В настоящее время номер телефона является неотъемлемой частью нашего повседневного общения и работы. Поиск удобных и эффективных способов ввода номера телефона на веб-странице становится все более актуальным, чтобы обеспечить удобство пользователей и собрать необходимую информацию.
В этой статье мы рассмотрим пять лучших способов настройки инпута для ввода номера телефона на веб-странице. Они варьируются от использования простых текстовых полей до использования специальных плагинов и библиотек. Вы сможете выбрать наиболее подходящий вариант в зависимости от ваших потребностей и требований проекта.
В этой статье мы рассмотрим следующие способы настройки инпута для ввода номера телефона:
- Использование HTML5-атрибута "pattern" - позволяет задать определенный паттерн для ввода номера телефона, что повышает точность заполнения и предотвращает ошибки.
- Использование JavaScript - позволяет создать кастомный ввод номера телефона с помощью регулярных выражений и обработки вводимых данных.
- Использование библиотеки jQuery - предлагает готовые решения для ввода номера телефона, что упрощает процесс настройки и предоставляет более широкие возможности визуального оформления.
- Использование сторонних плагинов - существуют множество плагинов, которые предлагают готовые решения для ввода номера телефона с учетом международного формата, валидации и маскирования.
- Использование специализированных сервисов - некоторые сервисы предлагают API для проверки и ввода номеров телефонов, что может быть полезным для более сложных проектов, требующих дополнительной функциональности.
В дальнейшем мы подробно рассмотрим каждый из этих способов и предоставим примеры кода для настройки инпута для ввода номера телефона. Вы сможете выбрать наиболее подходящий для вас метод и настроить ввод номера телефона на своей веб-странице с легкостью.
Как подобрать настройки для ввода номера телефона

При создании поля для ввода номера телефона веб-разработчики должны учесть несколько важных факторов, чтобы обеспечить удобство пользователей и гарантировать правильный формат ввода. В этом разделе мы рассмотрим пять лучших способов настроить инпут для номера телефона.
- Определите ожидаемый формат
- Добавьте маску для ввода номера телефона
- Валидация номера телефона
- Учитывайте разные форматы номеров телефонов
- Обеспечьте удобство пользователя
Первым шагом является определение ожидаемого формата номера телефона. Какие коды страны пользователи будут вводить? Будет ли префикс или разделитель между кодом страны и номером? Определение ожидаемого формата помогает пользователям понять, как правильно ввести номер телефона и уменьшает возможность ошибок.
Маска для ввода номера телефона представляет собой шаблон, который определяет, в каком формате должен быть введен номер. Веб-разработчики могут использовать различные библиотеки JavaScript, такие как Inputmask или Cleave.js, для создания маски. Маска позволяет автоматически форматировать номер телефона при вводе и приятным образом отображать его для пользователя.
Всегда важно проверять правильность введенного номера телефона перед отправкой данных на сервер. Веб-разработчики могут использовать регулярные выражения или готовые валидаторы номеров телефонов, которые проверяют соответствие номера определенному формату. Это позволяет предотвратить отправку неправильных или некорректных номеров телефонов.
Учитывайте, что номера телефонов могут иметь разные форматы в разных странах или регионах. Некоторые страны могут использовать специальные символы или префиксы для обозначения местных и международных номеров. При разработке поля для ввода номера телефона важно учесть эти различия и предоставить пользователю возможность выбрать свою страну или автоматически определить ее.
Важно создать поле для ввода номера телефона, которое будет удобным для пользователей. Поле должно быть достаточно широким, чтобы пользователи могли удобно вводить номера телефонов любой длины. Кроме того, можно добавить подсказки или подсказывать правильный формат ввода, чтобы помочь пользователям правильно заполнить поле.
Автоматическое заполнение

