Тильда – это простая и удобная платформа для создания сайтов, которая позволяет не только создавать и оформлять разные блоки, но и добавлять разнообразный функционал. Если вам нужно вставить Яндекс карту в нулевой блок на сайте, это можно сделать с помощью несложных действий.
Во-первых, необходимо получить код для вставки Яндекс карты на вашем сайте. Для этого вам потребуется зарегистрироваться на сервисе Яндекс.Карты и создать карту с нужными вам настройками. После того как карта будет готова, вам предоставят код для вставки на ваш сайт.
Во-вторых, перейдите на ваш сайт в режиме редактирования через платформу Тильда. Выберите нулевой блок, в котором вы хотите разместить карту, и нажмите на кнопку «Редактировать содержимое блока». В открывшемся окне найдите кнопку «HTML-код» и нажмите на нее.
Откроется всплывающее окно, в котором вам необходимо вставить полученный ранее код для Яндекс карты. После вставки кода нажмите на кнопку «ОК» и сохраните изменения в блоке. После этого Яндекс карта будет отображаться на вашем сайте в нулевом блоке.
Как создать Яндекс карту в Тильде за несколько шагов

- Зайдите на сайт Тильда и откройте свой проект.
- Перейдите в раздел "Добавить блок" и выберите блок "Карты".
- Настройте отображение карты: выберите тип, масштаб, цвет и другие параметры.
- Введите адрес или координаты места, которое вы хотите отобразить на карте.
- Дополнительно можно настроить отображение маркера, указав свой собственный значок.
- Готово! Теперь Яндекс карта будет отображаться на вашем сайте.
Не забывайте сохранять изменения после добавления карты, чтобы она правильно отображалась на вашем сайте. Также имейте в виду, что настройки карты могут варьироваться в зависимости от выбранной версии Тильды и используемого шаблона.
Создание Яндекс карты в Тильде - это просто и удобно. Следуйте указанным выше шагам и в несколько минут вы сможете добавить красивую и функциональную карту на ваш сайт.
Регистрация аккаунта в Яндекс

Чтобы зарегистрироваться в Яндексе, следуйте этим простым шагам:
- Откройте интернет-браузер и перейдите на главную страницу Яндекса.
- Нажмите на кнопку "Создать аккаунт" или "Регистрация", которая обычно находится в правом верхнем углу страницы.
- На следующей странице заполните необходимые поля, такие как имя, фамилия и адрес электронной почты. Придумайте также пароль для вашего аккаунта. Убедитесь, что пароль содержит как минимум 8 символов и состоит из букв, цифр и специальных символов.
- После заполнения всех полей нажмите кнопку "Зарегистрироваться".
- На указанный вами адрес электронной почты придет письмо с подтверждением регистрации. Откройте письмо и следуйте инструкциям для подтверждения аккаунта.
Поздравляем! Теперь у вас есть аккаунт в Яндексе, и вы можете пользоваться всеми сервисами компании, включая Яндекс Карты в Тильде.
Открытие Тильды и создание нового проекта

1. Откройте Тильду и войдите в свою учетную запись.
2. В верхнем правом углу экрана нажмите на кнопку "Создать новый проект".
3. Выберите шаблон для вашего проекта или создайте его с нуля.
4. На главной странице проекта найдите нулевой блок и затем нажмите на него.
5. В режиме редактирования нулевого блока щелкните внутри блока, чтобы появился курсор.
6. В меню "Вставить" выберите "HTML-код".
7. В появившемся окне HTML-кода вставьте следующий код:
<div id="map" style="width: 100%; height: 400px;"></div>
8. Нажмите "Применить" и закройте окно HTML-кода.
Теперь вы можете изменить размер карты, добавить адрес или маркеры, настроить стиль отображения карты и многое другое. Для этого просто перейдите в настройки карты и следуйте инструкциям на сайте Яндекс.Карты.
Поздравляю! Теперь у вас есть Яндекс карта в нулевом блоке вашего сайта на Тильде. Вы можете просматривать и редактировать ее в любое время, используя редактор Тильды.
Выбор блока "Карта" в нулевом блоке

