HTML (HyperText Markup Language) - это язык разметки, который используется для создания структуры и содержимого веб-страниц. Однако, помимо основных элементов, HTML также позволяет управлять стилями и оформлением веб-страницы. Один из таких стилей - это фон. В этой статье мы расскажем, как сделать фон на весь экран с помощью HTML.
Фон на весь экран - это эффект, при котором изображение или цвет заполняет всю видимую область на веб-странице. Такой фон может создать эффект масштабирования и добавить глубины к дизайну веб-страницы. Как это достичь?
Прежде всего, чтобы установить фон на весь экран, необходимо использовать CSS (Cascading Style Sheets). Но чтобы применить CSS-стили к веб-странице, нужно воспользоваться HTML. Для этого создайте файл с расширением .html, откройте его в текстовом редакторе и добавьте следующий код внутрь тега
:Как создать fullscreen фон с помощью HTML

Чтобы создать fullscreen фон на веб-странице с использованием HTML, можно использовать CSS свойство background. Для этого нужно применить следующий код в CSS:
body {
background: url(фоновое_изображение.jpg) no-repeat center center fixed;
background-size: cover;
}
В этом коде мы указываем изображение, которое будет использоваться в качестве фона, с помощью свойства background. Мы также указываем, что изображение не должно повторяться с помощью значения no-repeat. С помощью значения center center изображение будет центрироваться как по горизонтали, так и по вертикали. Ключевое слово fixed гарантирует, что фон будет оставаться неподвижным даже при прокрутке страницы.
С использованием свойства background-size и значения cover мы гарантируем, что фон будет занимать всю видимую область окна браузера, независимо от его размеров.
Теперь, когда у вас есть уникальный и привлекательный fullscreen фон, вы можете добавить свой контент поверх него для создания эффектного дизайна своей веб-страницы.
Раздел 1: Работаем с CSS

Для создания фонового изображения на весь экран веб-страницы с помощью HTML необходимо использовать CSS (каскадные таблицы стилей). CSS позволяет задавать внешний вид и стиль элементов на веб-странице.
Для начала работы с CSS нужно создать веб-страницу и добавить ссылку на таблицу стилей. Ссылка должна находиться внутри тега <head> и выглядеть следующим образом:
<link rel="stylesheet" type="text/css" href="style.css">
В этой строке мы указываем, что хотим использовать таблицу стилей, которая находится в файле "style.css". Создадим этот файл и откроем его в текстовом редакторе.
Внутри файла "style.css" мы будем писать правила стилей для нашей веб-страницы. Для задания фонового изображения на весь экран нужно использовать свойство "background-image" и задать значение "url(путь_к_изображению)". Например, если изображение находится в той же папке, что и файл "style.css", то путь будет выглядеть следующим образом:
background-image: url('image.jpg');
Где 'image.jpg' - название файла вашего фонового изображения. Чтобы задать, чтобы фоновое изображение занимало всю ширину и высоту экрана, используйте свойства "background-size" и "background-repeat". Например:
background-size: cover; // чтобы изображение занимало всю доступную область
background-repeat: no-repeat; // чтобы изображение не повторялось
Также можно настроить другие свойства фонового изображения, такие как позиция ("background-position"), повторение ("background-repeat"), прозрачность ("opacity") и др.
С помощью CSS мы можем создать красивые и стильные фоны для наших веб-страниц, делая их более привлекательными и профессиональными.
Раздел 2: Используем свойство background-size

Свойство background-size позволяет задать размер фона на весь экран. Оно позволяет управлять размерами фонового изображения и его масштабированием. С помощью этого свойства можно создать эффект полноэкранного фона на веб-странице.
Чтобы установить размер фона на весь экран, нужно задать значение свойства background-size равным cover. Например:
body {
background-image: url("background.jpg");
background-size: cover;
}
Данное правило CSS указывает, что фоновое изображение будет растягиваться или сжиматься так, чтобы полностью заполнить заданный фоновый элемент, в данном случае - весь экран. Это позволяет создать эффект полноэкранного фона, вне зависимости от разрешения экрана устройства.
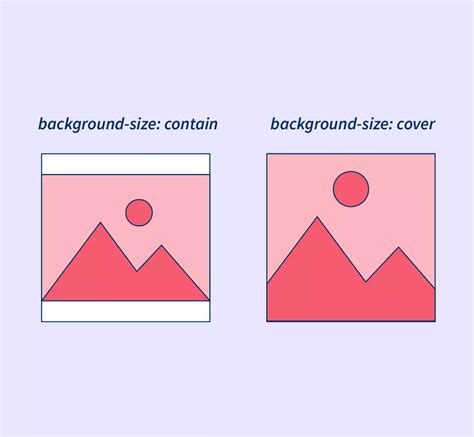
Кроме значения cover, свойство background-size позволяет также использовать другие значения, например, contain, которое делает изображение настолько большим, чтобы оно занимало максимально доступное пространство фонового элемента, при этом сохраняя своё соотношение сторон.
Таким образом, использование свойства background-size позволяет легко создать полноэкранный фон на веб-странице и достичь более эффектного визуального впечатления у пользователей.
Раздел 3: Добавление фона на весь экран

Чтобы добавить фон на весь экран на веб-странице, можно использовать CSS-свойство background и задать для него размер фона.
Вот пример кода, который можно использовать для создания фона на весь экран:
<!DOCTYPE html> <html> <head> <style> html, body { height: 100%; margin: 0; padding: 0; } .background { background-image: url("фон.jpg"); background-position: center; background-repeat: no-repeat; background-size: cover; height: 100%; } </style> </head> <body> <div class="background"></div> </body> </html> |
В этом примере мы использовали CSS-класс .background, чтобы задать свойства фона. В CSS-коде мы указали ссылку на изображение фона (фон.jpg), задали его позицию по центру, запретили повторение фона и установили его размер на весь экран, используя значение cover.
Для создания фона на весь экран также необходимо задать высоту html и body элементов на 100%, чтобы фон занимал всю доступную область.