Иконка вкладки страницы – это маленькое изображение, которое отображается рядом с заголовком веб-страницы во вкладке браузера. Она служит визуальной идентификацией страницы и помогает пользователям легко ориентироваться среди множества открытых вкладок.
Создание иконки вкладки страницы в HTML может показаться сложной задачей, но на самом деле все очень просто. Для начала необходимо создать маленькое изображение, которое будет использоваться в качестве иконки. Размер иконки обычно составляет 16x16 пикселей или 32x32 пикселей.
Получив или создав иконку, необходимо подготовить ее для использования в HTML. Лучший формат для иконки вкладки страницы - это файл в формате .ico или .png. Файл иконки должен быть помещен в корневую папку вашего проекта или в папку, которая содержит все остальные файлы и папки вашего проекта.
Что такое иконка вкладки страницы

Обычно иконка вкладки страницы имеет квадратную форму и может быть представлена в формате .ico, .png или .jpg. Размеры фавикона могут варьироваться, но обычно составляют 16x16 пикселей или 32x32 пикселя. Фавиконка может отображаться на вкладке браузера, а также в закладках и списке истории посещенных страниц.
Иконка вкладки страницы является важным элементом дизайна и брендинга веб-сайта. Она помогает пользователю легко идентифицировать сайт среди других открытых вкладок и создает единое визуальное впечатление. Фавиконка может содержать логотип компании, символ или другое репрезентативное изображение, которое ассоциируется с веб-сайтом или брендом.
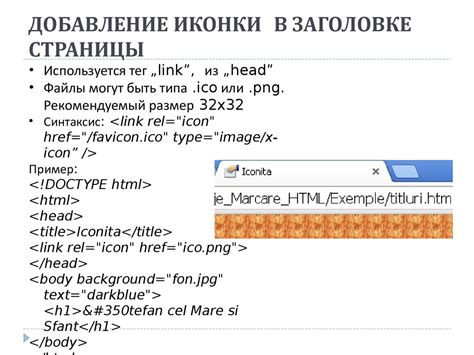
Создание и включение иконки вкладки страницы в HTML происходит с использованием тега <link>. С помощью атрибута rel="icon" указывается ссылка на изображение. Например:
<link rel="icon" href="favicon.ico" type="image/x-icon">В этом примере, файл "favicon.ico" является иконкой вкладки страницы и находится в том же месте, что и HTML-файл.
Иконка вкладки страницы является важным элементом веб-дизайна и помогает повысить узнаваемость и профессиональный вид веб-сайта. Создание и включение фавикона является несложным шагом, который может быть выполнен с помощью HTML и CSS.
Зачем нужна иконка вкладки страницы

Иконка вкладки страницы, также известная как фавикон, играет важную роль при просмотре и организации веб-сайтов. Она представляет собой небольшую картинку, которая отображается в левом верхнем углу вкладки браузера.
Основная цель иконки вкладки страницы – предоставить посетителям информацию и создать общее впечатление о сайте. Она помогает визуально отличить ваш сайт от других и привлекает внимание пользователей.
Использование фавикона также помогает улучшить узнаваемость вашего сайта. Посетители, которые добавят ваш сайт в закладки или иконки на рабочем столе, смогут легко найти и открыть его благодаря уникальной иконке.
Еще одной важной функцией иконки вкладки страницы является улучшение пользовательского опыта. Она создает единый стиль и общую атмосферу вашего сайта, а также помогает пользователям в ориентировании внутри вкладок браузера при многотабовом просмотре.
Кроме того, иконка вкладки страницы может использоваться для передачи дополнительной информации. Например, вы можете использовать различные иконки для указания наличия новых уведомлений или сообщений.
В целом, иконка вкладки страницы – это небольшая, но важная деталь вашего сайта, которая помогает привлечь внимание, улучшить узнаваемость и общий пользовательский опыт.
Создание иконки вкладки страницы

Для создания иконки вкладки страницы в HTML необходимо выполнить следующие шаги:
- Создайте графическую иконку, которая будет использоваться в качестве иконки вкладки страницы. Обычно фавикон представляет собой квадратную иконку размером 16x16 пикселей или 32x32 пикселя. Формат файла должен быть .ico, .png или .gif.
- Сохраните созданную иконку в корневой директории вашего сайта или в папке, которая содержит ваши файлы HTML.
- Вставьте следующий код внутри тега вашей HTML-страницы:
<link rel="icon" href="путь_к_вашей_иконке" type="image/png"/>
Вместо "путь_к_вашей_иконке" необходимо указать путь к вашей созданной иконке. Например, если ваша иконка находится в корневой директории сайта и имеет имя "favicon.ico", то путь будет выглядеть следующим образом:
<link rel="icon" href="favicon.ico" type="image/png"/>
После выполнения этих шагов ваша иконка вкладки страницы будет отображаться на веб-сайте при открытии страницы в веб-браузере.
Обратите внимание, что некоторые браузеры и платформы могут иметь свои собственные требования к размеру и формату иконки вкладки страницы. Рекомендуется создавать иконку в нескольких размерах и форматах для обеспечения правильного отображения на разных устройствах и браузерах.
Выбор изображения для иконки

