Яндекс Алиса – это виртуальный помощник, разработанный Яндексом, который обладает искусственным интеллектом и способен отвечать на вопросы, выполнять команды и предоставлять информацию пользователю. Чтобы сделать использование Алисы более удобным и эстетичным, можно создать графическое оформление для Алиса колонки, которое подчеркнет ее функциональность и добавит личности.
В этом руководстве мы рассмотрим, как нарисовать Яндекс Алису колонку с помощью простых инструментов и техник. Для создания графического оформления Алиса колонки нам понадобится фотошоп или аналогичная программа для работы с изображениями. Готовьтесь, ведь мы начинаем!
Шаг 1: Определите концепцию и стиль Алисы
Перед тем, как начать рисовать Яндекс Алису колонку, необходимо определить ее концепцию. Что должен подчеркивать дизайн колонки? Какое сообщение она должна нести? Эти вопросы помогут вам выбрать правильный стиль и элементы дизайна для вашей Алиса колонки.
Примечание: Убедитесь, что созданный вами дизайн Алисы не нарушает авторские права или правила использования Яндекс Алиса.
Руководство по созданию графического оформления Яндекс Алисы

Создание графического оформления Яндекс Алисы требует внимания к элементам дизайна, которые не только соответствуют бренду Яндекс, но и подчеркивают основные функции и возможности голосового помощника. Построение графического интерфейса Яндекс Алисы начинается с выбора цветовой палитры, которая должна быть согласована с брендом.
Основные элементы графического оформления Яндекс Алисы включают логотип, иконки, цветовую схему, фоны и шрифты. Логотип Яндекс Алисы должен быть ярким и узнаваемым, чтобы привлекать внимание пользователей. Иконки Яндекс Алисы могут быть использованы для обозначения разных функций и сервисов, таких как погода, геолокация, поиск и т.д.
Цветовая схема графического оформления Яндекс Алисы должна соответствовать бренду Яндекс и быть узнаваемой и привлекательной. Фоны Яндекс Алисы могут быть использованы для создания красивых и привлекательных визуальных эффектов, которые помогут привлечь внимание пользователей и улучшить интерфейс голосового помощника.
Выбор шрифтов для графического оформления Яндекс Алисы также играет важную роль. Шрифты должны быть четкими и удобочитаемыми, чтобы обеспечить лучшую читаемость текста и улучшить взаимодействие пользователя с голосовым помощником.
| Элемент дизайна | Описание |
|---|---|
| Логотип | Яркий и узнаваемый логотип, привлекающий внимание пользователей |
| Иконки | Используются для обозначения разных функций и сервисов голосового помощника |
| Цветовая схема | Соответствует бренду Яндекс и привлекает внимание пользователей |
| Фоны | Создают красивые и привлекательные визуальные эффекты |
| Шрифты | Четкие и удобочитаемые шрифты, которые обеспечивают лучшую читаемость текста |
Важно учитывать, что создание графического оформления Яндекс Алисы должно быть совершенным и соответствовать высоким стандартам качества. Графическое оформление должно быть согласовано с брендом Яндекс и помогать пользователям удобно взаимодействовать с голосовым помощником.
Шаг 1: Подготовительные меры

Прежде чем приступить к созданию графического оформления Яндекс Алисы в виде колонки, необходимо выполнить несколько подготовительных мер:
- Изучить дизайн Яндекс Алисы - ознакомьтесь с официальной документацией для разработчиков, чтобы понять основные принципы и требования к графическому оформлению.
- Составить план дизайна - определите, какие элемен
Шаг 2: Изучение дизайн-рекомендаций Яндекс Алисы
Дизайн-рекомендации Яндекс Алисы помогут вам создать графическое оформление, которое будет соответствовать стандартам и ожиданиям пользователей. Изучение этих рекомендаций поможет вам лучше понять основные принципы дизайна и правильно оформить вашу Яндекс Алису колонку.
Вот несколько ключевых рекомендаций:
- Используйте цветовую палитру Яндекс Интерфейсов. Это позволит вашей Алисе колонке гармонично сочетаться с другими сервисами Яндекса и создавать единый стиль.
- Следуйте правилам использования шрифтов и размеров текста. Правильный выбор шрифтов поможет сделать ваше графическое оформление читабельным и привлекательным для пользователей.
