Дизайн – это не только красивая картинка на экране, но и сложный процесс разработки и создания уникального облика. Хороший дизайн способен привлечь внимание и вызвать эмоции у людей. Если вы хотите создать свой дизайн, вам следует ознакомиться с основными принципами и советами, которые помогут вам в этом сложном деле.
Первым и самым важным принципом создания дизайна является аккуратность и чистота. Ваш дизайн должен быть четким и без перегруженности. Правильно организуйте пространство, структурируйте информацию, используйте понятные и легко воспринимаемые элементы.
Второй принцип – соответствие и целостность. Все элементы вашего дизайна должны гармонично сочетаться между собой и передавать общую идею. Используйте цвета, формы, шрифты, которые подчеркивают задуманную концепцию.
Третий принцип – удобство использования. Пользователь должен легко и быстро ориентироваться в вашем дизайне. Разместите элементы так, чтобы они были доступны и легко взаимодействовали между собой. Подумайте о простоте навигации, удобстве чтения текста, понятности и интуитивности интерфейса.
В этой статье мы подробно рассмотрим основные принципы и дадим полезные советы по созданию дизайна. Вы узнаете, какую роль играют цвет и типографика, как правильно использовать пространство, какие существуют стилевые и концептуальные направления в дизайне. Приготовьтесь к погружению в мир творчества и красоты!
Принципы создания дизайна

При создании дизайна важно учитывать несколько принципов, которые помогут достичь желаемого результат. Эти принципы включают:
| 1. Единообразие | Создавайте дизайн, который будет единообразен по всему проекту. Используйте одинаковые шрифты, цвета, стили и компоненты для создания единого стиля. |
| 2. Ясность | Дизайн должен быть понятным и легким для восприятия пользователем. Избегайте излишней сложности и запутанности в визуальном оформлении. |
| 3. Визуальная иерархия | Создавайте дизайн с четкой визуальной иерархией, чтобы пользователи могли быстро ориентироваться и находить нужную информацию. |
| 4. Расстояние и пропорции | Обратите внимание на правильное использование пространства и пропорций в дизайне. Не перегружайте композицию и обеспечьте достаточное расстояние между элементами. |
| 5. Контрастность | Используйте контрастные цвета и шрифты, чтобы выделить важную информацию и улучшить читаемость контента. |
| 6. Стиль и эмоциональная составляющая | Определите стиль дизайна, который соответствует целям проекта и передает нужную эмоциональную составляющую. |
Соблюдение этих принципов поможет создать привлекательный и функциональный дизайн, который будет соответствовать потребностям и ожиданиям пользователей.
Главное визуальное впечатление

Независимо от того, создаете ли вы дизайн веб-сайта, логотипа или макета печатной продукции, главное визуальное впечатление имеет решающее значение. Это первое, что воспринимает пользователь или клиент, и именно от него зависит, будет ли продолжено взаимодействие с вашим продуктом или услугой. Поэтому при создании дизайна необходимо обратить особое внимание на то, как оно будет выглядеть.
Главное визуальное впечатление включает в себя выбор цветовой гаммы, типографики, композиции и использования пространства. Цвета должны быть гармоничными и соответствовать заданной теме или бренду. Типографика должна быть читабельной и легко воспринимаемой, чтобы сообщения можно было понять без лишних усилий. Композиция должна быть уравновешенной и привлекательной для глаза. Использование пространства поможет создать четкую и понятную структуру дизайна.
Для заинтересования и удержания внимания пользователя или клиента необходимо создать особенную атмосферу с помощью визуальных элементов. Это может быть достигнуто с помощью креативных и нестандартных решений, которые привлекут внимание и вызовут интерес. Важно также учесть потребности и предпочтения целевой аудитории, чтобы дизайн был максимально релевантным и привлекательным для нее.
В целом, главное визуальное впечатление должно быть привлекательным, эстетически приятным и передавать нужные эмоции и сообщения. Это создаст основу для успешного взаимодействия с пользователем или клиентом и станет ключевым фактором в формировании положительного мнения о вашем продукте или услуге.
Эффективное использование цвета

Важно понимать основные принципы использования цвета:
1. Цветовая гамма.
При выборе цветов для дизайна необходимо создать гармоничную цветовую гамму. Рекомендуется использовать ограниченное число цветов, чтобы не перегружать дизайн и сохранять его читабельность.
2. Цветовой контраст.
Контраст между различными элементами дизайна позволяет выделить важную информацию и улучшить визуальную читаемость. Для достижения контраста можно использовать разные оттенки одного цвета или комбинировать разные цвета.
3. Психология цвета.
Каждый цвет вызывает определенные эмоции и ассоциации. Знание психологии цвета позволяет использовать его так, чтобы дополнительно подчеркнуть тему или идею дизайна. Например, красный цвет может вызывать ассоциации с энергией и страстью, а синий цвет - спокойствием и надежностью.
4. Сочетание цветов.
Сочетание разных цветов в дизайне должно быть гармоничным и приятным для восприятия. Существуют различные цветовые схемы, такие как монохромная, аналогичная, комплементарная и другие, которые помогают создать баланс между цветами в дизайне.
Правильное использование цвета в дизайне помогает привлечь внимание к контенту, улучшить пользовательский опыт и передать необходимую информацию. Важно экспериментировать с цветом, но при этом следить за его гармоничным сочетанием и соответствием теме дизайна.
Работа с композицией

