В эпоху информационных технологий сайт является лицом компании, визитной карточкой, привлекающей внимание пользователей. Одним из ключевых элементов, определяющих внешний вид сайта, является меню. Хорошо оформленное меню может привлечь внимание посетителей и упростить навигацию по сайту. В этой статье мы рассмотрим пять идей для создания эффектного меню, которое будет привлекательно выглядеть и помочь пользователям быстро найти нужную информацию.
1. Необычная форма:
Одним из способов сделать меню эффектным и привлекательным является использование необычных форм. Вместо обычного прямоугольника можно использовать круглое, треугольное или другую нестандартную форму, которая позволит выделиться среди других сайтов. Более того, такая форма может помочь организовать элементы меню более удобным и логичным образом.
2. Использование анимации:
Анимация всегда привлекает внимание пользователей, поэтому ее использование в меню может сделать его более эффектным. Например, при наведении курсора на пункт меню можно добавить плавное изменение цвета, появление или исчезновение элементов или даже анимированный переход к подменю. Такие маленькие детали могут значительно улучшить внешний вид и взаимодействие с пользователем.
3. Текстура и тень:
Добавление текстуры и тени к элементам меню поможет создать ощущение объемности и глубины. Использование легких теней на заднем плане или текстур, например, в виде карточек или кожи, может придать меню более привлекательный и современный вид. При этом не стоит злоупотреблять текстурой, чтобы не загромождать дизайн и не затруднять восприятие информации.
4. Градиент и переходы цвета:
Использование градиентов и плавных переходов цвета в меню поможет создать элегантный и современный дизайн. Градиенты позволяют создать плавные переходы между разными цветами или оттенками одного цвета, добавляя глубину и интерес к меню. При этом важно оставаться в рамках общего стиля сайта и не использовать слишком яркие или контрастные цвета, чтобы не создавать путаницы и не раздражать пользователей.
5. Интерактивные эффекты:
Для добавления взаимодействия с пользователем в меню можно использовать интерактивные эффекты. Например, при наведении курсора на пункт меню можно добавить анимацию или звуковой эффект. Такие маленькие приятные детали помогут привлечь внимание и сделать посещение сайта более интересным и запоминающимся.
Конечно, создание эффектного меню на сайте – это всего лишь часть задачи. Важно также учесть удобство использования, доступность для разных устройств и соответствие меню целям и задачам сайта. Сочетая креативность с функциональностью, вы сможете создать эффектное меню, которое не только привлечет внимание пользователей, но и поможет им быстро найти нужную информацию на сайте.
Как сделать популярное меню на веб-сайте: 5 идей для стильного оформления

Меню веб-сайта играет важную роль в создании пользовательского опыта. Оно помогает посетителям легко находить нужную информацию и улучшает удобство использования. В этой статье мы предлагаем 5 идей для создания стильного и привлекательного меню на вашем веб-сайте.
1. Графическое меню Одна из самых популярных идей для оформления меню - использование графических элементов. Вы можете создать кнопки или иконки для каждой категории или страницы вашего сайта. Графическое меню добавляет эстетическое впечатление и делает ваш сайт более стильным. | 2. Дропдаун-меню Дропдаун-меню является одним из наиболее удобных и популярных способов организации большого количества ссылок или категорий. При наведении курсора на определенную категорию, посетителю открывается список подкатегорий. Это позволяет упростить навигацию и сохранить место на странице. |
3. Фиксированное меню Если ваш сайт имеет большое количество контента, вы можете добавить фиксированное меню, которое остается на месте при прокрутке страницы. Это поможет пользователям легко перемещаться по сайту и не теряться в большом объеме информации. | 4. Боковое меню Боковое меню является отличным выбором для сайтов с длинным вертикальным контентом. Оно позволяет посетителям быстро перемещаться между разделами и страницами, не отвлекаясь от основного содержания страницы. |
5. Анимированное меню Анимированное меню - это отличный способ привлечь внимание посетителей. Вы можете использовать различные эффекты и переходы, чтобы сделать ваше меню выглядеть более динамичным и интересным. | Заключение Выбор стиля и оформления меню на вашем веб-сайте зависит от вашей аудитории и целей. Важно помнить, что меню должно быть интуитивно понятным и легко использоваться для вашей целевой аудитории. |
Используйте яркие цвета для привлечения внимания пользователей

