Создание кликабельной ссылки в посте - это один из способов повысить интерактивность вашего контента и обеспечить удобную навигацию для пользователей. Когда вы делаете ссылку кликабельной, вы позволяете читателям быстро перейти на другую страницу, что может быть полезным, например, когда вы хотите поделиться дополнительной информацией или указать на источник, на который вы ссылались.
Чтобы создать кликабельную ссылку, вам понадобится всего несколько шагов. Во-первых, вы должны указать текст, который будет являться ссылкой. Затем вы должны добавить адрес, на который будет переходить пользователь при нажатии на эту ссылку. И наконец, вы должны сделать этот текст кликабельным, чтобы пользователи могли перейти по ссылке.
Если вы изучаете HTML, это еще проще. Для создания ссылки в HTML вы будете использовать тег "a". Этот тег имеет два важных атрибута: "href", в котором указывается URL-адрес, и "text", где необходимо поместить текст, который вы хотите сделать ссылкой. Например, вы можете написать <a href="https://example.com">Нажмите сюда</a>, чтобы создать ссылку на веб-сайт example.com.
Важность создания кликабельных ссылок

Создание кликабельных ссылок имеет несколько преимуществ:
|
|
Кликабельные ссылки оформляются с помощью атрибутов href для указания адреса, на который будет осуществлен переход, и target для указания способа открытия ссылки (в текущем окне или новой вкладке).
Внешний вид ссылки можно настраивать с помощью CSS-стилей, добавляя стилизующие классы и псевдоэлементы.
Кроме того, важно проверять работоспособность ссылок, чтобы избежать ошибок, которые могут негативно повлиять на пользовательский опыт.
В итоге, создание кликабельных ссылок является важным аспектом веб-разработки и дизайна, который помогает создать удобное и интуитивно понятное веб-содержимое.
Польза кликабельных ссылок для пользователя

Кликабельные ссылки прямо указывают на источник информации и делают ее доступной для просмотра или скачивания. Они позволяют пользователям быстро перемещаться по различным сайтам, блогам, новостным ресурсам и другим интернет-ресурсам.
Для пользователя кликабельные ссылки облегчают поиск и доступ к нужной информации. Они помогают экономить время и усилия, позволяя избежать необходимости копировать и вставлять URL-адреса в браузерную строку. Просто нажмите на ссылку и вы будете перенаправлены непосредственно к нужному контенту.
Кроме того, кликабельные ссылки придают веб-страницам интерактивность и удобство использования. Они позволяют пользователям быстро просматривать связанные материалы, переходить от одной страницы к другой, оставлять комментарии и общаться с другими пользователями.
Если вы являетесь веб-разработчиком или администратором сайта, убедитесь, что все ссылки на вашем сайте кликабельны. Это поможет вам улучшить пользовательский опыт, увеличить посещаемость и население вашего сайта.
Особенности создания кликабельных ссылок

Особенности создания кликабельных ссылок:
1. Атрибут href
Для того чтобы ссылка была кликабельной, необходимо указать атрибут href, в котором будет содержаться адрес страницы или документа, на который будет осуществлен переход при клике на ссылку.
Пример использования: <a href="https://www.example.com">Текст ссылки</a>
2. Открывающий и закрывающий теги
Ссылка должна быть заключена между открывающим и закрывающим тегами <a>. Текст, который будет отображаться в качестве ссылки, размещается между этими тегами.
Пример использования: <a href="https://www.example.com">Текст ссылки</a>
3. Относительные и абсолютные адреса
Атрибут href может содержать как относительные, так и абсолютные адреса. Относительные адреса являются относительными URL-ами, которые указывают путь к файлу относительно текущей страницы. Абсолютные адреса содержат полный URL-адрес до файла или страницы.
Пример относительного адреса: <a href="/about">О нас</a>
Пример абсолютного адреса: <a href="https://www.example.com/about">О нас</a>
4. Текст ссылки
Текст ссылки может быть любым текстом или изображением. Он будет отображаться на странице и будет кликабельным элементом.
Пример текстовой ссылки: <a href="https://www.example.com">Текст ссылки</a>
Пример ссылки с изображением: <a href="https://www.example.com"><img src="image.jpg" alt="Изображение ссылки"></a>
Важно: Для того чтобы ссылка выглядела как ссылка, а не просто текст или изображение, можно применить CSS-стили, например, изменить цвет ссылки или добавить подчеркивание.
Создание кликабельных ссылок с помощью HTML не сложно, и знание основных особенностей позволяет создавать информативные и удобные для пользователя ссылки в ваших постах.
Выбор текста для ссылки

Основные правила для выбора текста:
- Ссылочный текст должен быть понятным и информативным. Он должен четко отражать содержание страницы, на которую он ведет.
- Ссылочный текст должен быть кратким и лаконичным, избегайте использования длинных фраз или предложений.
- Используйте ключевые слова в ссылочном тексте, чтобы усилить его семантическую связь с целевой страницей.
- Ссылочный текст должен быть привлекательным и вызывать интерес у читателя. Используйте эмоциональные или риторические средства для привлечения внимания.
- Избегайте использования общих и неинформативных фраз в ссылочном тексте, таких как "нажмите здесь" или "перейти по ссылке".
Выбор правильного текста для ссылки поможет увеличить вероятность клика по ней и повысить эффективность вашего поста.
Добавление href-атрибута