- Размещайте элементы интерфейса грамотно и логично. Внимательно продумывайте расположение кнопок, иконок и текстовых блоков, чтобы они были удобными для использования.
- Учитывайте размеры экранов и разрешения устройств. Графическое оформление должно адаптироваться под различные размеры экранов, чтобы аккуратно отображаться на всех устройствах.
- Адаптируйте оформление под свою целевую аудиторию. Изучите предпочтения и привычки вашей аудитории, чтобы ваша Алиса колонка подходила именно им.
- Будьте креативны и уникальны в дизайне. Добавьте в ваше графическое оформление некоторые оригинальные элементы, которые помогут вашей Алисе колонке быть запоминающейся и привлекательной.
Следуя рекомендациям дизайна Яндекс Алисы, вы сможете создать графическое оформление, которое будет не только красивым, но и функциональным для ваших пользователей. Применение этих принципов поможет вам сделать вашу Алису колонку отличной и успешной в использовании.
Шаг 3: Анализ пользовательских предпочтений
Начните с изучения целевой аудитории вашей колонки. Кто они? Какие у них интересы? Какой стиль им нравится? Соберите информацию, проведя анкетирование или исследование среди своих потенциальных пользователей.
Далее, анализируйте результаты и выделите основные тенденции и предпочтения, которые повторяются среди разных групп пользователей. Это поможет вам определиться со стилем и цветовой гаммой для вашей Яндекс Алисы колонки.
Помните, что главной целью вашего дизайна должно быть создание приятного и удобного интерфейса для ваших пользователей. Используйте полученные данные для создания интерактивных и привлекательных элементов в вашем графическом оформлении.
Наконец, не забывайте о том, что предпочтения пользователей могут меняться со временем. Будьте готовы адаптировать и изменять ваш дизайн в соответствии с изменением вкусов и потребностей ваших пользователей.
Проведение исследования пользовательских предпочтений позволит вам создать более эффективный и интересный дизайн для вашей Яндекс Алисы колонки.
Учитывайте предпочтения пользователей и стремитесь создать графическое оформление, которое будет визуально привлекательным и удобным в использовании.
Шаг 4: Создание структуры колонки
После того, как вы определились со стилем и цветовой схемой для вашей Яндекс Алисы колонки, перейдем к созданию структуры.
Основными частями колонки являются:
- Верхняя панель - здесь располагаются логотип, иконки социальных сетей и ссылки на разделы вашего сайта.
- Контентная область - это место, где будет отображаться информация, включая текст, изображения и видео.
- Нижняя панель - здесь обычно размещаются ссылки на основные разделы вашего сайта, а также контактная информация.
Чтобы создать такую структуру, вам понадобятся HTML-теги.
Верхняя панель может быть оформлена с использованием тега <header>. Внутри него вы можете использовать теги <div>, чтобы разбить содержимое на блоки и добавить стили к ним.
Контентная область может быть оформлена с использованием тега <main>. Внутри него вы можете использовать различные теги для форматирования текста, размещения изображений и видео.
Нижняя панель может быть оформлена с использованием тега <footer>. Внутри него вы можете разместить ссылки и контактную информацию, используя теги <a>, <address> и другие.
Кроме того, не забудьте добавить нужный CSS-класс к вашей колонке, чтобы применить определенные стили к ней.
Убедитесь, что структура вашей колонки ясна и логична, и она соответствует вашему дизайну. Завершите этот шаг, приступая к следующему этапу - стилизации колонки.
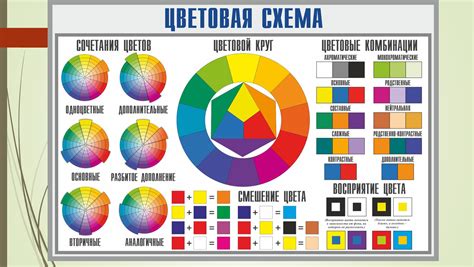
Шаг 5: Разработка цветовой гаммы
При разработке цветовой гаммы можно использовать официальные цвета Яндекс Алисы колонки - синий и белый. Синий цвет символизирует технологии и инновации, а белый цвет придает ощущение чистоты и удобства.
