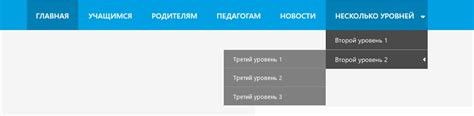
Веб-разработчики и дизайнеры часто сталкиваются с необходимостью создания горизонтального меню с логотипом на своих веб-сайтах. Это важный элемент навигации, который позволяет пользователям легко перемещаться по страницам. В этом простом гайде мы покажем, как создать горизонтальное меню с логотипом с помощью HTML и CSS.
Во-первых, нужно создать разметку HTML для нашего меню. Мы будем использовать тег <ul> для создания списка элементов меню. Каждый элемент будет представлен внутри тега <li>. Например:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
В следующем шаге мы добавим логотип в меню. Мы будем использовать тег <img> для отображения логотипа. Важно помнить добавить атрибут alt, чтобы указать альтернативный текст для логотипа. Например:
<h1><img src="logo.png" alt="Логотип"></h1>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
Теперь, когда у нас есть разметка HTML, давайте приступим к стилизации с помощью CSS. Мы можем использовать свойство display со значением inline-block для элементов списка, чтобы создать горизонтальное меню. Например:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
display: inline-block;
}
a {
display: block;
padding: 10px;
text-decoration: none;
color: #000;
}Это лишь пример базового CSS. Вы можете дополнить его стилями в соответствии с дизайном вашего веб-сайта. Не забудьте изменить цвета, шрифты и размеры, чтобы соответствовать вашей визуальной концепции.
Наконец, добавим логотип в CSS. Мы можем использовать свойство float для логотипа, чтобы он отображался слева от меню. Для этого сначала добавим класс к нашему элементу <h1>, например, <h1 class="logo">. Затем добавим этот класс в наш CSS:
.logo {
float: left;
}Теперь ваше горизонтальное меню с логотипом готово! Вы можете дальше настраивать и стилизовать его в соответствии со своими предпочтениями. Имейте в виду, что этот гайд является лишь отправной точкой, и возможны более сложные реализации и дополнительные элементы дизайна.
В итоге, создание горизонтального меню с логотипом с использованием HTML и CSS - это достаточно простая задача, которую можно легко выполнить. Следуя этому гайду, вы сможете создать функциональное и стильное меню для своего веб-сайта!
Создание горизонтального меню

Для начала, создадим основную структуру HTML-документа. Для горизонтального меню нам понадобится использовать неупорядоченный список (тег <ul>) и его элементы (тег <li>). Каждый элемент списка будет представлять отдельный пункт меню.
Пример структуры:
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#about">О нас</a></li>
<li><a href="#services">Услуги</a></li>
<li><a href="#contact">Контакты</a></li>
</ul>
После этого добавим стили при помощи CSS. Чтобы превратить список в горизонтальное меню, сделаем его элементы отображаемыми в одну строку и уберем маркеры списка.
Пример стилей:
ul {
list-style-type: none;
display: flex;
}
li {
margin-right: 20px;
}
a {
text-decoration: none;
color: #000;
}
Вы можете загрузить и изменить цвета и шрифты, чтобы стиль меню соответствовал вашим потребностям.
Теперь, после применения стилей к нашему HTML-документу, мы получим горизонтальное меню с пунктами, которые могут быть кликабельными ссылками.
Это простой способ создания горизонтального меню с использованием HTML и CSS. Вы можете дополнить его другими стилями и эффектами, чтобы сделать меню более уникальным и привлекательным для пользователей.
Создание основной разметки HTML

- Тег
- Тег
- для создания списка элементов меню.
- для каждого отдельного элемента меню.
- Тег для создания ссылки на каждый элемент меню.
- Тег
для добавления логотипа в меню.
Важно помнить, что весь код должен быть помещен между открывающим и закрывающим тегами и
. Но в данной статье мы рассмотрим только код основной разметки HTML для меню и логотипа.Стилизация меню с помощью CSS
После того, как мы создали горизонтальное меню с логотипом в HTML, мы можем приступить к его стилизации с помощью CSS. CSS (Cascading Style Sheets) позволяет нам определить различные стили для элементов на веб-странице.