В работе с композицией важно учитывать следующие принципы:
- Выравнивание. Элементы на странице должны быть выровнены друг относительно друга и создавать целостное впечатление. Выберите подходящий способ выравнивания: по линии, по центру, по краям и т.д.
- Баланс. Распределение элементов на странице должно быть сбалансированным. Это может быть равномерное распределение элементов или обеспечение визуального баланса путем сочетания различных элементов.
- Иерархия. Выделите на странице основные и второстепенные элементы путем применения разных размеров, цветов или шрифтов. Это поможет пользователям быстро ориентироваться и понять, что является ключевым.
- Пространство и свобода. Обеспечьте достаточно пространства между элементами, чтобы избежать перегруженности и создать читабельность. Зазоры между элементами также помогут создать визуальное разделение и порядок.
- Ориентация. Разместите элементы на странице таким образом, чтобы они логически располагались с учетом природы информации. Например, от верхнего левого угла к правому нижнему углу.
Работа с композицией требует внимания к деталям и экспериментов. Используйте эти принципы в сочетании с вашим творческим видением, чтобы создать эффективный и привлекательный дизайн.
Соответствие дизайна бренду

Первым шагом в создании дизайна, соответствующего бренду, является изучение его ценностей, миссии, истории и целевой аудитории. Важно понять, чем бренд отличается от конкурентов и насколько он уникален.
Основа брендирования - это его логотип, который является визуальным представлением бренда. Логотип должен быть легко узнаваем и ассоциироваться с брендом. В дизайне следует использовать цвета, шрифты и графические элементы, которые соответствуют логотипу и помогают подчеркнуть его уникальность.
Однако, соответствие дизайна бренду - это не только использование правильных цветов и шрифтов. Важно также учесть всю визуальную систему бренда, включая типографику, графические элементы, фотографии и макеты. Применение этих элементов должно быть последовательным и согласованным, чтобы создать единый и узнаваемый стиль.
Следует помнить, что дизайн - это не только вопрос внешнего вида, но и способ коммуникации с аудиторией. Правильный дизайн помогает привлечь внимание, заинтересовать и вызвать доверие у потребителей. Поэтому важно не только создать красивый дизайн, но и учесть потребности и предпочтения аудитории бренда.
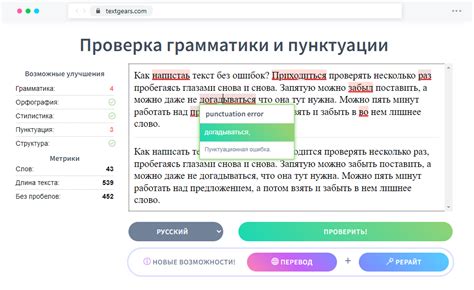
Читабельность и легкость восприятия

Читабельность относится к тому, насколько легко пользователю прочитать текст на вашем веб-сайте. При выборе шрифтов для текста важно учесть их читабельность. Выбирайте шрифты, которые хорошо читаются на экране, не растекаются и не искажаются.
Другой важный элемент для повышения читабельности - использование достаточного пространства между строками и отступов между параграфами. Это поможет пользователям легко просматривать содержимое и делать паузы для восприятия информации.
Важно также учесть цветовую гамму и контрастность в дизайне. Используйте цвета, которые хорошо контрастируют друг с другом, чтобы текст был легким для чтения. Избегайте использования ярких и насыщенных цветов для текста, так как они могут утомлять и затруднять чтение.
Еще одним важным аспектом для легкости восприятия является организация содержимого на странице. Используйте понятную структуру и группируйте связанную информацию вместе. Подчеркивайте ключевые слова и фразы с помощью жирного шрифта или курсива, чтобы пользователи могли быстро сканировать статью и находить важную информацию.
И наконец, не забывайте о респонсивном дизайне. Убедитесь, что ваш веб-сайт настраивается под различные устройства, чтобы пользователи могли легко читать и взаимодействовать с контентом независимо от того, где они находятся.
Создание дизайна, который легко воспринимается и читается, поможет вашим пользователям получать удовольствие от взаимодействия с вашим веб-сайтом и оставаться на нем дольше. Помните, что пользовательская читабельность всегда должна быть вашим приоритетом при создании дизайна.
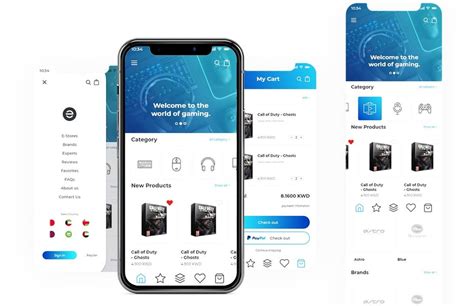
Адаптивность для мобильных устройств