Наше внутреннее ощущение, когда мы видим что-то яркое и цветное, срабатывает на подсознательном уровне. Использование ярких цветов в дизайне вашего меню на сайте может помочь привлечь внимание пользователей и сделать ваш сайт более привлекательным.
Когда пользователь переходит на ваш сайт, первое, что он видит, это ваше меню. Поэтому важно использовать яркие цвета, чтобы привлечь внимание к этой части сайта. Вы можете выбрать яркий цвет, который соответствует вашему бренду или создает контраст с остальным дизайном сайта.
Красный, оранжевый и желтый являются особенно яркими цветами, которые привлекают внимание пользователей. Вы можете использовать эти цвета для фона или текста вашего меню. Также вы можете добавить яркие цветные кнопки или иконки в вашем меню, чтобы сделать его еще более привлекательным.
Однако нужно быть осторожным с использованием ярких цветов. Если вы используете слишком много ярких цветов или слишком яркие оттенки, ваше меню может выглядеть неряшливо и раздражающе. Поэтому важно найти баланс и использовать яркие цвета, которые хорошо сочетаются с остальным дизайном вашего сайта.
Использование ярких цветов в вашем меню поможет привлечь внимание пользователей и сделать ваш сайт более привлекательным. Будьте креативны и экспериментируйте с разными цветами, чтобы найти наиболее эффективное решение для вашего сайта.
Разместите меню в удобном и доступном месте страницы

Вот несколько идей, как разместить меню на странице:
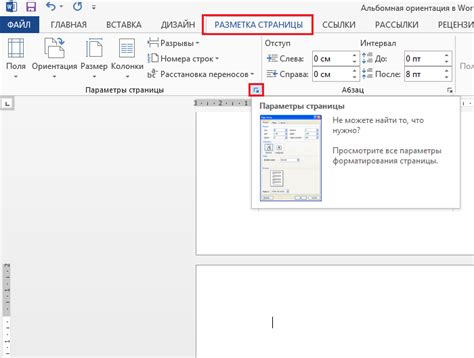
1. Верхнее меню: разместите меню в верхней части страницы, чтобы оно было всегда видимо для пользователей. Добавьте визуальные элементы, чтобы сделать его более выделенным. Это может быть крупный шрифт, яркий цвет фона или использование иконок.
2. Левое меню: предлагаем разместить меню слева от основного контента, чтобы оно было легко доступно и не отвлекало пользователей от чтения информации на странице. Расположение меню с левой стороны также позволяет использовать большую высоту страницы для перечисления пунктов меню.
3. Подвал меню: разместите меню в нижней части страницы, что может быть полезным для крупного сайта с большим количеством разделов. Это позволит пользователю закончить просмотр страницы и потом начать основной контент сайта.
4. Плавающее меню или «скроллинг» меню: это стиль размещения меню, который остается видимым, даже когда пользователь прокручивает страницу. Такое меню может быть достаточно компактным, но должно быть легко распознаваемым и понятным для пользователя.
5. Мобильное меню (гамбургер-меню): для адаптивного дизайна сайта, когда открывается сайт на мобильных устройствах, можно использовать гамбургер-меню - три пункта, расположенных в верхнем углу экрана. По клику на этот пункт отображается выпадающее меню. Это помогает сохранить страницу эстетически и удобно для просмотра на мобильном устройстве.
Выбор конкретного места для размещения меню зависит от целевой аудитории и контекста сайта, однако общие принципы удобства и доступности должны всегда учитываться. Надеемся, что эти идеи помогут вам создать эффективное и привлекательное меню на вашем сайте!
Добавьте анимацию для создания эффектного визуального эффекта

