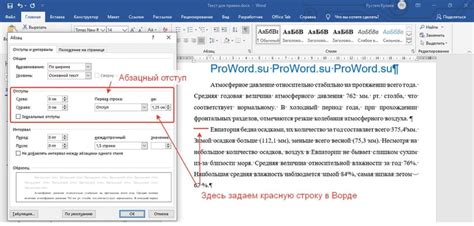
Абзацный отступ - это важный элемент оформления текста, который помогает создать пространство между абзацами и облегчает восприятие информации. Он используется для выделения отдельных разделов или мыслей в тексте, делая его более структурированным и читаемым.
Для создания абзацного отступа в тексте применяется тег . Этот тег указывает браузеру начало и конец абзаца. Для создания визуального отступа можно использовать CSS стили или HTML атрибуты, такие как style или class.
Чтобы создать абзацный отступ, достаточно просто вставить тег перед текстом абзаца и после него. При этом браузер автоматически добавит отступы сверху и снизу каждого абзаца, придавая тексту более упорядоченный вид.
Что такое абзацный отступ?

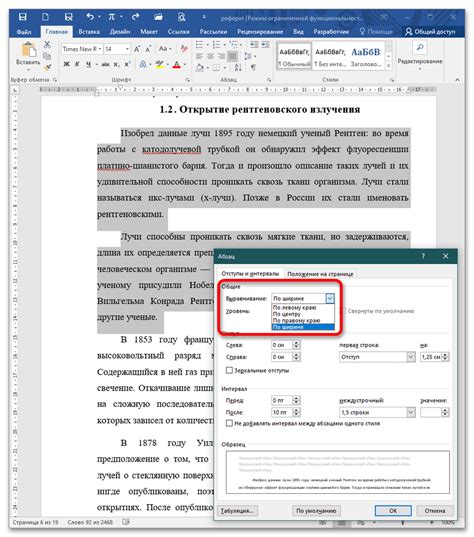
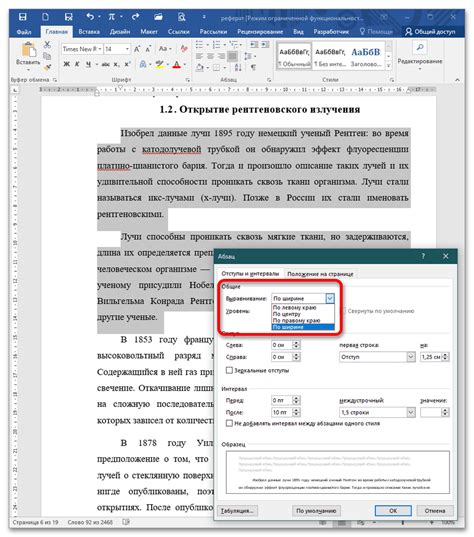
Абзацный отступ достигается с помощью использования CSS-свойства margin или padding. Вы можете установить отступы для конкретного элемента, указав значение в пикселях, процентах или других допустимых единицах измерения.
Применение абзацного отступа особенно полезно при создании многострочных текстовых блоков, таких как статьи, новости или блог-посты. Простое добавление пустого пространства между абзацами делает текст более читабельным и приятным визуально.
Кроме того, абзацные отступы облегчают восприятие контекста и структуры документа, что повышает удобство навигации и поиска нужной информации.
Использование абзацного отступа также полезно при создании веб-страниц, чтобы выделить важные участки текста или придать особую эмфазу определенным элементам.
Важно помнить, что абзацный отступ необходимо применять с умеренностью, чтобы избежать излишнего использования пустого пространства и создания избыточных вертикальных отступов, которые могут отталкивать пользователей.
Понятие и цель

Основная цель абзацного отступа - сделать текст более привлекательным и удобочитаемым для пользователей. Отступ создает визуальное разделение между абзацами, что помогает читателям лучше ориентироваться и найти нужную информацию. Без отступов текст может выглядеть загроможденным и трудным для восприятия.
- Облегчение чтения и восприятия текста;
- Повышение понятности и структурированности информации;
- Улучшение пользовательского опыта и удобства использования сайта или документа;
- Создание эстетически приятного визуального вида текста.
Методы создания абзацного отступа

1. Использование тега <p>
В HTML абзацы обычно создаются с помощью тега <p>. По умолчанию браузеры автоматически добавляют отступы перед и после абзаца. Пример:
<p>Текст абзаца</p>
2. Использование CSS стилей
Чтобы создать абзацный отступ с помощью CSS стилей, можно использовать свойство margin или padding. Пример:
<div class="paragraph"> <p>Текст абзаца</p> </div>
3. Использование отступов перед абзацами
Еще один способ создания абзацного отступа - это использование отступов перед абзацами с помощью тегов <strong> или <em>. Пример:
<strong>Текст абзаца</strong>
В зависимости от требований и дизайна страницы, можно выбрать один или несколько методов создания абзацного отступа. Важно помнить, что использование различных методов может иметь разные визуальные эффекты и поведение при отображении на разных устройствах.
Преимущества использования абзацного отступа

Улучшает читаемость Абзацный отступ создает визуальный разделитель между абзацами, что делает текст более структурированным и удобочитаемым. Он помогает читателю легче ориентироваться в тексте и находить нужную информацию. | Выделяет ключевые моменты Использование абзацного отступа позволяет выделить важные пункты и ключевые моменты текста. Пустое пространство перед абзацем привлекает внимание читателя и делает информацию более заметной. |
Упрощает редактирование Абзацный отступ упрощает редактирование текста. Если вам потребуется добавить или удалить абзац, вы сможете это сделать более точно и без нарушения структуры текста. | Сохраняет единообразие Использование абзацного отступа позволяет сохранить единообразный внешний вид текста. Все абзацы будут иметь одинаковый отступ, что придает тексту профессиональный и аккуратный вид. |
В целом, абзацный отступ является важным инструментом при создании структурированных и читаемых текстовых материалов.
Рекомендации по созданию абзацного отступа

Для создания абзацного отступа в HTML можно использовать различные методы:
| 1. | Использование свойства CSS margin |
| 2. | Использование тега <p> с классом или идентификатором |
| 3. | Использование тега <blockquote> |
Свойство CSS margin позволяет задать внешние отступы для элемента. Для создания абзацного отступа можно применить следующий стиль:
p {
margin-top: 1em;
margin-bottom: 1em;
}
Такой стиль задает отступ в 1em сверху и снизу для всех абзацев на странице.
Если нужно создать абзацный отступ только для определенных абзацев, можно использовать класс или идентификатор:
<p class="indent">Текст с абзацным отступом</p>
.indent {
margin-left: 2em;
}
Тег <blockquote> предназначен для выделения цитат и также может использоваться для создания абзацного отступа:
<blockquote> <p>Текст цитаты с абзацным отступом</p> </blockquote>
Такой код создаст абзацный отступ для цитаты в 1em.
Выбор метода создания абзацного отступа зависит от требований дизайна и особенностей контента. Рекомендуется тестировать различные подходы и выбирать наиболее подходящий для конкретного случая.