Для создания кликабельной ссылки в HTML-формате необходимо использовать элемент <a> и добавить к нему атрибут href. Атрибут href определяет целевой адрес, на который будет происходить переход при клике на ссылку.
Пример создания ссылки:
<a href="https://www.example.com">Текст ссылки</a>
В приведенном примере элемент <a> содержит атрибут href со значением "https://www.example.com". Текст, заключенный между открывающим и закрывающим тегами <a>, будет отображаться пользователю в виде ссылки.
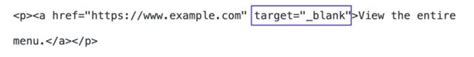
Чтобы ссылка открывалась в новой вкладке браузера, можно добавить атрибут target со значением "_blank":
<a href="https://www.example.com" target="_blank">Текст ссылки</a>
В данном случае ссылка будет открываться в новой вкладке браузера, а не замещать текущую страницу. Это удобно, когда необходимо оставить пользователя на текущей странице.
Таким образом, добавление href-атрибута к элементу <a> позволяет создать кликабельную ссылку в посте.
Создание кликабельной ссылки в текстовом редакторе

Для создания кликабельной ссылки следует использовать следующий синтаксис:
- Откройте текстовый редактор и разместите курсор на месте, где вы хотите добавить ссылку.
- Введите открывающий тег ссылки
<a>. - Укажите атрибут
hrefи введите URL-адрес в кавычках, например:<a href="https://example.com">. - Напишите текст, который будет отображаться в качестве ссылки, например:
Посетите этот сайт. - Закройте тег ссылки, введя
</a>.
Полный пример создания кликабельной ссылки:
<a href="https://example.com">Посетите этот сайт</a>
После завершения написания текста, сохраните файл и опубликуйте его, чтобы ссылка стала кликабельной для ваших читателей.
Выделение текста

Выделение текста важно для того, чтобы привлечь внимание читателя к определенным словам или фразам.
Существуют различные способы выделения текста:
- Жирный шрифт: используется для усиления выражения и создания акцента на словах или фразах.
- Курсив: добавляет эмоциональную окраску и подчеркивает важность слов или фраз.
- Подчеркивание: может использоваться для подчеркивания ключевой информации или ссылок.
- Зачеркивание: обычно используется для указания на удаление или изменение текста.
- Цвет шрифта: изменение цвета текста может также помочь выделить его или указать на важность.
Важно помнить, что выделение текста следует использовать с умеренностью, чтобы избежать перегрузки информацией и сохранить читаемость материала.
Добавление ссылки

Пример кода:
| HTML | Результат |
|---|---|
| <a href="https://www.example.com">Текст ссылки</a> | Текст ссылки |
В примере выше, вместо "https://www.example.com" нужно указать ссылку на веб-сайт или страницу, к которой будет вести ссылка. Вместо "Текст ссылки" следует написать текст, который будет отображаться для пользователя и на который можно будет кликнуть.
Обратите внимание на использование кавычек: href ссылки обязательно должно быть заключено в двойные кавычки, а текст ссылки должен быть заключен в одинарные кавычки или внутри тега можно использовать кавычки-кавычки (кавычка и апостроф).
Таким образом, следуя примеру и используя тег <a>, можно создать кликабельную ссылку в посте.
Создание кликабельной ссылки в HTML-коде

В HTML существует тег <a>, который позволяет создавать ссылки. Чтобы сделать эту ссылку кликабельной и указать ее адрес, необходимо использовать атрибут href.
Пример кода для создания кликабельной ссылки:
| Тег | Описание |
|---|---|
<a href="адрес">текст ссылки</a> | Создает кликабельную ссылку с указанным адресом и текстом ссылки |
Вместо слова "адрес" необходимо указать URL-адрес, к которому должна вести ссылка, а вместо "текст ссылки" - текст, который будет отображаться на странице и кликабельным элементом.
Например, чтобы создать ссылку на страницу www.example.com, необходимо использовать следующий код:
<a href="https://www.example.com">www.example.com</a>
В результате на странице будет отображаться текст "www.example.com", который будет кликабельным элементом, ведущим на указанный URL-адрес.
Таким образом, использование тега <a> с атрибутом href позволяет создавать кликабельные ссылки в HTML-коде. Это очень удобно для создания навигации по сайту или перехода на другие веб-страницы.
Использование тега <a>

Чтобы создать ссылку с помощью тега <a>, нужно использовать следующий синтаксис:
<a href="URL">Текст ссылки</a>
Где:
- <a> - начало тега ссылки.
- href - атрибут тега, который определяет адрес, на который будет осуществляться переход. URL может быть абсолютным (содержит полный путь к файлу или ресурсу) или относительным (ссылается на файл или ресурс внутри текущего сайта).
- Текст ссылки - текст, который будет отображаться как ссылка на веб-странице.
- </a> - конец тега ссылки.
Вот пример использования тега <a>:
<a href="https://www.example.com">Это ссылка на пример</a>
При открытии данной веб-страницы пользователь увидит текст "Это ссылка на пример". Если пользователь нажмет на этот текст, то его браузер откроет новую вкладку или окно и перейдет по адресу "https://www.example.com".
Добавление href-атрибута

Чтобы создать кликабельную ссылку в посте, вам необходимо добавить атрибут href к соответствующему тегу. Атрибут href определяет URL-адрес, на который пользователь будет перенаправлен после нажатия на ссылку.
Пример:
- Вставьте следующий код в ваш пост:
Это ссылка
- Замените "https://www.example.com" на реальный URL-адрес вашего выбранного веб-ресурса.
- Пользователи смогут нажать на "Это ссылка" и будут перенаправлены на указанный вами веб-ресурс.
Используя href-атрибут, вы можете создать кликабельные ссылки на веб-страницы, файлы, изображения, электронные письма и многое другое.
Обратите внимание, что атрибут href является обязательным при создании ссылки в HTML. Он должен содержать правильный URL-адрес, иначе ссылка может не работать.