Чтобы добавить стили к нашему меню, мы можем использовать селекторы CSS. Селекторы позволяют нам выбирать определенные элементы или группы элементов на странице и применять к ним стили.
Например, мы можем использовать селекторы класса или идентификатора для выбора конкретных элементов меню и установки им определенных стилей. Мы также можем использовать псевдоклассы для определения стилей для определенных состояний элементов, таких как наведение или активность.
В CSS мы можем определить различные свойства стилей, такие как цвет фона, размер шрифта, отступы, границы и т.д. Мы можем использовать эти свойства, чтобы придать нашему меню желаемый внешний вид и оформление.
Кроме того, мы также можем использовать различные элементы CSS, такие как градиенты, тени и анимации, чтобы добавить дополнительные эффекты и анимацию к нашему меню.
Вот некоторые примеры CSS-свойств, которые можно использовать для стилизации меню:
background-color- устанавливает цвет фонаcolor- устанавливает цвет текстаfont-size- устанавливает размер шрифтаpadding- устанавливает отступы внутри элементовborder- устанавливает границы элементовtext-decoration- устанавливает оформление текста
Мы можем изменять значения этих свойств для каждого элемента меню и применять различные стили в зависимости от нашего дизайна и предпочтений.
Кроме того, важно помнить о каскадировании стилей в CSS. Каскадирование позволяет определить порядок применения стилей и переопределять их в случае конфликта. Мы можем использовать более специфичные селекторы или определить приоритеты стилей с помощью !important, чтобы управлять порядком применения стилей.
Вот небольшой пример CSS-кода для стилизации нашего горизонтального меню:
.menu { background-color: #f2f2f2; padding: 10px; } .menu ul { list-style-type: none; margin: 0; padding: 0; } .menu li { display: inline-block; margin-right: 10px; } .menu a { text-decoration: none; color: #333; padding: 5px; } .menu a:hover { background-color: #333; color: #fff; }Обратите внимание, что это только пример, и вы можете настроить стили в соответствии с вашими потребностями и предпочтениями.
С помощью этих базовых стилей и свойств CSS вы можете создать красивое и стильное горизонтальное меню с логотипом в HTML.
Добавление логотипа к горизонтальному меню
Например:
<a href="home.html"><img src="logo.png" alt="Логотип" />Меню</a>В данном примере мы используем тег <a> для создания ссылки на домашнюю страницу (которая может быть указана в атрибуте href). Внутри этого тега мы помещаем изображение логотипа, используя тег <img>. Атрибут src указывает на путь к изображению, а атрибут alt задает альтернативный текст для случаев, когда изображение не загружается или не может быть отображено.
После изображения мы можем добавить текст "Меню", который будет отображаться рядом с логотипом и будет иметь ссылку на указанную страницу.
Таким образом, добавление логотипа к горизонтальному меню - это всего лишь вопрос вложения изображения внутрь тега <a> и его стилизации при помощи CSS.
Реализация адаптивности для горизонтального меню
Чтобы сделать горизонтальное меню адаптивным и обеспечить его правильное отображение на различных устройствах, можно использовать медиазапросы CSS. Медиазапросы позволяют применять разные стили для разных условий экрана, таких как ширина и ориентация.
В случае горизонтального меню, когда экран становится слишком узким для отображения всех пунктов меню, можно применить стили, которые помогут его адаптировать для узкого экрана, например, скрыть некоторые пункты или изменить их отображение.
Ниже приведен пример простого горизонтального меню с логотипом и его адаптивность при помощи медиазапросов:
<ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О компании</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> <li class="logo"><a href="#">Логотип</a></li> </ul> <style> @media only screen and (max-width: 768px) { .menu li:not(.logo) { display: none; } } @media only screen and (max-width: 480px) { .menu li { display: none; } .menu .logo { display: block; } } </style>В данном примере используются два медиазапроса. Первый медиазапрос применяется, когда ширина экрана становится меньше или равной 768px. В этом случае все пункты меню, кроме логотипа, скрываются с помощью свойства
display: none;.Второй медиазапрос применяется, когда ширина экрана становится меньше или равной 480px. В этом случае все пункты меню полностью скрываются, а логотип начинает отображаться с помощью свойства
display: block;.Таким образом, путем применения медиазапросов можно адаптировать горизонтальное меню для различных устройств и сохранить его функциональность и удобство использования.
- Тег