Идеальный макет веб-сайта – это ключевой фактор успеха в онлайн-бизнесе. Он влияет на визуальное впечатление пользователя, его удовлетворенность и, конечно же, конверсию. Но как создать макет, который будет действительно идеальным? В этой статье мы поделимся полезными советами и инструкциями, которые помогут вам создать уникальный и привлекательный макет, способствующий достижению ваших целей.
Первым шагом при создании идеального макета веб-сайта является определение его целевой аудитории. Вы должны понять, кто будет посещать ваш сайт и что они ожидают от него. Исследуйте вашу целевую аудиторию: кто они, какие проблемы они хотят решить, какие цели они хотят достичь. Это позволит вам создать макет, который будет отвечать их потребностям и ожиданиям.
Второй шаг – определение структуры и навигации вашего веб-сайта. Разделите ваш контент на логические блоки и определите, как эти блоки будут связаны друг с другом. Убедитесь, что навигация на вашем сайте интуитивно понятна и легка в использовании. Важно, чтобы пользователи быстро и легко находили нужную им информацию.
Третий шаг – создание привлекательного дизайна. Используйте цвета, шрифты и графику, которые отражают вашу бренд и привлекают внимание посетителей. Но помните, что дизайн должен быть простым и чистым, не перегруженным излишней информацией. Старайтесь создать макет, который будет функциональным и эстетически приятным одновременно.
Как создать идеальный макет веб-сайта:

Вот некоторые полезные советы и инструкции, которые помогут вам создать идеальный макет веб-сайта:
1. Определите цели и целевую аудиторию вашего сайта. Понимание, что вы хотите достичь и кто будет использовать ваш сайт, поможет определить структуру и расположение элементов на странице.
2. Разделите информацию на логические блоки. Структурирование содержимого на странице поможет пользователям легче ориентироваться и находить необходимую информацию.
3. Используйте сетку для выравнивания элементов на странице. Сетка поможет вам создать сбалансированный и эстетически приятный макет.
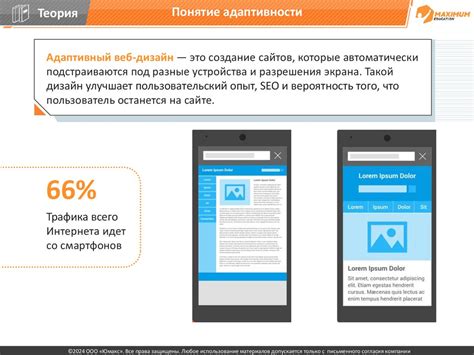
4. Сделайте мобильную версию вашего макета. Учитывайте, что все больше пользователей используют мобильные устройства для просмотра веб-сайтов, поэтому важно, чтобы ваш макет отлично смотрелся и на небольших экранах.
5. Выберите подходящий цветовой палитру. Цвета имеют большое значение в визуальном восприятии сайта. Используйте сочетание цветов, которые соответствуют вашей тематике и создают нужное настроение.
6. Уделите внимание типографике. Читаемость текста на сайте является ключевым фактором для комфортного использования. Используйте четкий и легко читаемый шрифт, оптимальное расстояние между строками и разделами.
7. Подумайте о навигации. Хорошо спроектированная навигация помогает пользователям быстро находить нужную информацию. Определите основное меню, подменю и ссылки, которые помогут навигироваться по сайту.
8. Не перегружайте страницу информацией. Сделайте макет легким и чистым, оставив только самую необходимую информацию. Избегайте излишнего использования графики и медиаэлементов.
9. Тестируйте и оптимизируйте ваш макет. После создания макета проверьте его функциональность и удобство использования. Оптимизируйте макет для быстрой загрузки и совместимости с различными устройствами и браузерами.
10. Будьте готовы к изменениям. Идеальный макет может быть достигнут только с опытом и практикой. Будьте готовы вносить изменения и улучшать ваш макет по мере необходимости.
Полезные советы для создания привлекательного макета

