Веб-разработка - одно из самых востребованных и высокооплачиваемых направлений в современной IT-индустрии. Если вы хотите начать свой путь в этой области и привлечь потенциальных клиентов, создание лендинг пейдж с навыками веб-разработки может быть идеальным решением. Лендинг пейдж, или посадочная страница, - это одностраничный сайт, разработанный специально для привлечения внимания и убеждения посетителей в необходимости совершить какое-либо действие.
Начало создания лендинг пейджа может показаться сложным для начинающих, однако с нашим подробным руководством вы сможете освоить основы и создать свой собственный уникальный сайт. Во-первых, вам необходимо определить цель вашего лендинг пейджа. Что вы хотите, чтобы посетители сделали? Зарегистрироваться на вашей платформе? Заказать вашу услугу? Подписаться на вашу рассылку? Ясно определите цель исходя из своих навыков и опыта.
Следующий шаг - выбор дизайна. Визуальная сторона веб-страницы имеет огромное значение для привлечения внимания посетителей. Используйте яркое и привлекательное фото, которое отображает вашу профессиональную деятельность. Добавьте небольшой текст, который подчеркивает ваши навыки и преимущества. И не забудьте о том, что ваш сайт должен быть адаптивным и отлично выглядеть на любом устройстве.
После выбора дизайна вы можете приступить к созданию основного контента вашего лендинг пейджа. Важно, чтобы информация была структурирована и легко воспринималась посетителями. Подчеркните свой опыт, навыки и достижения. Эмоционально подходите к описанию преимуществ вашей услуги. Используйте маркетинговые триггеры, такие как скидки или бонусы. Важно помнить, что ваш лендинг пейдж должен быть уникальным и захватывающим, чтобы максимально удержать внимание посетителей и убедить их в дальнейшем сотрудничестве с вами.
Определение цели и ЦА

Прежде чем приступать к созданию лендинг страницы, необходимо определить цель, которую вы хотите достичь с помощью этого инструмента. Цель может быть разной в зависимости от вашего бизнеса или проекта. Она может быть направлена на привлечение новых клиентов, увеличение продаж, сбор контактных данных или предоставление информации о вашем продукте или услуге.
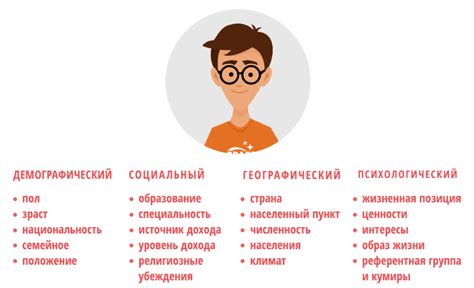
Помимо определения цели, также важно определить вашу целевую аудиторию (ЦА). ЦА - это группа людей, которых вы хотите привлечь на свою лендинг страницу. Изучите характеристики вашей ЦА, такие как возраст, пол, местоположение, интересы и потребности. Это поможет вам создать контент и дизайн страницы, которые будут наиболее привлекательны для вашей целевой аудитории.
- Определите цель своей лендинг страницы.
- Изучите характеристики вашей целевой аудитории.
- Создайте контент и дизайн страницы, соответствующие интересам и потребностям вашей ЦА.
Определение цели и ЦА является важным шагом в создании эффективной лендинг страницы. Зная, что вы хотите достичь и кому вы хотите обратиться, вы сможете разработать стратегию и создать контент, который привлечет и удержит внимание вашей аудитории.
Исследование конкурентов и выбор подходящего дизайна

Прежде чем начать создавать свой лендинг пейдж, важно провести исследование конкурентов в вашей нише. Это позволит вам получить представление о том, какие дизайнерские решения работают на рынке, и определиться с оптимальным подходом для вашего проекта.
Когда вы исследуете конкурентов, обратите внимание на следующие аспекты:
- Цветовая схема: какие цвета используют ваши конкуренты? Современные лендинги обычно используют схемы, которые соответствуют их бренду и вызывают эмоции у посетителей.
- Типографика: какие шрифты используются на лендингах конкурентов? Они должны быть читабельными и соответствовать общему стилю.
- Макет: как организована информация на лендинге конкурентов? Обратите внимание на структуру страницы и размещение блоков.
- Изображения: какие изображения используются на лендинге? Они должны соответствовать тематике и быть привлекательными для целевой аудитории.
- Кнопки и формы: какие элементы для действий присутствуют на лендинге конкурентов? Они должны быть яркими и легко заметными для посетителей.
По завершении исследования конкурентов, вы сможете определиться с общим подходом к дизайну своего лендинга. Помните, что дизайн должен быть привлекательным, удобным в использовании и отражать уникальность вашего продукта или услуги.
Разработка структуры страницы и внутренних блоков