Например, вы можете использовать библиотеку inputmask.js, чтобы автоматически добавлять разделители номера телефона в инпуте по маске. Это позволяет пользователям видеть номер в удобочитаемом формате и избегать ошибок при вводе.
Еще один способ автоматического заполнения - использование HTML5-атрибута pattern. Вы можете задать паттерн, которому должен соответствовать номер телефона, и браузер будет автоматически проверять ввод пользователя. Например, вы можете указать паттерн для российского номера телефона:
<input type="text" pattern="\+7 \([0-9]{3}\) [0-9]{3}-[0-9]{2}-[0-9]{2}">
С помощью автоматического заполнения можно существенно упростить процесс ввода номера телефона и снизить количество ошибок пользователей. Выберите подходящий способ для вашего проекта и сделайте ввод номера телефона максимально удобным для пользователей!
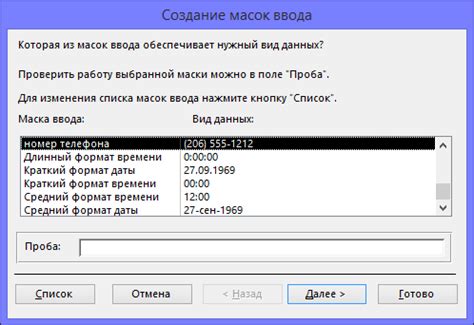
Маска ввода

Маска ввода для номера телефона может включать в себя такие элементы, как обязательность ввода определенного количества цифр, наличие определенного разделителя между цифрами или использование определенных кодов страны. Например, маска может выглядеть следующим образом: +7 (___) ___-__-__.
Преимущество использования маски ввода для номера телефона заключается в том, что она помогает пользователю правильно форматировать свой номер и предотвращает возможные ошибки ввода данных. Это особенно полезно, когда требуется точное соответствие заданному формату номера телефона.
Существует несколько способов реализации маски ввода для номера телефона, включая использование JavaScript библиотек, таких как Inputmask.js или Cleave.js, а также HTML-атрибута pattern или плагинов для фреймворков, таких как Bootstrap или jQuery.
Выбор конкретного способа реализации маски ввода зависит от требований проекта и предпочтений разработчика. Главное, чтобы маска ввода для номера телефона была удобна для пользователя и обеспечивала правильный формат вводимых данных.
Подсказки при вводе

| 1. Маска ввода | Маска ввода – это специальный форматированный шаблон, который автоматически добавляет разделители между цифрами номера телефона. Например, шаблон "+7 (___) ___-____" добавляет скобки и дефисы между цифрами, что делает ввод номера телефона более удобным. |
| 2. Подсказка формата | Еще одной полезной подсказкой является отображение формата номера телефона рядом с полем ввода. Например, вы можете указать, что номер телефона должен содержать 11 цифр и начинаться с кода страны, чтобы пользователь мог вводить номер правильно. |
| 3. Автоматическая проверка | |
| 4. Предварительное заполнение | Для облегчения процесса ввода номера телефона можно предварительно заполнять поле определенным форматированным номером. Это поможет пользователям понять, как нужно вводить номер и ускорит процесс заполнения. |
| 5. Описание | Если у вас сложный формат ввода номера телефона или есть специфические требования, вы можете добавить описание рядом с полем ввода, где поясните, как нужно заполнять номер и какие данные вводить. |
Выбор подходящих способов добавления подсказок зависит от требований проекта и ожиданий пользователей. Рассмотрите каждый из этих способов и примените их в своей форме для ввода номера телефона, чтобы обеспечить удобство использования и минимизировать возможность ошибок при заполнении данного поля.
Валидация ввода

Валидация ввода важна для обеспечения правильного формата номера телефона, чтобы пользователи могли легко заполнять инпут с номером телефона.
Существует несколько способов валидации ввода:
- Длина номера телефона: можно проверить, чтобы номер телефона содержал определенное количество символов, например, 10 или 11 цифр.
- Формат номера: можно проверить, чтобы номер телефона соответствовал определенному формату, например, "+7 (123) 456-7890". Это можно сделать с помощью регулярных выражений.
- Маска ввода: можно использовать маску ввода, чтобы автоматически форматировать номер телефона в определенном формате. Например, маска может вставить скобки и тире после ввода определенного количества цифр.
- Автозаполнение кода страны: можно добавить автоматическое заполнение кода страны при вводе номера телефона. Это удобно для пользователей и помогает избежать ошибок.
- Сообщения об ошибке: можно добавить сообщения об ошибке, если пользователь вводит некорректный номер телефона. Это помогает пользователю понять, что он делает неправильно и как исправить ошибку.
Применение этих методов валидации поможет сделать инпут для ввода номера телефона удобным и легким в использовании для пользователей.
Возможность изменения формата номера

