Веб-разработка – это мир, где даже мелкие детали имеют значение. И одна из таких деталей – это создание безошибочных гиперссылок на файлы, находящиеся в папке вашего проекта. Правильное создание ссылок – это важный аспект разработки, который может повлиять на удобство использования вашего сайта.
Когда вы хотите создать ссылку на файл в папке, важно указать правильный путь к этому файлу. В противном случае, пользователи вашего сайта могут столкнуться с ошибкой 404 – страница не найдена. Чтобы избежать таких проблем, нужно знать, как правильно указывать путь к файлу.
Ключевым моментом является использование относительного пути. Относительный путь – это путь к файлу, который начинается от текущей папки. Например, если ваш файл index.html находится в папке "mysite" и вы хотите создать ссылку на файл "image.jpg" в этой же папке, то путь к файлу будет выглядеть следующим образом: "mysite/image.jpg".
Важно помнить, что использование правильного пути к файлу может варьироваться в зависимости от структуры вашего проекта. Поэтому всегда следует помнить об этом при создании ссылок на файлы в папке, чтобы гарантировать надежность вашего сайта и удобство его использования.
Что такое гиперссылка?

Гиперссылки используются для связывания веб-страниц между собой и создания навигации на сайте. Они также могут быть использованы для создания ссылок на документы, изображения, аудио или видеофайлы.
Чтобы создать гиперссылку, вы должны указать адрес (URL) страницы или файла, на который хотите сделать ссылку. Кроме того, вы можете добавить атрибуты, чтобы указать, как будет отображаться ссылка, например, цвет текста, подчеркивание или использование значков.
Нажатие на гиперссылку открывает целевую страницу или файл в текущем окне или в новой вкладке браузера, в зависимости от настроек пользователя или определенных атрибутов ссылки.
Пример гиперссылки:
<a href="https://www.example.com">Нажмите сюда</a>В этом примере, при клике на текст "Нажмите сюда", пользователь будет переходить на веб-страницу по адресу "https://www.example.com".
Чтобы сделать гиперссылку на файл в папке, адрес ссылки должен указывать на путь к файлу относительно корневой папки веб-сайта.
Значение гиперссылки для сайта

Гиперссылки являются одним из основных инструментов, с помощью которых пользователи перемещаются по интернету. Они позволяют получать информацию, переходить внутри одного сайта или переходить на другие сайты.
Гиперссылки имеют огромное значение для поисковой оптимизации сайта. Ссылки на ваш сайт с других ресурсов позволяют повысить его популярность в глазах поисковых систем, что может привести к улучшению позиций в результатах поиска.
Кроме того, гиперссылки способствуют удобству использования сайта. Четко структурированные и логически связанные ссылки позволяют пользователям легко и быстро находить нужную информацию или переходить на нужную страницу. Они помогают в ориентировании на сайте и создают хорошую пользовательскую навигацию.
Важно также помнить о правильном оформлении гиперссылок. Хорошая ссылка должна быть информативной, понятной и легко распознаваемой. Она должна быть сопровождена ясным и точным текстом, который четко указывает на содержание, на которое ведет ссылка. Ошибки в адресе ссылки могут привести к битым ссылкам, которые могут негативно сказаться на пользовательском опыте.
Таким образом, гиперссылки играют важную роль в создании функциональных и пользовательских сайтов. Они обеспечивают связь между различными страницами и контентом, повышают поисковую оптимизацию и облегчают использование сайта для посетителей.
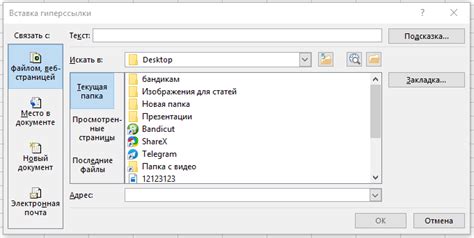
Как создать гиперссылку на файл?