Для создания контраста и привлечения внимания к элементам интерфейса, можно добавить яркие акцентные цвета. Но при этом необходимо соблюдать баланс и не перегружать дизайн разнообразными цветами.
Хорошей практикой является применение трех основных цветов - основного (главного), дополнительного и фонового. Основной цвет может быть синим, а дополнительный цвет - ярким акцентным. Фоновый цвет должен быть белым или пастельным, чтобы не отвлекать внимание пользователя.
При выборе цветов для интерфейсных элементов, стоит учитывать их контрастность и читаемость. Также рекомендуется использовать градиенты или тени, чтобы добавить глубину и объемность к дизайну.
Помимо основных цветов, необходимо учесть и цветовые решения для состояний элементов интерфейса, таких как наведение курсора и нажатие на элемент. Нужно обеспечить достаточное контрастное различие между этими состояниями для удобства пользователей.
Важно провести тестирование цветовой гаммы на разных устройствах и экранах, чтобы убедиться в ее читаемости и адаптивности. Использование инструментов для проверки контрастности также поможет вам создать доступный дизайн.
Разработка цветовой гаммы является важным шагом при создании графического оформления для Яндекс Алисы колонки. Правильный выбор цветов поможет создать эстетически приятный и функциональный дизайн, который будет соответствовать бренду Яндекс и удовлетворять потребности пользователей.
Шаг 6: Работа с типографикой
В оформлении графического интерфейса для Яндекс Алисы колонки большую роль играет типографика. Она позволяет придать тексту нужный стиль, выделить ключевые моменты и улучшить восприятие информации.
Важным аспектом работы с типографикой является выбор подходящего шрифта. Для Яндекс Алисы колонки рекомендуется использовать шрифт с хорошей читаемостью и привлекательным внешним видом. Подходят такие шрифты, как Roboto, Open Sans, Arial и др. Важно также соблюдать единообразие в выбранном шрифте на разных устройствах, чтобы гарантировать правильное отображение текста.
Для облегчения восприятия информации можно использовать различные стили текста. Выделение заголовков и подзаголовков помогает пользователям быстрее ориентироваться и находить нужную информацию. Для заголовков часто используются увеличение размера шрифта, полужирное начертание и капитель. Подзаголовки обычно отличаются от основного текста меньшим размером шрифта и светлым начертанием.
Не забывайте также о выравнивании текста. Выравнивание по левому краю является стандартным вариантом для большинства текстовых блоков. Такое выравнивание обеспечивает наилучшую читаемость и легкость восприятия текста. Если необходимо выделить определенный текст или создать оригинальный эффект, можно использовать и другие варианты выравнивания, такие как по центру или по правому краю. Главное при этом сохранить внешнюю целостность и читаемость текста.
Используя различные комбинации шрифтов, стилей и выравниваний, вы сможете создать гармоничный и эстетически привлекательный внешний вид для графического оформления Яндекс Алисы колонки.
Шаг 7: Использование иконок и изображений
Для создания графического оформления Яндекс Алисы колонки, вы можете использовать иконки и изображения, чтобы сделать ее более привлекательной и понятной для пользователей.
Иконки могут быть использованы для обозначения различных функций и действий, таких как поиск, голосовое управление, настройки и т. д. Вы можете найти бесплатные иконки в Интернете или использовать графические редакторы, чтобы создать свои собственные.
Изображения могут быть использованы для создания фонового рисунка или для иллюстрации конкретных сценариев. Например, вы можете использовать изображение домовика для обозначения домашнего помощника. Важно помнить, что изображения должны быть четкими и хорошо видимыми на экране устройства пользователя.
При использовании иконок и изображений в графическом оформлении Яндекс Алисы колонки, важно учитывать баланс и эстетику дизайна. Иконки и изображения не должны отвлекать пользователя от основной функциональности и информации, а должны служить удобству и понятности использования колонки.
Вы также можете использовать всплывающие подсказки или области с названиями, чтобы обозначить некоторые изображения или иконки, если они неясны или неочевидны для пользователя.
Не забывайте о размерах и форматах изображений, чтобы они были оптимизированы для различных устройств и экранов. Это важно для обеспечения быстрой загрузки и хорошей производительности колонки.
- Выберите подходящие иконки и изображения для вашего графического оформления.
- Учитывайте эстетику и баланс дизайна.