Существует множество способов добавить анимацию к вашему меню. Одним из наиболее популярных способов является использование CSS-анимации. HTML и CSS позволяют создавать различные эффекты, такие как перемещение, появление и исчезновение элементов, изменение размеров и цветов, а также многое другое.
Для создания CSS-анимации вам понадобится некоторое знание CSS и немного времени для экспериментов. Сначала вам нужно определиться с типом анимации, которую вы хотите добавить к вашему меню. Затем вы можете использовать соответствующие свойства CSS, такие как transition, transform и animation, чтобы добавить необходимые эффекты.
Например, вы можете создать анимацию, которая будет изменять цвет фона элемента или его размер при наведении на пункт меню. Для этого вы можете использовать свойство transition и задать ему длительность и тип перехода. Далее вы можете использовать селекторы CSS, чтобы указать, какие элементы должны быть анимированы, и определить, какие именно эффекты вы хотите применить.
Также вы можете использовать CSS-анимацию для создания сложных эффектов, таких как движения или повороты элементов меню. Для этого вам понадобится использовать свойство transform и определить, какие преобразования вы хотите применить к элементам. Например, вы можете создать анимацию, которая будет перемещать пункты меню по экрану или вращать их вокруг своей оси.
Не бойтесь экспериментировать с различными типами анимации и эффектов, чтобы найти наиболее подходящий для вашего сайта. Помните, что анимация должна быть сдержанной и не должна отвлекать пользователей от основного контента вашего сайта.
Предложите нестандартные варианты оформления, чтобы выделиться среди конкурентов

Для привлечения внимания пользователей и выделения среди конкурентов, необходимо создать нестандартное и запоминающееся оформление меню на сайте. Вариантов оформления может быть множество, и они зависят от тематики сайта, его целевой аудитории и общего стиля.
Рассмотрим несколько интересных идей:
- Прозрачное меню: использование прозрачных блоков или слоев позволяет создать эффект глубины и легкости. Такое меню выглядит стильно и современно.
- Геометрические фигуры: добавление геометрических фигур в оформление меню придает ему оригинальности. Круглые, овальные, треугольные или нестандартной формы блоки будут привлекать внимание пользователя и создавать приятное визуальное впечатление.
- Необычные шрифты: использование различных шрифтов в оформлении меню - это отличный способ выделиться среди конкурентов. Оригинальные и привлекательные шрифты привлекут внимание посетителей сайта и добавят ему индивидуальности.
- Анимация: использование анимированных эффектов в меню придаст ему динамику и интерактивность. Это может быть появление и исчезновение блоков, изменение цвета фона, плавное движение элементов. Анимация поможет удержать внимание посетителей и сделает оформление меню более привлекательным.
- Минимализм: простота и лаконичность могут быть также эффектными. Использование минимального количества цветов, лаконичных текстовых блоков и ясной структуры помогут посетителям быстро ориентироваться в меню и сосредоточиться на основных разделах сайта.
Предложенные варианты оформления меню помогут привлечь внимание посетителей и сделать ваш сайт более запоминающимся и привлекательным среди конкурентов.
Обеспечьте удобную навигацию с помощью подкатегорий меню

При проектировании сайта важно помнить о том, что функциональное и удобное меню способно значительно улучшить пользовательский опыт. Однако, когда у вас есть множество категорий и подкатегорий, необходимо разработать эффективную структуру навигации.
Использование подкатегорий в меню позволяет сделать навигацию более логичной и удобной для пользователей. При этом, важно подобрать такой дизайн, который позволит легко обозначить и отделить главные категории от подкатегорий.
Для создания подкатегорий в меню можно использовать различные методы. Например, добавить вложенность в HTML-коде или использовать дополнительные графические элементы. Главное, чтобы каждая подкатегория имела отличительный стиль или маркировку, чтобы пользователь мог легко идентифицировать ее в меню.
Кроме того, важно учесть, что подкатегории должны быть доступны и видны на всех устройствах, включая мобильные и планшеты. Поэтому, для создания подкатегорий в меню рекомендуется использовать отзывчивый дизайн.
Подкатегории могут быть полезны в различных видах веб-сайтов, таких как интернет-магазины, блоги или информационные порталы. Они позволяют пользователям найти и перейти к нужной информации быстро и без лишних усилий.
Важно помнить, что использование подкатегорий в меню должно быть логичным и интуитивно понятным для пользователя. Обеспечивая удобную навигацию с помощью подкатегорий, вы сможете сделать свой сайт более привлекательным и функциональным для пользователей, что положительно скажется на его успехе.