Градиентные цвета стали одним из популярных трендов в веб-дизайне. Они добавляют стиль и глубину элементам страницы, делая ее более привлекательной и эстетичной. Один из простых способов создать такой градиент - использовать два цвета. В статье мы подробно рассмотрим, как создать градиент из двух цветов.
Первым шагом является выбор двух цветов, которые будут использованы в градиенте. Убедитесь, что выбранные цвета гармонируют друг с другом и создают желаемый эффект. Вы можете использовать инструменты онлайн-цветовых палитр, чтобы помочь вам в этом.
После того, как вы выбрали цвета, вам понадобится CSS-код для создания градиента. В CSS есть несколько способов создания градиента, однако мы рассмотрим самый простой и понятный метод, используя свойство background-image. Вам понадобится определить настройки градиента с помощью линейного градиента или радиального градиента.
Для создания линейного градиента из двух цветов, вы можете использовать следующий CSS-код:
background-image: linear-gradient(color1, color2);Если вы хотите создать радиальный градиент, вы можете использовать следующий код:
background-image: radial-gradient(color1, color2);Не забывайте указывать эти настройки в нужных местах в CSS-коде вашего проекта, чтобы градиент стал видимым для посетителей вашего сайта. И помните, что вы всегда можете экспериментировать с различными настройками, чтобы получить идеальный градиент из двух цветов, который подходит для вашего проекта.
Почему градиенты популярны в дизайне

В мире дизайна градиенты стали незаменимым и популярным элементом. Они добавляют глубину, текстуру и эффект объемности, что делает изображение более привлекательным и живым.
Одной из основных причин популярности градиентов является возможность создания плавного перехода между двумя цветами. Вместо простого использования одного цвета, градиенты позволяют соединить два или более оттенка, создавая эффект гармонии и плавности. Это позволяет дизайнерам создавать интересные и живые композиции.
Градиенты также помогают подчеркнуть определенные элементы дизайна или текста, делая их более привлекательными и заметными. Они могут быть использованы для создания эффекта выделения, фокусировки внимания и передачи настроения.
Еще одним преимуществом градиентов является их универсальность. Они могут быть использованы в различных областях дизайна, начиная от веб-дизайна и графического дизайна, до дизайна интерфейсов и печатных материалов. Градиенты могут быть применены как в фоновых изображениях, так и в отдельных элементах дизайна, чтобы создать уникальные и запоминающиеся эффекты.
В общем, градиенты - это мощный инструмент, который дает дизайнерам возможность экспериментировать, выражать свою творческую индивидуальность и создавать эффектные и привлекательные дизайны.
Выбор цветовой палитры для градиента

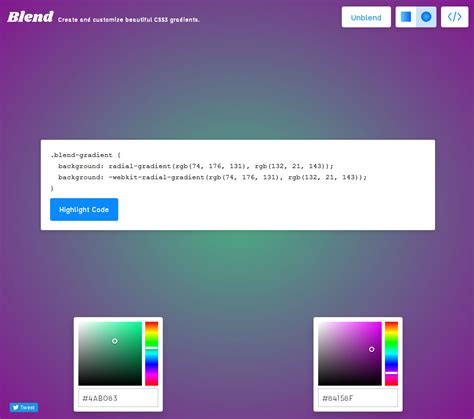
При создании градиента из двух цветов необходимо выбрать сочетание оттенков, которые будут гармонично переходить друг в друга. Для этого можно использовать различные инструменты и ресурсы, которые помогут определить подходящие цвета.
Один из самых популярных инструментов для выбора цветовой палитры - это цветовая модель RGB (красный, зеленый, синий). В этой модели каждый оттенок представлен числовым значением от 0 до 255. Можно экспериментировать с комбинацией различных значений, чтобы найти идеальное сочетание.
Также можно воспользоваться онлайн-ресурсами, которые предлагают готовые цветовые палитры или помогают создать их с нуля. Некоторые из них предоставляют возможность выбирать цвета вручную или генерировать их автоматически на основе заданных параметров. Это позволит получить красивый и гармоничный градиент для вашего проекта.
При выборе цветовой палитры для градиента также рекомендуется учитывать контекст использования - цвета должны соответствовать общему стилю и настроению проекта. Также стоит помнить о доступности цветов для пользователей с ограниченными возможностями зрения. Проверьте, что выбранные цвета отличаются достаточно ярко, чтобы быть читаемыми и понятными даже людям с сенсорными ресурсами зрения.
Не стесняйтесь экспериментировать с цветами и своими идеями! Главное - найти комбинацию, которая будет комфортной и эстетически приятной для ваших пользователей.
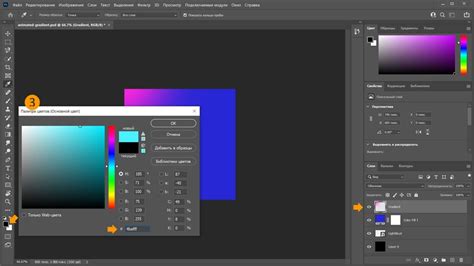
Создание градиента утилитой Adobe Photoshop

