Roblox Studio – это мощный инструмент для создания игр, который позволяет пользователям осуществить свои гейм-дизайнерские мечты. Если вы создаете свою собственную игру в Roblox Studio и хотите добавить кнопку "Donate" для поддержки вашего проекта, то вы находитесь в нужном месте!
Изображение кнопки Donate в игре может быть решающим фактором для ваших игроков, чтобы они решили поддержать вашу игру. Итак, давайте рассмотрим, как создать красочную кнопку Donate и добавить ее в ваш проект в Roblox Studio.
Шаг 1: Откройте Roblox Studio и выберите игровое место, в которое вы хотите добавить кнопку Donate.
Шаг 2: Слева в окне "Explorer" найдите папку "StarterGui" и щелкните на ней правой кнопкой мыши. Затем выберите "Insert Object" из контекстного меню.
Создание кнопки Donate в Roblox Studio: подробная инструкция

1. Откройте Roblox Studio и создайте новое место для игры. Это позволит вам работать над своим проектом.
2. Выберите платформу, на которой вы хотите разместить кнопку Donate. Это может быть внутри игрового мира или же на экранах загрузки, лобби или других местах, где игроки проводят время.
3. Создайте 2D-элемент интерфейса (UI). Для этого выберите вкладку "View" в верхней панели инструментов и нажмите "Explorer". В нем вы найдете раздел "2D UI", в котором можно создать несколько элементов.
4. Перетащите кнопку на свою платформу. Вы можете настроить размер, цвет и другие свойства кнопки, используя свойства элемента во вкладке "Properties". Вы также можете задать текст на кнопке, например "Donate".
5. Нажмите правой кнопкой мыши на кнопку и выберите "Script" в контекстном меню. Это позволит вам написать скрипт для обработки нажатия кнопки Donate.
6. В открывшейся карте-скрипте напишите код, который будет запускаться при нажатии кнопки. Например, вы можете использовать код, который открывает окно платежей, где игроки могут выбрать сумму пожертвования и провести транзакцию.
7. Сохраните свой скрипт и закройте карту-скрипт. Вернитесь к интерфейсу и проверьте, что ваша кнопка работает правильно. Вы можете протестировать ее, запустив свою игру в режиме разработки.
Теперь у вас должна быть полностью функциональная кнопка Donate в вашем проекте Roblox Studio. Вы можете дополнительно настроить дизайн и функциональность кнопки, чтобы удовлетворить свои потребности и предпочтения. Не забывайте, что пожертвования, получаемые через кнопку Donate, должны использоваться честно и для развития вашей игры.
Шаг первый: откройте Roblox Studio и создайте новый проект

Продолжая тему создания кнопки Donate в Roblox Studio, первым шагом необходимо открыть саму программу Roblox Studio и создать новый проект. Откройте программу, и если у вас уже есть ранее созданный проект, закройте его, чтобы начать с чистого листа.
После открытия Roblox Studio вы увидите окно с различными инструментами и панелями. Выберите кнопку "Новый проект", чтобы создать новый проект.
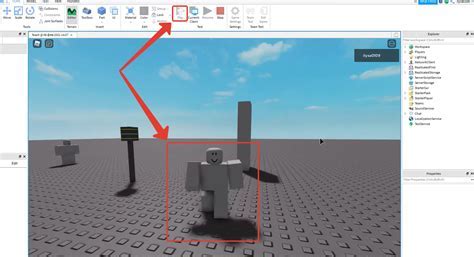
| 1 |  |
При создании нового проекта вам будет предложено выбрать шаблон или использовать пустой проект. В данном случае выберите пустой проект, чтобы иметь полный контроль над созданием кнопки Donate.
| 2 |  |
После выбора пустого проекта, вам будет открыто новое окно с пустой сценой. Именно на этой сцене вы будете создавать кнопку Donate.
Теперь вы готовы перейти ко второму шагу и начать создание самой кнопки.
Шаг второй: добавьте элемент Button и настройте его параметры

Теперь, когда мы создали и настроили объек с текстом, пришло время добавить кнопку Donate. Чтобы сделать кнопку, следуйте инструкциям ниже:
- В панели инструментов Roblox Studio найдите раздел "Basic Objects" и выберите элемент "Button".
- Щелкните по созданному объекту с текстом, чтобы выделить его, затем щелкните правой кнопкой мыши и выберите "Duplicate" (или используйте сочетание клавиш Ctrl + D) для создания копии.
- Перетащите созданную копию кнопки в нужное место на экране.
- Нажмите на копию кнопки, чтобы выделить ее. В окне свойств справа установите желаемые параметры, такие как размер, положение и текст на кнопке.
- Измените текст на кнопке на "Donate" или любой другой текст, который вы хотите отобразить на кнопке. Вы можете также настроить шрифт и размер текста с помощью доступных параметров в окне свойств.
- Кроме этого, можно изменить цвет кнопки, добавить эффекты наведения и другие специальные настройки. Это поможет придать кнопке более красивый и привлекательный вид для пользователя.
После завершения всех настроек, ваша кнопка Donate будет готова к использованию. Вы можете ее протестировать, запустив вашу игру в режиме Play и проверив функциональность кнопки. Убедитесь, что она перенаправляет пользователя на страницу, где они могут сделать пожертвование или поддержать вашу работу.