- Обозначайте неясные изображения и иконки с помощью подсказок.
- Оптимизируйте размеры и форматы изображений для различных устройств.
Шаг 8: Создание анимаций и эффектов
После того, как мы создали основную структуру и стилизацию для Яндекс Алисы колонки, можно перейти к созданию анимаций и эффектов, чтобы сделать нашу колонку более интерактивной и привлекательной для пользователей.
При создании анимаций и эффектов для Яндекс Алисы колонки можно использовать различные средства, такие как CSS-анимации, JavaScript-библиотеки и SVG-анимации. Вариант выбора зависит от ваших предпочтений и уровня владения технологиями.
Например, вы можете добавить анимацию при наведении курсора на элементы колонки. Для этого вы можете использовать CSS-переходы или анимации. Это позволит сделать колонку более интерактивной и привлекательной.
Также вы можете добавить эффекты при взаимодействии пользователя с колонкой, например, при нажатии на кнопку. Для этого вы можете использовать JavaScript-библиотеки, такие как jQuery. С помощью них вы сможете реализовать различные эффекты, такие как изменение цвета кнопки или появление всплывающего окна.
Еще одним вариантом для создания анимаций и эффектов являются SVG-анимации. SVG позволяет создавать сложные и динамичные анимации, такие как движение элементов или изменение их формы. Для создания SVG-анимаций вам понадобится знание языка разметки SVG и возможностей библиотеки, такой как Snap.svg или Greensock.
В итоге, добавление анимаций и эффектов к Яндекс Алисе колонке сделает ее более привлекательной и интересной для пользователей. Это поможет улучшить пользовательский опыт и сделать взаимодействие с колонкой более запоминающимся.
Шаг 9: Тестирование и оптимизация
После завершения разработки графического оформления для Яндекс Алисы колонки, настало время для тестирования и оптимизации. Этот шаг позволит убедиться в том, что созданный дизайн работает правильно и соответствует ожиданиям пользователей.
Первым шагом тестирования является проверка внешнего вида и функциональности разработанного оформления. Необходимо убедиться, что все элементы интерфейса корректно отображаются и пользователь может легко взаимодействовать с ними. При этом следует проверить наличие и работоспособность всех кнопок, полей ввода, анимаций и других элементов. Если что-то не работает или выглядит неправильно, необходимо внести соответствующие исправления.
Кроме проверки внешнего вида, важно также протестировать производительность разработанного оформления. Для этого можно использовать специальные инструменты, такие как PageSpeed Insights от Google. Такие инструменты позволяют оценить скорость загрузки страницы, оптимизировать изображения, CSS и JavaScript код, а также выявить возможные проблемы производительности.
После завершения тестирования и оптимизации графического оформления, необходимо его протестировать на разных устройствах и разрешениях экрана. Важно убедиться, что дизайн адаптивный и корректно отображается на всех устройствах - от десктопов до мобильных телефонов.
В случае обнаружения ошибок или проблем в процессе тестирования, необходимо внести соответствующие корректировки в графическое оформление. После каждого изменения следует провести повторные тесты, чтобы убедиться в том, что все исправлено и работает без ошибок.
Итак, тестирование и оптимизация графического оформления - это важный шаг в создании Яндекс Алисы колонки. Благодаря этому шагу можно убедиться в том, что созданный дизайн выглядит и работает правильно, а также удовлетворяет ожиданиям пользователей.
Шаг 10: Внедрение графического оформления
После того, как вы создали графическое оформление для Яндекс Алисы колонки, необходимо его внедрить.
Для начала создайте таблицу, которая будет содержать элементы вашего графического оформления. Используйте тег
<table>для создания таблицы:<table> <tr> <td>Элемент 1</td> <td>Элемент 2</td> <td>Элемент 3</td> </tr> <tr> <td>Элемент 4</td> <td>Элемент 5</td> <td>Элемент 6</td> </tr> </table>
Замените "Элемент 1", "Элемент 2" и т.д. соответствующими элементами вашего графического оформления. Каждый элемент должен быть помещен в отдельную ячейку с помощью тега
<td>.После того, как вы создали таблицу с элементами, вставьте ее на страницу с помощью тега
<table>. Теперь ваше графическое оформление будет отображено на странице Яндекс Алисы колонки.