В настоящее время Яндекс Карты являются одной из самых популярных картографических служб, которая предоставляет обширные возможности для создания интерактивных карт и размещения на них различных элементов. Одной из таких возможностей является создание геометок - маркеров, которые позволяют указать определенные места или объекты на карте.
Для создания геометки на Яндекс Картах нужно следовать нескольким простым инструкциям. Во-первых, необходимо зарегистрироваться на сайте Яндекса и получить API-ключ, который позволит получить доступ к функциональным возможностям карты. Затем нужно внедрить скрипт карты на свою веб-страницу, указав API-ключ и желаемые координаты центра карты.
После этого можно приступать к созданию геометки. Для этого нужно определить координаты места, для которого будет создана метка, и задать ей соответствующий текст. Затем необходимо создать экземпляр класса ymaps.Placemark, передав в него координаты и текст метки. После этого метку можно добавить на карту с помощью метода map.geoObjects.add. Таким образом, мы можем легко создавать и размещать на карте любое количество геометок.
Создание геометки на Яндекс Картах - это простой процесс, который может быть осуществлен даже без особых знаний программирования. Благодаря удобной инструкции и доступности различных API-инструментов, любой пользователь может самостоятельно создать интерактивную карту с уникальными геометками, которая будет служить отличным инструментом для представления географической информации.
Методы создания геометки

Для создания геометки на Яндекс Картах существуют несколько методов, позволяющих добавить маркер на карту и указать его координаты. Рассмотрим основные способы:
1. Создание геометки вручную
Самым простым и распространенным способом создания геометки является добавление маркера вручную на карте. Для этого необходимо щелкнуть правой кнопкой мыши на нужной позиции на карте и выбрать опцию "Добавить метку". Затем можно переместить маркер в нужное место и указать ему заголовок и описание.
2. Создание геометки с помощью адреса
Также возможно создание геометки по заданному адресу. Для этого нужно воспользоваться функцией geocode(), которая преобразует адрес в координаты на карте. Затем можно добавить маркер на полученные координаты.
3. Создание геометки с помощью координат
Еще один способ - создание геометки с помощью указания географических координат. Для этого необходимо передать координаты в конструктор объекта ymaps.Placemark(). Затем можно настроить внешний вид маркера и добавить его на карту.
Выбор метода создания геометки зависит от потребностей и условий задачи. Комбинация различных методов также является возможной, чтобы наиболее точно указать местоположение и настроить внешний вид геометки.
Ручное создание геометки на Яндекс Картах

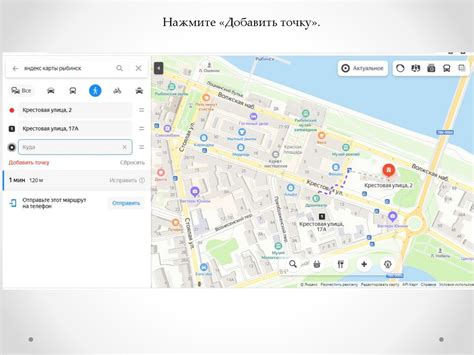
Для начала откройте Яндекс Карты в своем браузере. В верхней левой части экрана вы увидите кнопку "Добавить объект", обозначенную значком геометрической фигуры. Нажмите на нее.
После этого на карте появится зеленый маркер. Вы можете перемещать его по карте, чтобы указать нужное место. Если вы хотите уточнить координаты геометки, нажмите правой кнопкой мыши на маркере и выберите пункт "Показать координаты".
Для того чтобы сохранить созданную геометку, нажмите на кнопку "Сохранить". После этого вы сможете выбрать имя для геометки и указать ее описание. Вы также можете добавить изображение или ссылку, чтобы сделать геометку более информативной.
Когда вы завершите заполнение информации о геометке, нажмите кнопку "Готово". Геометка будет сохранена на карте и будет доступна для просмотра другим пользователям.
Теперь вы знаете, как ручно создать геометку на Яндекс Картах. Этот простой способ поможет вам отметить интересные места, напомнить себе о важных точках или поделиться информацией с другими пользователями.
Использование готовых шаблонов геометок

Создание стильной и информативной геометки на Яндекс Картах может быть очень простым благодаря готовым шаблонам. Шаблоны представлены в виде набора графических изображений, которые можно легко настроить и использовать на своих картах.
Для использования готовых шаблонов геометок необходимо выполнить следующие шаги:
- Найти подходящий шаблон в Интернете или создать свой собственный.
- Скачать шаблон на компьютер и распаковать его, если он находится в архиве.
- Загрузить изображения шаблона на свой хостинг или в облачное хранилище.
- Использовать ссылки на изображения в коде, чтобы добавить геометку на карту.
При использовании готовых шаблонов геометок рекомендуется следовать некоторым рекомендациям:
- Выбирать шаблоны, которые соответствуют тематике и стилю вашей карты.
- Учитывать размеры и пропорции изображений шаблона при добавлении на карту.
- Настроить размер и позицию геометки с помощью CSS.
- Добавить подпись или дополнительную информацию о геометке с использованием HTML-тегов.
- Тестировать и настраивать отображение геометки на различных устройствах и разрешениях экрана.
Использование готовых шаблонов геометок позволяет сделать карты более привлекательными и информативными, что способствует улучшению пользовательского опыта.
Создание геометки с помощью YMaps API