Для добавления карты Яндекс в нулевой блок на сайте, в редакторе Тильде необходимо пройти следующие шаги:
- Откройте редактор и перейдите на страницу, где хотите разместить карту.
- Выберите нулевой блок, к которому хотите добавить карту, щелкнув по нему мышью.
- В открывшемся окне выберите пункт "Добавить блок".
- В появившемся меню выберите вкладку "Карты".
- Выберите тип карты, который вам необходим: "Статическая" или "Интерактивная".
- Для статической карты введите адрес или координаты места, которое хотите отобразить на карте.
- Для интерактивной карты введите адрес или координаты места, а также укажите настройки отображения (масштаб, тип карты и др.).
- Нажмите на кнопку "Добавить блок", чтобы вставить карту в нулевой блок.
Теперь выбранный вами блок "Карта" будет отображаться в нулевом блоке вашего сайта. Вы можете настроить его параметры в любое время, вернувшись в редактор и изменяя нужные поля. Это позволит вам создавать интерактивные карты или показывать местоположение вашего бизнеса на сайте, привлекая таким образом больше посетителей и клиентов.
Настройка свойств карты в редакторе Тильды

Редактор Тильды предоставляет удобный инструмент для настройки свойств карты на вашем сайте. При добавлении Яндекс карты в нулевой блок сайта, вы можете задать несколько важных параметров для карты.
Местоположение: В редакторе Тильды вы можете указать адрес или координаты места, которое вы хотите отобразить на карте. Для этого слева во вкладке "Настройки" найдите раздел "Местоположение" и введите адрес или координаты в соответствующее поле.
Масштаб: Также в разделе "Настройки" вы можете задать масштаб карты. Этот параметр определяет, какой участок карты будет виден при ее первоначальной загрузке. Вы можете увеличить или уменьшить масштаб, чтобы задать желаемый обзор карты.
Оформление: Редактор Тильды позволяет настроить оформление карты, используя различные стили и цвета. Во вкладке "Стили и фильтры" вы можете выбрать нужные настройки для фона, маркеров и других элементов карты.
Интерактивность: В разделе "Настройки" есть возможность включить или отключить прокрутку и зум на карте, а также добавить пользовательские маркеры. Интерактивность карты может быть полезна для ваших посетителей, чтобы легко найти нужное место или передвигаться по карте.
После настройки свойств карты в редакторе Тильды, не забудьте сохранить изменения и опубликовать сайт, чтобы они вступили в силу.
Добавление маркеров и элементов управления на карту

Для того чтобы добавить маркеры на карту в Tilda, необходимо воспользоваться JavaScript API Яндекс.Карт. Прежде всего, необходимо получить API-ключ, который позволит вам взаимодействовать с данным сервисом.
Для создания маркеров используется класс ymaps.Placemark. Вы можете настроить внешний вид маркеров, а также добавить к ним различные элементы управления.
Ниже приведен пример кода, который демонстрирует добавление маркера на карту Tilda:
ymaps.ready(function(){ |
var myMap = new ymaps.Map("map", { |
center: [55.76, 37.64], |
zoom: 10 |
| }); |
var placemark = new ymaps.Placemark([55.76, 37.64], { |
hintContent: 'Москва!', |
balloonContent: 'Столица России' |
| }); |
myMap.geoObjects.add(placemark); |
}); |
В данном примере создается объект карты myMap, затем создается объект маркера placemark, который добавляется на карту с помощью метода add().
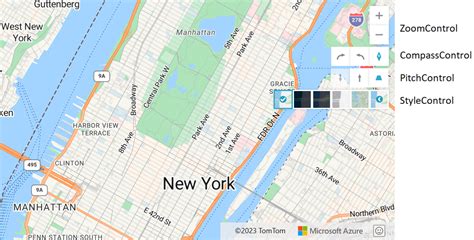
Для добавления элементов управления на карту, таких как кнопки масштабирования, инструменты измерения расстояний и пр., можно воспользоваться классами из набора ymaps.control. Ниже приведен пример добавления элемента управления кнопками масштабирования на карту:
ymaps.ready(function(){ |
var myMap = new ymaps.Map("map", { |
center: [55.76, 37.64], |
zoom: 10 |
| }); |
var zoomControl = new ymaps.control.ZoomControl(); |
myMap.controls.add(zoomControl); |
}); |
В данном примере создается объект элемента управления zoomControl из класса ymaps.control.ZoomControl(), который затем добавляется на карту с помощью метода controls.add().
Изменение внешнего вида карты через CSS-стили

