрать формат и размер экспортируемой инфографики. Вы также можете настроить другие параметры экспорта, такие как разрешение, наличие фона и качество.
4. После того как вы настроили все параметры экспорта, нажмите кнопку "Экспортировать" и выберите папку для сохранения файлов. Вы можете выбрать формат экспорта - PNG, JPG, SVG и др.
5. Нажмите кнопку "Сохранить" и дождитесь завершения процесса экспорта. После этого вы можете закрыть окно "Экспорт" и проверить сохраненные файлы в выбранной вами папке.
Теперь ваша инфографика готова! Вы можете использовать ее в Wildberries или на других платформах для презентации своих данных и идей.
Шаги проверки и публикации инфографики для компании Wildberries

1. Создание и дизайн инфографики: Воспользуйтесь соответствующим программным обеспечением, например, Figma, чтобы создать инфографику. Укажите брендированные цвета и шрифты компании Wildberries для создания единообразного стиля.
2. Проверка данных: Убедитесь, что данные, используемые в инфографике, являются достоверными и актуальными. Тщательно проверьте цифры и факты, чтобы избежать ошибок.
3. Внешний вид: Оцените визуальный аспект инфографики. Убедитесь, что общая композиция сбалансирована, цвета сочетаются и текст читабелен.
4. Грамматическая и орфографическая проверка: Проверьте текст на грамматические и орфографические ошибки. Не допускайте опечаток, которые могут негативно сказаться на репутации компании.
5. Подготовка к публикации: Сохраните инфографику в нужном формате, например, в PNG или JPEG, чтобы она была готова к публикации. Убедитесь, что файл не содержит никаких ошибок или дефектов.
6. Распространение и публикация: Разместите инфографику на официальных ресурсах компании Wildberries, таких как сайт, блог или социальные сети. Обратите внимание на лучшие практики публикации в каждом из этих каналов.
Следуя этим шагам проверки и публикации, вы сможете создать и опубликовать качественную инфографику для компании Wildberries, которая поможет передать информацию более наглядно и привлечет внимание аудитории.