Для создания иконки вкладки страницы в HTML необходимо выбрать подходящее изображение. Иконка должна быть наглядной и легко узнаваемой, чтобы привлекать внимание пользователей.
Идеальное изображение для иконки должно быть простым и хорошо различимым в маленьком размере. Часто используются простые графические элементы, логотипы или символы, которые характеризуют основное содержание веб-страницы.
Рекомендуется использовать векторные изображения, так как они хорошо масштабируются и сохраняют свою четкость и качество при изменении размеров. Векторные форматы, такие как SVG или EPS, предоставляют возможность создания высококачественных иконок без потери деталей.
Если вы выбираете растровое изображение, например, в формате PNG или ICO, обратите внимание на качество и четкость изображения при маленьком размере. Проверьте, чтобы детали изображения не смешивались и были различимы на фоне других вкладок.
Важно помнить, что размер иконки должен соответствовать требованиям различных платформ и браузеров. Обычно размер иконки для вкладок страницы составляет 16x16 пикселей или 32x32 пикселя.
При выборе изображения для иконки учтите основную цветовую палитру вашего веб-сайта. Иконка должна гармонировать с общим дизайном страницы и быть визуально привлекательной.
Изменение размера изображения

Изображение обычно имеет свой исходный размер, но иногда требуется изменить его, чтобы соответствовать определенным требованиям или предпочтениям. В HTML существует несколько способов изменения размеров изображения.
Один из способов изменения размера изображения - использование CSS. Для этого можно использовать свойство width для задания ширины изображения и свойство height для задания высоты изображения. Например:
<img src="image.jpg" alt="Изображение" width="300" height="200">
В данном примере изображение будет иметь ширину 300 пикселей и высоту 200 пикселей.
Еще один способ изменения размера изображения - использование атрибутов width и height для указания размеров изображения в пикселях. Например:
<img src="image.jpg" alt="Изображение" width="300" height="200">
В этом случае изображение также будет иметь ширину 300 пикселей и высоту 200 пикселей.
Однако следует помнить, что изменение размера изображения с помощью CSS может привести к искажению его пропорций, поэтому рекомендуется использовать CSS только для изменения размеров изображения в пределах его исходной пропорции.
Создание иконки с помощью программы

Для начала создания иконки в программе необходимо открыть новый документ с нужными параметрами размера и разрешения. Обычно иконка вкладки имеет размеры 16x16 пикселей или 32x32 пикселя.
После создания нового документа можно начинать работу над иконкой. В программе Adobe Photoshop доступны разные инструменты для рисования и редактирования изображений. Например, кисть, ластик, линия и т. д.
Можно использовать различные цвета, градиенты, текстуры и эффекты для создания иконки. Важно учитывать, что иконка должна быть четкой и легко узнаваемой даже при малом размере.
По завершении работы над иконкой необходимо сохранить ее в подходящем формате, например, в PNG. Затем иконку можно использовать на веб-странице, указав путь к файлу в HTML-коде с помощью тега <link> и атрибута rel="shortcut icon".
| Тег | Описание | Пример использования |
|---|---|---|
<link> | Тег для связывания веб-страницы с внешним файлом | <link rel="shortcut icon" href="favicon.png"> |
Таким образом, создание иконки вкладки страницы в HTML требует использования специальных программных инструментов, таких как Adobe Photoshop, для создания и редактирования изображений. После этого, иконка должна быть сохранена в соответствующем формате и указана на веб-странице с помощью тега <link>.
Добавление иконки на страницу

Создание и добавление иконки на страницу в HTML очень просто. Для этого нужно использовать тег <link> с атрибутом rel и href.
Ниже приведен пример тега <link>, который добавляет иконку на страницу:
<link rel="shortcut icon" href="favicon.ico">
В теге <link> атрибут rel указывает на тип связи между текущим документом и файлом, определенным в атрибуте href. В нашем случае, мы используем значение shortcut icon, чтобы указать, что иконка должна быть отображена в виде фавикона.
Значение атрибута href соответствует пути к файлу иконки на сервере. В данном примере мы предполагаем, что файл с именем favicon.ico находится в той же директории, что и HTML-файл.
Когда браузер загружает веб-страницу, он проверяет наличие тега <link> и отображает иконку, указанную в атрибуте href, вместо стандартной иконки браузера.
Важно учесть, что файл иконки должен быть в формате .ico, который является наиболее подходящим форматом для фавиконок.
Добавление иконки на страницу поможет улучшить визуальное впечатление веб-сайта и сделает его более узнаваемым для пользователей.
Создание папки для иконки