При создании лендинг пейджа с навыками веб-разработки важно правильно разработать структуру страницы и внутренних блоков, чтобы предоставить удобную и понятную навигацию пользователям.
Основной инструмент для создания структуры страницы в HTML - это использование тегов разделов, заголовков и параграфов. Так, вы можете использовать теги <h1>, <h2>, <h3> и т.д. для определения заголовков разных уровней, а тег <p> для размещения текста и контента.
Чтобы структурировать информацию на странице, вы можете использовать таблицы с помощью тега <table>. Таблицы могут содержать строки и столбцы, что позволяет вам разместить блоки информации в удобном формате. Например, вы можете создать таблицу для отображения информации о навыках веб-разработки, разделив ее на столбцы с названием навыка и его описанием.
Не забывайте также использовать разделители и отступы, чтобы сделать вашу страницу более читаемой и понятной. Вы можете добавить горизонтальную линию с помощью тега <hr>, а также применить отступы с помощью CSS или атрибута style для разделения разных частей страницы.
Создание правильной структуры страницы является важным этапом разработки лендинг пейджа. Это позволяет улучшить пользовательский опыт и сделать навигацию по странице более интуитивной. Также, правильная структура облегчает последующую работу с контентом и его стилизацию.
В следующем разделе мы подробнее рассмотрим разработку основных блоков на вашей лендинг пейдже с навыками веб-разработки.
Создание продающих текстов и заголовков

В контексте лендинга, продающие тексты должны показать посетителю, какой высокий результат он может получить, используя предлагаемое предложение. Такие тексты должны быть информативными, удобочитаемыми и содержать преимущества и плюсы вашего продукта или услуги.
Однако, не следует забывать о целевой аудитории. Тексты должны быть написаны таким образом, чтобы говорить на языке потенциальных клиентов, понятным и близким им.
Для создания продающих текстов рекомендуется использовать четкие и конкретные формулировки, акцентировать внимание на конечном результате, а также убедительно формулировать предложение ознакомиться с продуктом или услугой.
- Пользуйся краткими абзацами и используй маркеры, чтобы сделать текст легким для чтения.
- Используй графику или иллюстрации, чтобы визуально дополнить и усилить важные моменты.
- Один из важных аспектов продающих текстов - это их уникальность. Потенциальные клиенты должны видеть, что ваше предложение отличается от других.
Заголовки должны быть четкими и лаконичными, захватывать внимание и давать представление о том, что будет предложено ниже. Используй заголовки, которые формулируют цель, обещают решение проблемы или предлагают уникальное предложение.
Используя эти рекомендации, вы сможете создавать продающие тексты и заголовки, которые привлекут внимание и убедят посетителей оставаться на вашей лендинг пейдж и совершить необходимое действие.
Визуальное оформление страницы

Один из первых шагов в оформлении страницы – выбор цветовой схемы. Она должна подходить к вашему бренду или продукту, а также выражать нужные эмоции и настроение. Используйте гармоничные цветовые комбинации, а также обращайте внимание на контрастность и читаемость текста на фоне выбранных цветов.
Найдите подходящие шрифты для вашего проекта. Шрифты могут быть разных стилей – классические, современные, игривые и т. д. Определитесь с основными шрифтами для заголовков и основного текста, также подумайте о выделении ключевых слов или фраз. Не забывайте, что выбранные шрифты должны быть читаемыми и легко воспринимаемыми пользователем.
Кроме этого, изображения могут значительно влиять на визуальное восприятие страницы. Выбирайте высококачественные и релевантные изображения, которые отражают суть вашего продукта или услуги. Также помните о правилах использования изображений – оптимизируйте их размеры, чтобы страница загружалась быстро, и обязательно добавьте альтернативный текст для случаев, когда изображение не может быть загружено.
И, наконец, разместите элементы страницы таким образом, чтобы она выглядела хорошо изначально и при любом изменении размера окна браузера. Создайте ясную и логичную структуру, используя такие элементы, как заголовки, абзацы, списки и т. д. Подумайте о том, что вы хотите, чтобы посетитель сначала увидел, и расположите эти элементы в соответствующей визуальной и логической последовательности.
Разработка форм и всплывающих окон

Пример кода:
<form action="/обработчик.php" method="POST"> <label for="name">Имя:</label> <input type="text" id="name" name="name" required> <label for="email">Email:</label> <input type="email" id="email" name="email" required> <label for="message">Сообщение:</label> <textarea id="message" name="message" required></textarea> <input type="submit" value="Отправить"> </form>
Пример кода:
<!-- HTML -->
<div id="popup" class="popup">
<p>Текст всплывающего окна</p>
<a href="#" id="close-popup" class="close-popup">Закрыть</a>
</div>
<!-- CSS -->
<style>
.popup {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
background-color: #fff;
}
.close-popup {
position: absolute;
top: 10px;
right: 10px;
text-decoration: none;
color: #000;
}
</style>
<!-- JavaScript -->
<script>
document.getElementById('close-popup').addEventListener('click', function () {
document.getElementById('popup').style.display = 'none';
});
</script>
Это простой пример, но вы можете настроить всплывающие окна по своему усмотрению, используя CSS и JavaScript. Будьте осторожны, не перегружайте лендинг пейдж большим количеством всплывающих окон, это может отвлекать пользователей.
Добавление анимации и интерактивных элементов