Для создания гиперссылки на файл в HTML-документе необходимо использовать тег <a>. Однако, чтобы гиперссылка была безошибочной и работала корректно, необходимо указать правильный путь к файлу.
Если файл находится в той же директории, что и HTML-документ, то достаточно указать только имя файла и его расширение в атрибуте href тега <a>. Например, для файла "document.pdf" ссылка будет выглядеть следующим образом:
| HTML-код | Итоговый вид ссылки |
|---|---|
<a href="document.pdf">Скачать документ</a> | Скачать документ |
Если же файл находится в другой директории, необходимо указать путь к файлу относительно текущей директории или абсолютный путь к файлу. Например, предположим, что мы хотим создать ссылку на файл "document.pdf", который находится в папке "files" в корневой директории. HTML-код будет выглядеть так:
| HTML-код | Итоговый вид ссылки |
|---|---|
<a href="files/document.pdf">Скачать документ</a> | Скачать документ |
При создании гиперссылки на файл следует обратить внимание на то, что это может создать проблемы, если файл будет перемещен или удален. Чтобы избежать таких проблем, рекомендуется использовать относительные пути к файлам и создавать структуру папок с файлами, чтобы упростить управление ссылками на них.
Также стоит отметить, что для гиперссылок на файлы можно использовать специальные атрибуты, такие как "download", чтобы предложить пользователю скачать файл вместо его открытия в браузере. Например:
| HTML-код | Итоговый вид ссылки |
|---|---|
<a href="document.pdf" download>Скачать документ</a> | Скачать документ |
Создание гиперссылки на файл в HTML-документе относительно простое, но требует внимательности и правильного указания пути к файлу, чтобы гиперссылка работала корректно. Учтите эти рекомендации при создании гиперссылок на файлы в ваших HTML-документах.
Где хранятся файлы для гиперссылок?

Для создания безошибочной гиперссылки на файл в папке, необходимо знать, где именно хранятся эти файлы. Обычно, файлы для гиперссылок хранятся в определенных директориях на сервере. Это может быть папка с названием "files", "images", "docs" или любая другая, которую вы создали.
Важно помнить, что путь к файлам указывается относительно расположения файла, который содержит гиперссылку. Если файлы находятся в подпапке, то путь будет содержать имя этой подпапки.
Например, если у вас есть файл "document.pdf" в папке "files", расположенной на одном уровне с файлом, содержащим гиперссылку, то путь к файлу будет выглядеть следующим образом:
<a href="files/document.pdf">Ссылка на файл</a>
Важно использовать правильное расширение файла (например, .pdf для PDF-файла, .jpg для изображения и т.д.) и указывать это расширение в ссылке.
Таким образом, чтобы создать безошибочную гиперссылку на файл в папке, необходимо правильно указать путь к этому файлу относительно расположения файла с гиперссылкой, а также указать правильное расширение файла.
Важные моменты при создании гиперссылки

При создании гиперссылки на файл в папке следует обратить внимание на несколько важных моментов:
- Убедитесь, что путь к файлу указан корректно и полностью. Если файл находится во вложенной папке, укажите путь до нее, используя правильные разделители папок ("/" или "\").
- Проверьте, что имя файла указано без ошибок. Даже небольшая опечатка может вызвать ошибку при попытке открыть файл.
- Удостоверьтесь, что файл есть на самом деле в указанной папке. Проверьте правильность названия файла и его расширение.
- Если нужно, чтобы файл открывался в новой вкладке или окне браузера, добавьте атрибут
target="_blank"к тегу гиперссылки. - Для удобства пользователей, особенно если файл большой или имеет особое значение, можно добавить описательный текст внутри тега <a>. Например,
<a href="путь_к_файлу">Скачать важный файл</a>.
Учитывая эти важные моменты, вы сможете создать безошибочную гиперссылку на файл в папке и обеспечить удобство использования вашего сайта или приложения.