В наши дни важно уделять особое внимание адаптивности веб-дизайна для мобильных устройств. Все больше пользователей используют смартфоны и планшеты для доступа в Интернет, поэтому необходимо обеспечить оптимальное визуальное и функциональное взаимодействие с вашим сайтом на устройствах с разными размерами экранов.
Основным принципом адаптивного дизайна является создание гибкого макета, который будет автоматически приспосабливаться к размеру экрана. Для этого можно использовать медиа-запросы - CSS-правила, которые позволяют применять различные стили в зависимости от характеристик устройства.
Ключевым аспектом адаптивного дизайна является оптимизация изображений и контента для быстрой загрузки на мобильных устройствах. Убедитесь, что все изображения имеют подходящий размер и формат, чтобы они не тормозили загрузку страницы. Также следует обратить внимание на доступность контента и удобство его использования на маленьких экранах.
Для обеспечения удобного взаимодействия с сайтом на мобильном устройстве рекомендуется использовать удобные навигационные элементы, такие как выпадающие меню и кнопки сворачивания/разворачивания содержимого. Кроме того, следует предусмотреть возможность масштабирования контента пальцами для обеспечения легкого чтения и просмотра информации.
Наконец, важно проверить и протестировать адаптивность вашего дизайна на различных устройствах и браузерах. Обратите внимание на то, как контент и элементы интерфейса выглядят и работают на разных экранах, и внесите соответствующие изменения, чтобы улучшить пользовательский опыт.
- Создание адаптивного дизайна для мобильных устройств является обязательным условием для успешности вашего сайта.
- Уделите внимание оптимизации изображений и контента, чтобы обеспечить быструю загрузку на мобильных устройствах.
- Используйте удобные навигационные элементы и обеспечьте возможность масштабирования контента для удобства пользователей.
- Проверяйте и тестируйте адаптивность вашего дизайна на разных устройствах, чтобы улучшить пользовательский опыт.
Использование простых и понятных иконок

Однако, при использовании иконок необходимо учитывать, что они должны быть простыми и понятными для пользователей. Оптимальным вариантом являются иконки, которые имеют наглядную связь с изображаемым объектом или действием. Например, иконка в виде бумажного самолетика отлично подходит для обозначения функции "отправить по электронной почте".
Кроме того, иконки должны быть единообразными и последовательными в стиле и размере. Это поможет создать гармоничный и сбалансированный дизайн. Используйте стандартные иконки, если это возможно, чтобы облегчить понимание для пользователей.
Не забывайте об адаптивности иконок. Они должны выглядеть четкими и различимыми на различных устройствах и разрешениях экранов. Рекомендуется использовать векторный формат иконок (например, SVG), чтобы сделать их масштабируемыми без потери качества.
Иконки могут быть не только декоративными элементами, но и служить важным инструментом навигации. Например, используйте иконку «гамбургер» для обозначения бокового меню на мобильных устройствах или иконку «лупы» для функции поиска.
Использование простых и понятных иконок позволит сделать ваш дизайн более интуитивно понятным и улучшит пользовательский опыт.
Постоянное развитие и совершенствование

Один из главных принципов создания дизайна - это стремление к постоянному самосовершенствованию. Дизайнер должен всегда быть в курсе последних тенденций в дизайн-индустрии, изучать новые инструменты и технологии, а также совершенствовать свои навыки в области композиции, цветового восприятия и типографики.
Для достижения постоянного развития и совершенствования в дизайне, следует:
Изучать новые технологии и инструменты. В сфере дизайна появляются новые программы и инструменты почти ежедневно. Изучение и использование новых технологий позволяет дизайнеру расширить свои возможности и создавать более качественные и современные проекты.
Изучать тренды и быть в курсе последних новостей. Дизайн - это визуальное искусство, которое в значительной степени зависит от моды и трендов. Изучение последних трендов и новостей в области дизайна позволяет дизайнеру создавать актуальные и современные проекты, которые лучше соответствуют вкусам и предпочтениям аудитории.
Принимать участие в профессиональных мероприятиях и обучающих курсах. Всегда есть возможность учиться у опытных дизайнеров и прослушивать лекции от лучших специалистов. Участие в профессиональных мероприятиях и обучающих курсах помогает дизайнеру расширить свои знания и актуализировать свои навыки в области дизайна.
Общаться с коллегами и получать обратную связь. Взаимодействие с коллегами и получение обратной связи помогают дизайнеру развиваться и совершенствоваться в своей работе. Коммуникация с другими дизайнерами помогает взглянуть на свою работу по-новому и улучшить ее.
Постоянное развитие и совершенствование являются неотъемлемой частью работы дизайнера. Это позволяет создавать уникальные и актуальные проекты, которые затрагивают аудиторию и оставляют яркое впечатление.