Одним из способов реализации этой возможности является использование JavaScript. Например, можно использовать библиотеку InputMask, которая позволяет задать маску для инпута с номером телефона. Это позволит автоматически форматировать и валидировать введенные данные, а также отображать номер в заданном формате.
Еще одним вариантом реализации изменения формата номера является использование атрибута pattern. Этот атрибут позволяет задать регулярное выражение, которому должен соответствовать вводимый номер телефона. Таким образом, при вводе номера будет осуществляться валидация и автоматическое форматирование введенных данных.
Также можно добавить дополнительную функциональность, позволяющую пользователю выбрать предпочитаемый формат номера. Например, можно добавить выпадающий список со списком доступных форматов, из которых пользователь может выбрать нужный. При этом, введенный номер будет автоматически форматироваться согласно выбранному формату.
Необходимо помнить, что при реализации возможности изменения формата номера важно учитывать местный формат номеров и допустимые символы для каждой страны. Также стоит обеспечить удобный пользовательский интерфейс, который позволит легко выбирать и изменять формат номера, а также проверять введенные данные на корректность.
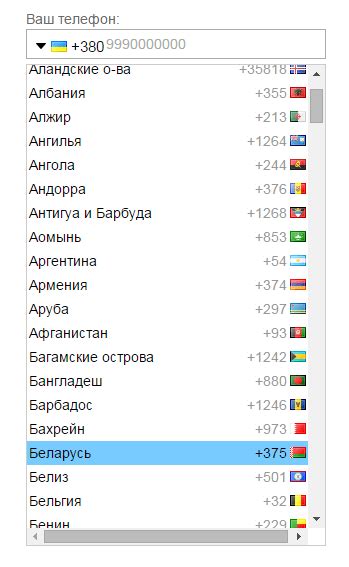
Дополнительные поля для кода страны

При настройке инпута для ввода номера телефона, довольно полезно предоставить возможность пользователю выбрать код страны. Это особенно важно для сайтов с международной аудиторией, где пользователи могут быть из разных стран.
Для этого можно добавить дополнительные поля, которые позволят пользователю выбрать код своей страны. Например, вы можете добавить выпадающий список с кодами стран или добавить автоматическое определение кода страны на основе IP-адреса пользователя.
Выбор кода страны позволит правильно форматировать введенный номер телефона и облегчить процесс связи с пользователем.
1. Выпадающий список с кодами стран
Один из самых распространенных способов добавления кода страны - это использование выпадающего списка. В этом случае пользователю предоставляется возможность выбрать код своей страны из списка.
2. Автоматическое определение кода страны
Еще один способ - это автоматическое определение кода страны на основе IP-адреса пользователя. Это может быть полезно, если вы хотите упростить процесс ввода номера телефона для пользователей и избежать ошибок.
3. Мобильное приложение
Если у вас есть мобильное приложение, вы также можете предлагать пользователю выбирать код страны при регистрации или вводе номера телефона. Это позволит пользователю сохранить выбранный код страны для дальнейшего использования.
4. Текстовое поле для ввода кода страны
Еще один вариант - это позволить пользователю вводить код страны в отдельное текстовое поле. В этом случае, пользователь будет самостоятельно вводить код страны перед номером телефона.
5. Иконки флагов
Этот метод использует иконки флагов для показа кода страны. Пользователю предлагается выбрать флаг своей страны, что может быть нагляднее для некоторых пользователей.
Какой из этих способов использовать, зависит от вашей целевой аудитории и требований вашего проекта. Однако, предоставление дополнительных полей для кода страны значительно улучшит пользовательский опыт и поможет правильно форматировать введенный номер телефона.
Отображение ошибок