Шаг 1: Запустите программу Adobe Photoshop и откройте изображение, на котором вы хотите создать градиент.
Шаг 2: Выберите инструмент "Gradient Tool" (Инструмент для создания градиента), который находится на панели инструментов.
Шаг 3: Настройте параметры градиента. В верхней панели программы вы можете выбрать тип градиента (линейный, радиальный и так далее), а также настроить цвет и прозрачность начальной и конечной точек градиента.
Шаг 4: Наведите курсор на изображение и щелкните в том месте, где вы хотите начать градиент. Затем, не отпуская кнопку мыши, перетащите курсор до той точки, где вы хотите закончить градиент.
Шаг 5: Отпустите кнопку мыши. Градиент будет автоматически создан на изображении.
Примечание: Вы можете изменять параметры градиента и его расположение, перемещая линию или точку в верхней панели программы.
Теперь у вас есть градиент, созданный утилитой Adobe Photoshop! Вы можете изменять его параметры, добавлять слои и эффекты, чтобы создать совершенно уникальные и впечатляющие изображения.
Создание градиента с использованием кода CSS

Для создания линейного градиента в CSS, вы можете использовать свойство background-image и функцию linear-gradient. Эта функция позволяет вам определить начальный и конечный цвет градиента, а также угол, под которым будет применяться градиент.
Ниже приведен пример кода, который создает градиент от красного до желтого:
<style>
.gradient {
background-image: linear-gradient(to bottom, red, yellow);
height: 200px;
width: 400px;
}
</style>
В этом примере, класс .gradient используется для элемента, к которому будет применен градиент. Свойство background-image устанавливает линейный градиент, который идет от красного цвета вверху до желтого цвета внизу. Вы также можете определить угол градиентаб используя ключевые слова, такие как to bottom (сверху вниз) или to right (слева направо).
Если вы хотите создать градиент, который будет состоять из двух или более цветов, вы можете просто указать их в функции linear-gradient. Например:
<style>
.gradient {
background-image: linear-gradient(to right, red, yellow, green);
height: 200px;
width: 400px;
}
</style>
В этом примере, градиент будет состоять из трех цветов: красного, желтого и зеленого. Градиент будет идти слева направо.
Это только один из способов использования градиентов в CSS. Вы также можете создавать радиальные градиенты, используя функцию radial-gradient, или каскадные градиенты, используя функцию repeating-linear-gradient или repeating-radial-gradient. Используйте свою фантазию и экспериментируйте с различными цветами и углами, чтобы создать уникальные градиенты для своего веб-дизайна.
Применение градиента в веб-дизайне

Существует множество способов создания градиентов, но один из наиболее популярных - это создание градиента из двух цветов. Этот метод позволяет создать простой и элегантный эффект перехода между двумя цветами.
Для создания градиента из двух цветов в CSS, можно использовать свойство background с значением linear-gradient. Это свойство позволяет определить начальный и конечный цвет градиента, а также установить направление градиента.
Например, чтобы создать градиентный фон, который будет переходить от красного цвета до синего, можно использовать следующий код:
background: linear-gradient(to right, red, blue); Этот код создаст градиентный фон, который будет переходить от красного цвета слева до синего справа.
Градиенты могут быть использованы не только для создания фонов, но и для стилизации других элементов, таких как кнопки или рамки. Они позволяют придать элементам дизайна глубину и объем, делая их более заметными и привлекательными для пользователя.
Однако, при использовании градиентов, важно помнить о доступности, так как некоторые пользователи могут иметь проблемы с восприятием определенных цветов. Поэтому, при использовании градиентов, рекомендуется также предоставить альтернативные варианты или обеспечить надлежащую контрастность текста.