Чтобы изменить внешний вид карты на вашем сайте в Тильде, можно использовать CSS-стили. Для этого сначала задайте класс для вашей карты, например:
<div class="my-map"></div>
Затем добавьте соответствующий CSS-код в вашу таблицу стилей:
<style>
.my-map {
width: 100%;
height: 400px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
}
</style>
В данном примере мы устанавливаем ширину карты на 100%, высоту - 400 пикселей, добавляем границу, скругляем углы, добавляем тень и отступ снизу. Вы можете изменить эти значения в соответствии с вашими потребностями.
Теперь ваша карта будет иметь стилизованный внешний вид.
Публикация проекта и получение кода для вставки

Когда ваш проект на Тильде готов к публикации, вы можете опубликовать его на своем домене, а также получить код для вставки на другие веб-страницы или платформы.
Чтобы опубликовать проект на своем домене, вам нужно настроить домен и хостинг, а затем выполнить несколько простых шагов в панели управления Тильде:
- Зайдите в редактор проекта на Тильде и перейдите в раздел "Опубликовать".
- Выберите опцию "На своем домене".
- Введите адрес вашего домена и нажмите кнопку "Опубликовать".
После этого ваш проект будет опубликован на указанном домене и будет доступен для просмотра всем пользователям.
Если вам нужно вставить проект Тильде на другую веб-страницу или платформу, вам потребуется получить код для вставки. Для этого сделайте следующее:
- Зайдите в редактор проекта на Тильде и перейдите в раздел "Опубликовать".
- Выберите опцию "На чужом домене или платформе".
- Нажмите на кнопку "Получить код вставки".
- Скопируйте предоставленный код и вставьте его на нужной вам странице или платформе.
Теперь ваш проект будет отображаться на выбранной странице или платформе, а пользователи смогут его просматривать и взаимодействовать с ним.
Вставка кода на свой сайт и проверка работоспособности

После того, как вы успешно создали Яндекс карту в Тильде в нулевом блоке, остается вопрос о том, как вставить этот код на свой сайт и проверить, что карта работает корректно.
Чтобы вставить код на свой сайт, вам понадобится его разместить в нужном месте в коде вашей страницы. Для этого нужно перейти в редактор вашего сайта и найти файл, в котором хранится код страницы, на которой будет отображаться карта.
Вставьте скопированный код в нужное место на странице. Обычно это может быть между тегами <head> и </head> или между тегами <body> и </body>. Расположение зависит от того, где именно вы хотите разместить карту.
После вставки кода на сайт, сохраните измененный файл и откройте вашу страницу в браузере. Если все сделано правильно, вы должны увидеть карту, которую вы создали в Тильде.
Чтобы проверить, что карта работает корректно, попробуйте проскроллить ее, увеличить и уменьшить масштаб, а также использовать другие возможности, которые предоставляет Яндекс карта. Убедитесь, что все функции работают без проблем.
Теперь вы знаете, как вставить Яндекс карту в Тильде в нулевом блоке на свой сайт и проверить, что она работает как задумано. Наслаждайтесь использованием карты и делайте свой сайт еще функциональнее!