Вы когда-нибудь задумывались, как сделать изображение, которое будет отображаться над всеми окнами на вашем компьютере? В этой статье мы расскажем вам, как создать такую интересную функцию и удивить своих друзей.
Для начала нужно отметить, что для этой задачи потребуется некоторые технические навыки, поэтому будьте готовы разобраться с программированием.
Шаг 1: Первым делом вам понадобится язык программирования, который позволит вам создать такую функцию. Рекомендуется использовать Python, так как он имеет простой синтаксис и богатый функционал.
Шаг 2: После установки Python вам нужно будет загрузить и установить необходимые библиотеки. Одной из таких библиотек является Pillow, которая позволит вам работать с изображениями.
Шаг 3: После установки библиотеки Pillow вам нужно будет написать код, который создаст изображение и отобразит его над всеми окнами. Вы можете выбрать любое изображение, которое вам нравится, и использовать его в качестве основы для вашего проекта.
Шаг 4: После написания кода вы должны будете запустить его и убедиться, что изображение отображается над всеми окнами. Если вы все сделали правильно, то вы сможете насладиться увиденным результатом.
Теперь, когда вы знаете основные шаги, необходимые для создания изображения над всеми окнами, вы можете начать экспериментировать и добавлять дополнительные функции, которые сделают ваш проект еще более интересным и уникальным.
Как создать изображение над всеми окнами: подробная инструкция

Создание изображения, которое будет отображаться над всеми окнами на компьютере, может быть полезным, когда вам нужно привлечь внимание пользователей или сделать снимок экрана с дополнительной графикой. В этой подробной инструкции мы покажем вам, как это сделать.
Шаг 1: Подготовка изображения
Первым шагом является подготовка изображения, которое вы хотите отобразить над всеми окнами. Изображение должно быть в формате PNG или JPEG, и его размер может быть любым, но рекомендуется использовать размер, соответствующий разрешению вашего экрана.
Шаг 2: Загрузка приложения для отображения изображения
Для отображения изображения над всеми окнами вам понадобится специальное приложение. Например, вы можете использовать программу "Always on Top" для Windows или "Afloat" для Mac OS.
Шаг 3: Установка и запуск приложения
Скачайте и установите выбранное вами приложение на свой компьютер. Запустите приложение после установки.
Шаг 4: Открытие изображения в приложении
После запуска приложения найдите функцию "Открыть файл" или "Загрузить изображение". Выберите изображение, которое вы подготовили на первом шаге, и откройте его в приложении.
Шаг 5: Настройка параметров отображения
В зависимости от приложения, которое вы используете, у него могут быть различные параметры отображения изображения. Например, вы можете указать положение изображения, его прозрачность или размер. Настройте параметры по вашему усмотрению.
Шаг 6: Запуск отображения изображения
После того, как вы настроили параметры отображения, запустите отображение изображения. Оно должно появиться над всеми окнами на вашем компьютере.
Это была подробная инструкция о том, как создать изображение над всеми окнами. Следуйте этим шагам и вы сможете создать эффектное изображение, которое привлечет внимание пользователей и вызовет восхищение!
Шаг 1: Подготовка рабочего пространства

Прежде чем начать работать над созданием изображения над всеми окнами, необходимо подготовить рабочее пространство.
1. Откройте программу для работы с изображениями, такую как Adobe Photoshop, GIMP или другую подобную программу.
2. Создайте новый документ с нужными параметрами, учитывая размер и разрешение изображения, которое вы хотите создать.
3. Подготовьте необходимые элементы для создания изображения, такие как фоны, тексты, логотипы и другие графические объекты.
4. Организуйте все необходимые инструменты и панели в программе для удобства работы. Убедитесь, что вы знакомы с функционалом программы и умеете работать с ее основными инструментами.
5. Создайте пустой слой для работы с изображением над окнами. Это поможет вам сохранить оригинальные окна без изменений.
После завершения этих шагов вы будете готовы приступить к созданию изображения, которое будет отображаться над всеми окнами на вашем компьютере.
Шаг 2: Установка необходимого программного обеспечения

Прежде чем приступить к созданию изображения над всеми окнами, необходимо установить необходимое программное обеспечение, которое поможет нам в этом процессе. Вот список программ, которые вам понадобятся:
| № | Программа | Описание |
|---|---|---|
| 1 | Python | Язык программирования, на котором мы будем создавать изображение над окнами. Вы можете скачать Python с официального сайта. |
| 2 | OpenCV | Библиотека для компьютерного зрения, которая позволит нам работать с изображениями и окнами. Вы можете установить OpenCV с помощью менеджера пакетов, такого как pip. |
| 3 | NumPy | Библиотека для работы с массивами и матрицами в Python. NumPy является основной зависимостью для OpenCV. Установите NumPy с помощью менеджера пакетов. |
После установки всех необходимых программ, вы будете готовы приступить к созданию изображения над всеми окнами в следующем шаге.
Шаг 3: Создание изображения

