Создание гиперссылок на файлы в вашей папке с файлами может быть полезным способом сделать ваши документы и ресурсы более доступными для других пользователей. Когда вы создаете гиперссылку на файл, пользователи смогут одним нажатием открыть или загрузить файл непосредственно с вашего веб-сайта или веб-страницы.
Чтобы создать гиперссылку на файл в папке с файлами, вам понадобится знание простого синтаксиса HTML. Сначала вы используете тег <a>, который указывает на то, что это гиперссылка. Затем вы добавляете атрибут href, который указывает на путь к вашему файлу. Этот путь должен быть относительным к расположению вашей веб-страницы.
Важно отметить, что если вы создаете гиперссылку на файл, убедитесь, что ваш файл доступен для загрузки или просмотра через вашу папку с файлами. Если файл недоступен или защищен авторским правом, пользователи не смогут получить к нему доступ даже по вашей гиперссылке.
Создание папки для файлов

Чтобы создать папку для файлов, выполните следующие шаги:
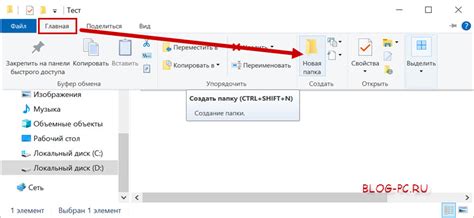
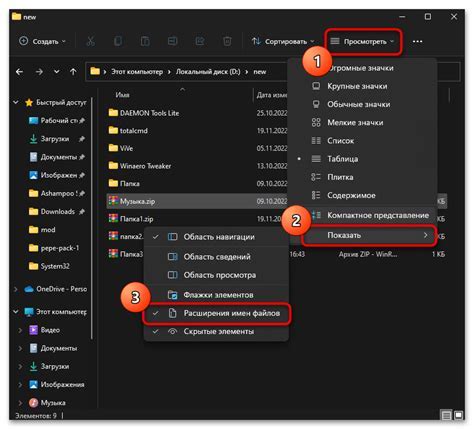
- Щелкните правой кнопкой мыши на свободном месте в окне проводника.
- Выберите опцию Новый в выпадающем меню.
- В появившемся подменю выберите опцию Папка.
- Введите имя для новой папки.
После выполнения этих шагов у вас появится новая папка, которую вы сможете использовать для хранения и организации ваших файлов.
Сохранение файла в папку

Если вы хотите создать гиперссылку на файл, который находится в папке с вашими файлами, вам нужно выполнить следующие шаги:
| Шаг | Действие |
|---|---|
| 1 | Откройте папку с вашими файлами. |
| 2 | Перетащите сюда файл, который вы хотите сохранить в папку. |
| 3 | Выделите новый файл и скопируйте его путь. |
| 4 | Откройте файл, в котором вы хотите создать гиперссылку. |
| 5 | Используйте следующий код для создания гиперссылки: |
<a href="путь_к_файлу">Название ссылки</a>
Замените путь_к_файлу на путь к сохраненному файлу, а Название ссылки - на текст ссылки.
Теперь, когда вы кликаете на эту ссылку, открывается файл, находящийся в папке с вашими файлами.
Отображение путей файлов в папке

Для создания гиперссылки на файл в папке необходимо указать путь к файлу относительно текущего документа. Это позволяет пользователям легко найти и открыть требуемый файл. Ниже приведены примеры отображения путей файлов в папке.
- Путь к файлу в текущей папке:
filename.txt - Пути к файлам в подпапке:
subfolder/filename.txt - Пути к файлам в родительской папке:
../filename.txt - Пути к файлам на другом диске:
/drive/filename.txt
При создании гиперссылки в HTML-коде, вы можете использовать тег <a> и атрибут href для указания пути к файлу. Например:
<a href="filename.txt">Ссылка на файл</a>
Таким образом, создание гиперссылки на файл в папке становится простым и понятным для пользователей, что упрощает доступ к необходимым документам.
Создание гиперссылки на файл