2. Визуальное отображение ошибки. Для более наглядного представления ошибки можно изменить внешний вид инпута, путем изменения его цвета или добавления рамки маркера ошибки. Например, при некорректном формате номера телефона можно изменить фон инпута на красный цвет.
4. Валидация на стороне клиента. Для проверки введенного номера телефона можно использовать JavaScript или другой скриптовый язык. С помощью регулярных выражений или других методов можно проверить корректность ввода и определить наличие ошибок. При обнаружении ошибки можно вывести соответствующее сообщение.
5. Валидация на стороне сервера. Хорошей практикой является также проведение валидации номера телефона на стороне сервера. Это позволит более надежно защитить систему от ввода некорректных данных и убедиться в их корректности перед обработкой и сохранением в базе данных.
Возможность ввода разных форматов номера

Для удобства пользователей важно предоставить возможность вводить номер телефона в разных форматах. Некоторые люди предпочитают писать номера без пробелов, например: 89123456789, в то время как другие предпочитают использовать пробелы или дефисы для лучшей читаемости, например: 8 912 345-67-89. Чтобы обеспечить гибкость, вы можете использовать различные подходы для форматирования номера телефона в инпуте:
- Маскирование: Вы можете использовать специальные маски для определения формата номера. Например, вы можете указать маску, которая будет автоматически добавлять пробелы или дефисы после определенного количества цифр. Это поможет пользователям легче читать введенный номер и уменьшит количество ошибок.
- Форматирование на лету: Можно добавить JavaScript-скрипт, который будет автоматически форматировать номер телефона по мере его ввода. Например, после ввода первых трех цифр, скрипт может автоматически добавить пробел, после чего продолжить форматирование номера. Это обеспечит постоянную и последовательную структуру введенного номера телефона.
- Типичные форматы: Можно предоставить пользователю список типичных форматов и позволить ему выбрать нужный. Например, вы можете предложить опции для ввода номера телефона со скобками, пробелами или дефисами. Пользователь может выбрать нужный формат и вводить номер соответствующим образом.
- Подсказки: Можно добавить подсказку в инпут, чтобы помочь пользователям правильно вводить номер телефона. Например, вы можете показывать текстовую подсказку рядом с полем ввода, которая будет указывать на правильный формат номера.
- Валидация: Важно также добавить валидацию для введенного номера телефона. Например, вы можете проверять, содержит ли номер только цифры и соответствует ли он определенному формату. Если номер не соответствует требуемому формату, можно показывать сообщение об ошибке и не разрешать отправку формы.
Реализация возможности ввода разных форматов номера телефона обеспечит удобство и комфорт для пользователей, уменьшит количество ошибок при вводе и поможет вам получить корректные данные для последующей обработки.
Автоматическая коррекция номера

Для обеспечения более удобного и точного ввода номера телефона, можно использовать автоматическую коррекцию, которая позволяет исправлять ошибки при вводе.
Одним из способов автоматической коррекции является маска ввода. Маска задает определенный формат для ввода номера телефона, например: +7 (___) ___-__-__. Если пользователь вводит номер не соответствующий заданной маске, автоматически происходит коррекция введенных данных.
Другой способ автоматической коррекции - использование JavaScript. С помощью JavaScript можно написать скрипт, который проверяет введенные символы и автоматически исправляет номер телефона, если он содержит ошибки.
Также можно использовать библиотеки или плагины, которые предоставляют функционал автоматической коррекции номера. Например, jQuery Inputmask - это плагин, который позволяет задать маску ввода для поля с номером телефона и автоматически корректирует введенные данные.
Важно учитывать, что автоматическая коррекция может быть полезна, но не всегда идеальна. Поэтому рекомендуется обеспечить возможность пользователю вручную исправить введенные данные, если автоматическая коррекция не сработала верно.