- Определите цель сайта. Прежде чем приступать к разработке макета, необходимо четко понять, какую цель он должен достичь. Определите, какая информация будет находиться на главной странице, какие функции будут доступны и какие действия вы ожидаете от посетителей.
- Учтите потребности целевой аудитории. Ваш сайт должен быть адаптирован под ожидания и потребности ваших пользователей. Уделите внимание их возрасту, интересам, техническим возможностям и предпочтениям. Используйте цвета, шрифты и макеты, которые привлекут и удержат внимание вашей аудитории.
- Создайте хорошую навигацию. Навигация по сайту должна быть логичной и интуитивно понятной. Разделите информацию на логические блоки и используйте меню, деревья категорий и ссылки для облегчения перемещения по сайту. Установите перекрестные ссылки между связанными страницами для удобства посетителей.
- Выберите подходящие цвета и шрифты. Цветовая гамма и типографика должны быть гармоничными и соответствовать стилю вашего бренда. Используйте читаемые шрифты, которые будут хорошо смотреться на всех устройствах.
- Упростите дизайн. Чистый и минималистический дизайн всегда актуален. Избегайте лишних элементов и излишней информации, которые могут отвлечь посетителей. Оптимизируйте использование пространства и создайте баланс между текстом и графикой.
- Сделайте сайт отзывчивым. Убедитесь, что ваш макет хорошо отображается на всех устройствах – от настольных компьютеров до смартфонов и планшетов. Сайт должен автоматически адаптироваться под различные экраны и сохранять свою функциональность.
- Проверьте совместимость с различными браузерами. Убедитесь, что ваш макет отлично работает во всех популярных браузерах, таких как Google Chrome, Mozilla Firefox и Safari. Тестирование на разных платформах поможет убедиться, что ваш сайт выглядит хорошо и функционирует корректно для всех пользователей.
Применение этих полезных советов поможет вам создать привлекательный и функциональный макет веб-сайта, который привлечет посетителей и даст им приятный опыт использования.
Шаги к созданию удобного и интуитивного макета:

1. Установите цели и задачи. Определитесь с тем, какие цели и задачи должны быть достигнуты вашим веб-сайтом. Это поможет вам фокусироваться на создании макета, который эффективно решает эти задачи.
2. Проведите исследование аудитории. Изучите свою целевую аудиторию, чтобы понять их потребности, предпочтения и поведение. Это поможет вам создать макет, который будет максимально удобным и привлекательным для ваших посетителей.
3. Составьте план навигации. Определите структуру вашего веб-сайта и создайте план навигации, который обеспечит легкое перемещение пользователя по сайту. Подумайте об организации информации, создайте основные разделы и подразделы.
4. Разработайте дизайн интерфейса. Создайте визуальный дизайн макета, который будет соответствовать вашему бренду и привлекать внимание пользователей. Учтите принципы хорошего дизайна, такие как читаемость текста, контрастные цвета, правильное использование шрифтов и изображений.
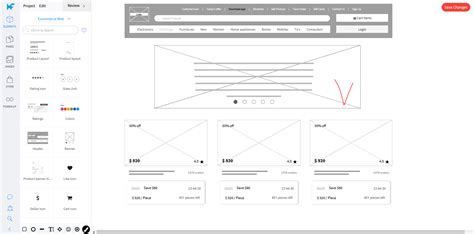
5. Создайте прототипы. С помощью специальных инструментов или ручным способом создайте прототипы вашего макета. Это поможет вам проверить функциональность и удобство использования макета перед его реализацией.
6. Проведите тестирование. Пригласите некоторых пользователей для тестирования вашего макета. Запросите обратную связь и учтите полученные результаты. Исправьте ошибки и сделайте улучшения, чтобы ваш макет был максимально удобным и интуитивным для пользователей.
7. Оптимизируйте для мобильных устройств. Учитывайте возможность просмотра вашего веб-сайта на мобильных устройствах. Создайте адаптивный макет, который будет хорошо выглядеть на разных устройствах и экранах.
8. Итеративно улучшайте макет. Наблюдайте за работой вашего веб-сайта после его реализации и внесите необходимые изменения и улучшения на основе обратной связи пользователей и аналитики. Веб-сайт должен быть гибким и поддерживаться в актуальном состоянии.
9. Поддерживайте консистентность и простоту. Поддерживайте единый стиль и консистентность в дизайне макета. Упрощайте навигацию и интерфейс для предотвращения путаницы у пользователей.
10. Обратная связь и аналитика. Следите за обратной связью пользователей и использованием вашего веб-сайта. Анализируйте данные, чтобы определить, какие аспекты макета требуют улучшений и какие успешны. Регулярно обновляйте и улучшайте свой макет, чтобы он оставался удобным и интуитивным для пользователей.
Следуя этим шагам, вы сможете создать удобный и интуитивный макет веб-сайта, который будет эффективно решать задачи своей целевой аудитории и привлекать больше пользователей.
Важные инструкции для создания адаптивного макета