Гиперссылки на файлы позволяют пользователям с легкостью получить доступ к нужным им документам или другим файлам на интернет-странице. В этом разделе мы рассмотрим, как создать гиперссылку на файл в папке с файлами.
Для создания гиперссылки на файл вам понадобится знать путь к файлу относительно корневой папки вашего веб-сайта. Это позволит браузеру правильно найти и открыть файл, когда пользователь щелкнет на ссылку.
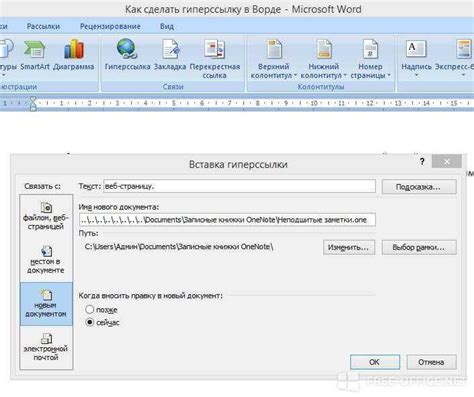
Чтобы создать гиперссылку на файл, используйте тег "а" с атрибутом "href", который содержит путь к файлу:
<a href="путь_к_файлу">Текст_ссылки</a>Здесь "путь_к_файлу" должен содержать относительный путь к файлу на вашем сервере, а "Текст_ссылки" - это текст, отображаемый как ссылка на этот файл.
Давайте рассмотрим пример: у нас есть файл "resume.pdf" в папке "documents" на нашем сервере, и мы хотим создать ссылку на этот файл:
<a href="documents/resume.pdf">Моё резюме</a>В этом примере пользователь, щелкнув на ссылку "Моё резюме", сможет скачать файл "resume.pdf".
Вы также можете добавить атрибут "download" к тегу ссылки, чтобы принудительно скачать файл, а не открывать его в браузере:
<a href="documents/resume.pdf" download>Скачать резюме</a>В этом случае при клике на ссылку файл "resume.pdf" будет загружаться на компьютер пользователя.
Используя эти простые шаги, вы можете создавать гиперссылки на файлы в папке с файлами, делая доступ к вашим документам и другим файлам удобным и быстрым для пользователей.
Установка имени файла в гиперссылку

Для установки имени файла в гиперссылку в HTML, необходимо использовать тег <a> и атрибут href с указанием пути до файла. В данном случае, путь будет подразумевать путь к файлу в папке с файлами.
Пример:
| HTML-код | Результат |
|---|---|
| <a href="путь_к_файлу/имя_файла.расширение">Имя файла</a> | Имя файла |
В данном примере, замените "путь_к_файлу" на реальный путь к файлу в папке с файлами и "имя_файла.расширение" на реальное имя файла с его расширением.
После этого, при клике на текст "Имя файла" будет открыт указанный файл в папке с файлами.
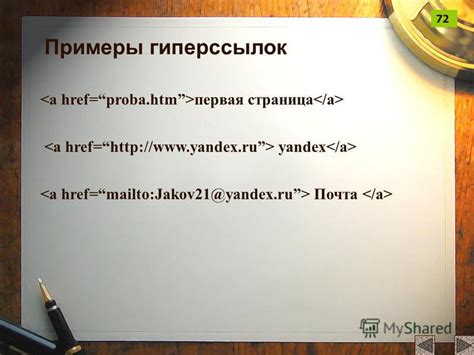
Примеры гиперссылок на файлы:

- Пример гиперссылки на текстовый файл: Текстовый файл
- Пример гиперссылки на изображение: Изображение
- Пример гиперссылки на PDF-документ: PDF-документ
- Пример гиперссылки на аудиофайл: Аудиофайл
- Пример гиперссылки на видеофайл: Видеофайл
Проверка работы гиперссылок

После создания гиперссылок на файлы в папке с файлами, важно проверить их работоспособность. Для этого нужно нажать на каждую ссылку и убедиться, что открывается правильный файл.
Если при нажатии на ссылку открывается неправильный файл, проверьте правильность пути к файлу. Убедитесь, что вы правильно указали его имя и расширение. Также, убедитесь, что файл находится в той же папке, что и страница, содержащая гиперссылку.
Если все ссылки работают корректно, это означает, что вы правильно создали гиперссылки на файлы в папке с файлами. Теперь можно быть уверенным, что пользователи смогут легко получить доступ к необходимым файлам, просто кликнув по ссылке.
Важно: Помните, что ссылки на файлы могут не работать, если их путь начинается с символа "file:///". В этом случае, для того чтобы ссылки работали, сайт или документ должны быть запущены на локальном сервере.