Рекомендуется выбрать размеры для будущего изображения и определить его содержание. Вы можете использовать свои собственные фотографии или графические элементы, или выбрать изображение из бесплатных или платных стоковых баз данных.
После выбора инструмента и создания изображения, сохраните его в формате, подходящем для использования в среде операционной системы. Часто используется формат PNG или JPEG. Не забудьте выбрать высокое качество изображения, чтобы оно выглядело четким и профессиональным.
После того, как изображение сохранено, откройте программу, которая предоставляет возможность установить изображение над всеми окнами. В зависимости от программы, вы должны загрузить или импортировать ранее созданное изображение и установить его в качестве фона или наложенной картинки. Для этого может понадобиться некоторое экспериментирование и настройка параметров.
Совет: Прежде чем устанавливать изображение, убедитесь, что оно соответствует требуемым размерам, не искажается и выглядит гармонично с остальными элементами на экране.
Применяя эти шаги, вы сможете создать и установить изображение, которое будет отображаться над всеми окнами на вашем компьютере или другом устройстве.
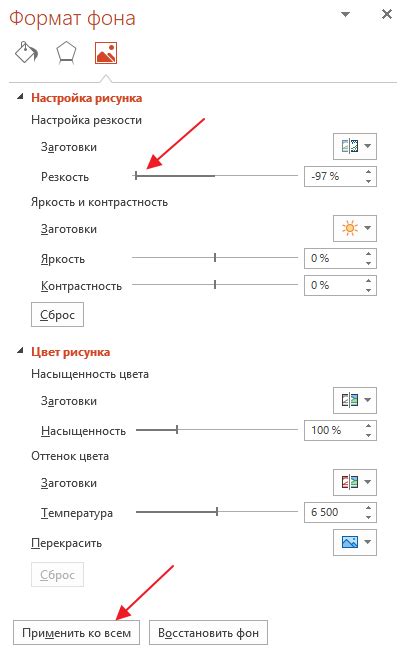
Шаг 4: Настройка параметров отображения

После установки программы для создания изображения над всеми окнами необходимо настроить параметры отображения. Это позволит установить размеры изображения, прозрачность и другие параметры.
Для начала откройте программу и выберите вкладку "Настройки" или "Preferences". Затем найдите раздел, отвечающий за параметры отображения и перейдите в него.
- Установите желаемый размер изображения. Это можно сделать вручную, указав ширину и высоту в пикселях, или выбрав один из предложенных размеров.
- Настройте прозрачность изображения. Вы можете выбрать одну из нескольких опций: полностью непрозрачное изображение, полностью прозрачное или настроить процент прозрачности.
- Регулируйте позицию изображения на экране. Вы можете задать его центрирование, выравнивание по левому или правому краю, либо настроить его позицию вручную.
- Дополнительные параметры отображения. В некоторых программах можно настроить дополнительные параметры, такие как настройка режима отображения, поворот изображения и другие.
После того как вы настроили все параметры отображения, сохраните изменения и закройте окно настроек. Теперь ваше изображение будет отображаться над всеми окнами в соответствии с настройками, которые вы задали.
Шаг 5: Применение изображения ко всем окнам

- Откройте код вашей веб-страницы в редакторе или IDE.
- Найдите тег
<body>, который определяет содержимое веб-страницы. Вставьте следующий код перед закрывающим тегом</body>: - Замените "путь_к_изображению" на реальный путь к изображению. Например, если ваше изображение находится в папке "images" в корневой директории вашего проекта, путь может выглядеть так:
url("images/your_image.jpg"). - Сохраните изменения и обновите веб-страницу в браузере.
- Теперь изображение будет отображаться как фон для всех окон на вашей веб-странице.
<style>
body {
background-image: url("путь_к_изображению");
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
background-size: cover;
}
</style>
Теперь, когда вы применили изображение ко всем окнам, вы создали эффектный дизайн вашей веб-страницы.
Шаг 6: Проверка и финальные штрихи

После того, как вы завершили все предыдущие шаги, пришло время проверить ваше изображение над всеми окнами и добавить последние штрихи.
Первым шагом является проверка работы вашего кода на разных интернет-браузерах. Откройте вашу страницу в разных браузерах (например, Chrome, Firefox, Safari, Opera) и убедитесь, что изображение отображается корректно над всеми окнами.
Затем проверьте, как ваше изображение выглядит на разных разрешениях экрана. Измените разрешение экрана и убедитесь, что изображение не теряет качество и остается видимым над всеми окнами.
Если вы обнаружили какие-либо проблемы, исправьте их, внося изменения в ваш код. Проверьте снова на разных браузерах и разрешениях экрана, чтобы убедиться, что все проблемы решены.
Когда вы удовлетворены результатом, добавьте финальные штрихи к вашему изображению. Вы можете добавить тень, рамку или какие-либо другие стили для придания изображению дополнительного эффекта.
Наконец, проверьте еще раз все шаги, чтобы убедиться, что вы выполнили все задачи правильно и ваше изображение над всеми окнами работает и выглядит так, как вы задумали.
Поздравляю! Вы успешно создали изображение над всеми окнами и завершили вашу работу по этой инструкции. Теперь вы можете использовать ваше изображение на вашем веб-сайте или в любом другом проекте, где требуется такой эффект.