Перед тем, как создать иконку для вкладки страницы, нужно создать папку, в которой будут храниться все необходимые файлы. Создание отдельной папки для иконки поможет организовать все файлы и делает процесс управления иконкой более удобным.
Название папки для иконки может быть любым, но рекомендуется выбирать название, которое указывает на связь папки со страницей или проектом.
Чтобы создать папку для иконки, откройте проводник на вашем компьютере и найдите место, где вы хотите разместить папку. Щелкните правой кнопкой мыши на выбранном месте и выберите опцию "Создать новую папку". Введите название папки и нажмите Enter, чтобы создать ее.
Теперь у вас есть папка, в которой можно хранить все файлы, связанные с иконкой вкладки страницы. В этой папке вы можете разместить изображение иконки (например, файл .ico или .png), а также любые другие файлы, необходимые для отображения иконки корректно.
Добавление иконки в код страницы

Добавление иконки вкладки страницы в HTML-код можно выполнить с помощью тега <link>. Этот тег применяется для связывания внешних ресурсов с текущим документом.
| Атрибут | Значение | Описание |
|---|---|---|
| rel | icon | Указывает, что ресурс является иконкой страницы |
| type | image/png | Указывает тип ресурса, в данном случае - PNG изображение |
| href | путь_к_иконке.png | Указывает путь к файлу с иконкой |
Пример кода для добавления иконки вкладки страницы:
<link rel="icon" type="image/png" href="путь_к_иконке.png">
Замените "путь_к_иконке.png" на фактический путь к вашей иконке.
Проверка иконки вкладки страницы

После создания иконки вкладки страницы в формате .ico, необходимо выполнить несколько шагов для проверки ее корректности. Вот что нужно сделать:
- Сохраните иконку вкладки страницы в корневой папке вашего веб-сайта.
- Вставьте следующий код внутри тега вашего HTML-документа:
<link rel="icon" href="favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon">Где "favicon.ico" - это имя файла вашей иконки вкладки страницы.
Проверьте, что иконка отображается как ожидается, открыв ваш веб-сайт в разных веб-браузерах (например, Google Chrome, Mozilla Firefox, Safari, Internet Explorer) и на разных устройствах (например, компьютерах, планшетах, мобильных телефонах).
Убедитесь, что иконка корректно масштабируется при изменении размеров вкладки страницы или в закладках браузера.
Убедитесь, что иконка отображается в списке закладок и вкладок, когда страница добавлена в закладки или открыта во вкладке.
Проверьте, что иконка отображается во внутренних страницах вашего веб-сайта, если они существуют.
При необходимости, исправьте любые проблемы или ошибки, связанные с отображением иконки вкладки страницы.
Проверка иконки вкладки страницы является важным шагом в разработке веб-сайта, поскольку она помогает повысить узнаваемость вашего бренда и улучшить пользовательский опыт.
Преимущества иконки вкладки страницы

- Узнаваемость: Иконка вкладки страницы помогает сделать сайт более узнаваемым и легко идентифицируемым для пользователей. Уникальный фавикон может помочь выделиться среди других вкладок и привлечь внимание посетителей.
- Профессиональный вид: Использование иконки вкладки страницы придает сайту более аккуратный и профессиональный вид. Она помогает создать синхронную и узнаваемую визуальную идентичность для бренда или компании.
- Удобство: Иконка вкладки страницы позволяет пользователям легче ориентироваться в своих открытых вкладках. Они могут более быстро находить нужную вкладку и передвигаться между ними, особенно если у них открыто много окон.
- Маркетинговый потенциал: Фавикон можно использовать в качестве элемента маркетинга. Он может быть частью брендинга и коммуницировать информацию о компании или сайте. Кроме того, его можно использовать для отображения уведомлений или статуса сайта, например, новых сообщений или активного протоколирования.
В целом, иконка вкладки страницы является важным элементом пользовательского опыта, который помогает сайту выделиться среди других и сделать его более запоминающимся.
Улучшение пользовательского опыта

Вот несколько способов, которые могут помочь улучшить пользовательский опыт:
- 1. Оптимизация производительности сайта: быстрый загрузочный процесс и минимальное время ожидания помогут удовлетворить пользователей, которые захотят остаться и изучить контент вашего сайта.
- 2. Интуитивный дизайн: плавная и логичная навигация, правильное размещение элементов и понятные пользовательские интерфейсы помогут пользователям быстро и легко перемещаться по сайту.
- 3. Отзывчивый дизайн: создание сайта с использованием адаптивных технологий позволит вашему контенту отображаться корректно на различных устройствах, таких как смартфоны и планшеты.
- 4. Читабельность контента: выберите читаемые и понятные шрифты, выделите ключевую информацию, используйте разделение на параграфы и маркированные списки, чтобы сделать текст легко усвояемым.
- 5. Обратная связь и поддержка: предоставление легкого доступа к контактной информации, формам обратной связи и поддержке онлайн поможет пользователям задать вопросы и получить ответы на свои вопросы.
- 6. Минималистичный дизайн: избегайте перегруженности и бесполезной информации на странице. Упрощение дизайна и сосредоточение на ключевых элементах поможет сосредоточиться на самом важном.
Использование этих методов и тщательное тестирование пользовательского опыта помогут создать веб-сайт, который будет удовлетворять потребности и ожидания пользователей.