Каждый веб-разработчик встречался с задачей создания привлекательного и эффектного фона для своего сайта. Одним из популярных и красивых вариантов является фон на весь экран, который создает ощущение погружения в содержимое сайта. В этой статье мы рассмотрим, как сделать фон на весь экран с помощью CSS.
Для начала нам понадобится создать контейнер, занимающий всю ширину и высоту экрана. Для этого мы будем использовать свойство height: 100vh;, где "vh" означает процент высоты экрана. Таким образом, контейнер будет автоматически изменять свою высоту в зависимости от высоты экрана пользователя.
Далее, мы можем добавить фоновое изображение или цвет нашему контейнеру. Для этого используем свойство background-image для изображения или background-color для цвета. Если мы хотим поместить изображение в фон, то для лучшего эффекта можно добавить свойство background-size: cover;, чтобы изображение распространялось на весь контейнер.
Расширение фона на весь экран веб-страницы

Чтобы сделать фон веб-страницы на весь экран, можно использовать CSS. Для этого есть несколько способов.
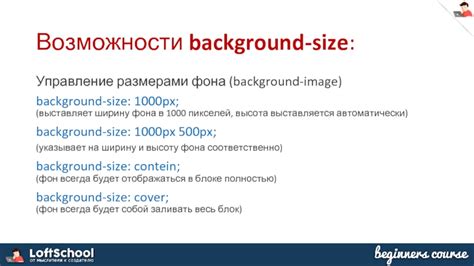
1. Использование background-size:
- Установите фоновое изображение на страницу с помощью свойства background-image.
- Добавьте свойство background-size и установите значение cover. Это позволит растянуть фон на всю ширину и высоту экрана, сохраняя пропорции изображения.
2. Использование vh и vw:
- Установите фоновое изображение на страницу с помощью свойства background-image.
- Добавьте свойства height и width и установите значения 100vh и 100vw соответственно. 1vh и 1vw равны 1% высоты и ширины экрана, поэтому такая установка позволит растянуть фон на всю ширину и высоту экрана.
3. Использование относительного позиционирования:
- Установите фоновое изображение на страницу с помощью свойства background-image.
- Добавьте свойство position и установите значение relative. Это позволит задать относительное позиционирование для элемента.
- Установите свойства top, right, bottom и left со значениями 0, чтобы фон занимал всю доступную площадь страницы.
Выберите один из этих способов в зависимости от ваших предпочтений и требований дизайна. Использование CSS позволяет создавать эффектные и современные фоны на веб-страницах, делая их более привлекательными и профессиональными.
Управляйте размерами фона на CSS

В CSS вы можете легко управлять размерами фона для создания эффекта, охватывающего весь экран. Следующая таблица демонстрирует несколько способов управления размерами фона:
| Свойство | Значение | Описание |
|---|---|---|
| background-size | cover | Фон заполняет весь контейнер, подгоняя размер изображения |
| contain | Фон вписывается в контейнер, поддерживая пропорции изображения | |
| background-position | top left | Фон начинается от верхнего левого угла и растягивается до конца контейнера |
| center | Фон центрируется в контейнере |
Применение этих свойств позволяет вам создавать фоны, которые охватывают весь экран, независимо от его размера или разрешения. Например, вы можете использовать свойство background-size со значением cover, чтобы изображение фона заполнило весь экран, включая его ширину и высоту.