Существует несколько способов добавить анимацию и интерактивность на лендинг пейдж. Один из них - использование CSS-анимации. С помощью CSS-анимации вы можете задавать различные свойства элементов, такие как цвет, размер, позицию и прозрачность, и управлять их изменениями во времени. Например, вы можете создать анимацию, которая изменяет цвет кнопки при наведении на нее курсора или анимацию, которая постепенно раскрывает содержимое блока при прокрутке страницы.
Еще один способ добавить интерактивность - использование JavaScript. С помощью JavaScript вы можете создать различные эффекты, такие как световые прожекторы, скрывающие всплывающие окошки и слайд-шоу. Вы также можете добавить интерактивные элементы, такие как карусели и формы обратной связи, которые позволяют пользователям взаимодействовать с вашими продуктами или услугами.
Чтобы добавить анимацию или интерактивные элементы на вашу лендинг пейдж, вам может понадобиться использовать соответствующие библиотеки и плагины. Например, вы можете использовать библиотеки, такие как Anime.js и GreenSock для создания сложных анимаций. Вы также можете использовать плагины, такие как jQuery и Bootstrap, чтобы добавить интерактивные элементы и компоненты.
Важно помнить, что при добавлении анимации и интерактивных элементов на вашу страницу следует быть осторожным, чтобы не перегрузить ее и не ухудшить производительность. Выбирайте только те элементы, которые действительно улучшают пользовательский опыт и раскрывают суть вашего предложения. Также не забывайте тестировать и оптимизировать вашу лендинг пейдж для обеспечения быстрой загрузки и плавной работы.
| Преимущества добавления анимации и интерактивных элементов на лендинг пейдж: | Способы добавления анимации и интерактивности: |
|---|---|
| - Привлечение внимания пользователей; | - Использование CSS-анимации; |
| - Улучшение пользовательского опыта; | - Использование JavaScript; |
| - Создание динамической атмосферы; | - Использование библиотек и плагинов; |
| - Взаимодействие пользователей с продуктами или услугами; | - Осторожное добавление элементов, чтобы не перегрузить страницу; |
| - Улучшение презентации предложения; | - Тестирование и оптимизация страницы для быстрой загрузки и плавной работы. |
Оптимизация сайта для поисковых систем

Оптимизация сайта для поисковых систем включает в себя ряд действий, направленных на улучшение структуры и содержания вашего сайта. Вот несколько основных факторов, которые следует учесть при оптимизации:
- Ключевые слова: Используйте ключевые слова, связанные с вашей тематикой, в заголовках, мета-тегах, а также в тексте на странице. Будьте осторожны и избегайте перегрузки ключевыми словами, чтобы не получить негативный эффект.
- Мобильная оптимизация: Сайт, который хорошо отображается на мобильных устройствах, имеет преимущество в рейтинге поисковых систем. Убедитесь, что ваш сайт адаптирован для просмотра на различных устройствах.
- Быстрая загрузка: Посетители не любят ждать, поэтому важно, чтобы ваш сайт загружался быстро. Оптимизируйте размер изображений, используйте кэширование и убедитесь, что сервер имеет высокую скорость соединения.
- Качественный контент: Пишите интересный, уникальный и информативный контент, который будет полезен для ваших посетителей. Старайтесь поддерживать актуальность контента и создавать новые материалы на регулярной основе.
- Внутренняя структура: Задайте правильную иерархию страниц вашего сайта с использованием мета-тегов, заголовков и текстовых ссылок. Это поможет поисковым системам понять, какие страницы на вашем сайте являются наиболее важными.
Оптимизация сайта для поисковых систем может значительно улучшить его посещаемость и привлечь больше трафика. Используйте эти советы, чтобы сделать ваш сайт более заметным для поисковых систем и увеличить его позиции в поисковой выдаче.
Тестирование и запуск лендинга

После того, как вы разработали свой лендинг пейдж, настало время приступить к его тестированию и запуску. Тестирование играет ключевую роль в обеспечении качества вашего сайта, а запуск позволит вашей деятельности начать приносить плоды.
Перед запуском, убедитесь, что все элементы на вашем лендинге работают правильно. Проверьте функциональность всех кнопок, формы обратной связи, а также мобильную адаптивность сайта. Также важно протестировать скорость загрузки страницы, чтобы обеспечить комфортное пользование вашим сайтом.
После успешного тестирования вашего лендинга, вам следует подготовиться к его запуску. Создайте доменное имя для вашего сайта и выберите надежного хостинг-провайдера. Не забудьте настроить SSL-сертификат для обеспечения безопасной передачи данных между вашим сайтом и посетителями.
После успешного запуска вашего сайта, продолжайте тестирование и анализирование его эффективности. Изучайте посетителей, следите за конверсией и проводите A/B-тестирование, чтобы постепенно оптимизировать свой лендинг пейдж и повысить его эффективность.
Не забывайте следить за обновлениями и трендами в веб-разработке, чтобы ваш лендинг пейдж всегда оставался современным и конкурентоспособным.
Удачи в создании и запуске вашего лендинга!