Для создания геометки с помощью YMaps API необходимо выполнить следующие шаги:
- Подключить библиотеку YMaps API на странице. Для этого необходимо добавить следующий код в секцию страницы:
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> - Создать контейнер для карты и установить его размеры:
<div id="map" style="width: 600px; height: 400px;"></div> - Инициализировать карту и добавить ее на страницу:
<script type="text/javascript">
ymaps.ready(function () {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
});
</script> В приведенном выше коде указывается ID контейнера, размеры карты, а также ее координаты и уровень масштабирования.
- Создать и настроить геометку:
<script type="text/javascript">
ymaps.ready(function () {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
var myPlacemark = new ymaps.Placemark([55.76, 37.64], {
hintContent: "Москва",
balloonContent: "Столица России"
});
myMap.geoObjects.add(myPlacemark);
});
</script> В коде выше создается геометка с координатами [55.76, 37.64], которая будет содержать подсказку "Москва" и баллонное сообщение "Столица России".
Для настройки геометки можно использовать различные параметры, такие как цвет, размер, иконка и т. д. Более подробно об этом можно узнать из официальной документации YMaps API.
Таким образом, с помощью YMaps API можно легко создавать и настраивать геометки на карте Яндекс.Карты, чтобы предоставить пользователям интерактивную и информативную картографическую информацию.
Добавление стилей и метаданных к геометке

После создания геометки на Яндекс Картах вы можете дополнить ее стилями и метаданными. Стили позволяют указать цвет, размер и форму геометки, а метаданные содержат дополнительную информацию о ней.
Для добавления стилей к геометке можно использовать методы и свойства API Яндекс Карт. Например, вы можете установить цвет границы и заливки геометки, указать толщину линии или круга, а также добавить прозрачность.
Кроме того, вы можете добавить метаданные к геометке, которые будут доступны при клике на нее или при работе с событиями. Например, вы можете добавить заголовок, описание, изображение и прочую информацию.
Для добавления стилей и метаданных к геометке вам понадобится использовать JavaScript и API Яндекс Карт. Следуйте инструкциям и примерам, предоставляемым на официальном сайте Яндекс Карт, чтобы успешно настроить внешний вид и содержание вашей геометки.
Автоматическое добавление адреса к геометке

Для удобства и информативности геометки на Яндекс Картах можно добавить адрес. Это особенно полезно, когда нужно указать конкретное местоположение объекта. Добавление адреса к геометке выполняется автоматически, используя данные из сервиса геокодирования.
Чтобы автоматически добавить адрес к геометке, необходимо следовать этим шагам:
- Определить координаты геометки, либо использовать уже созданную геометку на карте.
- Создать объект геокодера и привязать его к экземпляру карты.
- Вызвать метод геокодера
geocode()и передать в него координаты геометки. - Получить объект, содержащий информацию о найденном адресе.
- Извлечь адрес из объекта и добавить его к геометке.
- Отобразить геометку с добавленным адресом на карте.
Таким образом, автоматическое добавление адреса позволяет обогатить геометку на Яндекс Картах информацией о местоположении объекта. Это делает карту более наглядной и удобной для использования пользователями.
|
Настройка внешнего вида геометки

При создании геометки на Яндекс Картах вы можете настроить ее внешний вид, чтобы она соответствовала вашим требованиям и стилю вашего сайта или приложения.
Для настройки внешнего вида геометки вы можете использовать следующие параметры:
- Цвет метки: вы можете задать цвет метки с помощью параметра "iconColor". Например, "iconColor: '#ff0000'" задаст цвет метки красным.
- Размер метки: вы можете задать размер метки с помощью параметра "iconSize". Например, "iconSize: [30, 30]" задаст размер метки 30x30 пикселей.
- Текст метки: вы можете задать текст метки с помощью параметра "iconContent". Например, "iconContent: 'Метка'" задаст текст метки "Метка".
- Стиль метки: вы можете задать стиль метки с помощью параметра "iconStyle". Например, "iconStyle: 'default'" задаст стандартный стиль метки.
- Иконка метки: вы можете задать иконку метки с помощью параметра "iconImageHref". Например, "iconImageHref: 'marker.png'" задаст иконку метки из файла marker.png.
Сочетая эти параметры, вы можете создать геометку с уникальным внешним видом, который будет привлекать внимание пользователей и соответствовать всем требованиям вашего проекта.
Подключение геометки к пользовательским событиям

Для того чтобы подключить геометку к пользовательскому событию, необходимо выполнить несколько шагов:
- Создать объект геометки, используя класс ymaps.Placemark соответствующей библиотеки Яндекс Карт.
- При необходимости настроить параметры геометки, такие как координаты, стиль отображения и т.д.
- Подключить обработчик события, например "click", на интересующий вас элемент карты или контейнер.
- Внутри обработчика события выполнить действия, которые должны происходить при клике на геометку.
Пример подключения геометки к событию клика на карту выглядит следующим образом:
// Создание геометки
var placemark = new ymaps.Placemark([55.751574, 37.573856], {
hintContent: 'Москва',
balloonContent: 'Столица России'
});
// Подключение события клика
map.events.add('click', function (e) {
// Проверка наличия геометки в точке клика
if (e.get('target') === map) {
// Добавление геометки на карту
map.geoObjects.add(placemark);
}
});
В данном примере мы создаем геометку с координатами [55.751574, 37.573856], задаем содержимое подсказки и балуна. Затем подключаем событие клика на карту и, при условии, что клик произошел на пустом месте карты, добавляем геометку на карту.
Таким образом, подключение геометки к пользовательским событиям позволяет создавать интерактивность и улучшить взаимодействие пользователя с картой на вашем сайте.