Чтобы создать адаптивный макет, следуйте следующим инструкциям:
| 1. Используйте медиа-запросы: | Медиа-запросы – это CSS-правила, которые позволяют адаптировать стили сайта в зависимости от различных устройств. Они позволяют задать условия, при которых нужно применять определенные стили. |
| 2. Поддерживайте резиновые элементы: | Чтобы элементы макета масштабировались пропорционально на разных экранах, используйте проценты или относительные единицы измерения, такие как em или rem. |
| 3. Учитывайте разрешение экрана: | Различные устройства имеют разное разрешение экрана, поэтому важно учитывать это при создании макета. Задавайте условия медиа-запросов, основываясь на ширине экрана, чтобы правильно адаптировать стили элементов. |
| 4. Тестируйте на разных устройствах: | Для убедительности, предварительно протестируйте свой адаптивный макет на разных устройствах и браузерах. Это позволит вам увидеть, как элементы макета отображаются на различных экранах и в реальных условиях использования. |
| 5. Оптимизируйте загрузку: | Адаптивный дизайн должен быть не только удобным для пользователей, но и эффективным с точки зрения скорости загрузки. Оптимизируйте размер изображений и удалите ненужные элементы, чтобы сократить время загрузки веб-сайта. |
Следуя этим инструкциям, вы сможете создать адаптивный макет, который будет хорошо выглядеть и на любых устройствах. Помните, что адаптивность является одним из ключевых критериев успешного веб-сайта в настоящее время, поэтому уделите ей должное внимание при разработке своего проекта.
Топ-5 инструментов для создания профессионального макета сайта

1. Adobe Photoshop
Adobe Photoshop - это один из самых популярных и мощных графических редакторов. С помощью Photoshop вы можете создавать и редактировать изображения, создавать композиции и макеты, добавлять эффекты и многое другое. Это инструмент, который позволяет вам воплотить любую идею в жизнь и создать профессиональный макет сайта.
2. Sketch
Sketch - это специализированный векторный графический редактор, разработанный специально для веб-дизайна. Он предлагает широкий набор функций и инструментов, которые делают его идеальным выбором для создания макетов веб-сайтов. Sketch позволяет быстро и легко создавать прототипы и макеты с помощью интуитивного пользовательского интерфейса.
3. Figma
Figma - это онлайн-инструмент для создания дизайнов и макетов. Он предлагает простой и удобный интерфейс, который позволяет работать над макетами совместно с другими участниками команды. Figma поддерживает работу с векторными и растровыми объектами, что делает его универсальным инструментом для создания профессиональных макетов сайтов.
4. Adobe XD
Adobe XD - это инструмент, специально разработанный для создания прототипов и макетов пользовательского интерфейса. Он обладает богатым набором функций и инструментов, которые позволяют создавать интерактивные макеты с минимальными усилиями. Adobe XD также интегрируется с другими приложениями Adobe, что упрощает работу над проектами в рамках всей Adobe Creative Cloud.
5. InVision Studio
InVision Studio - это инструмент для создания интерактивных макетов и прототипов. Он предлагает широкий набор функций, включая возможность создавать анимированные переходы и взаимодействия. InVision Studio также поддерживает совместную работу в режиме реального времени, что делает его отличным выбором для командной работы над макетами и прототипами сайта.
Выбор инструмента для создания макета сайта зависит от ваших индивидуальных потребностей и предпочтений. Важно выбрать тот инструмент, который наиболее удобен и эффективен для вас и вашей команды.