Roblox Studio - это среда разработки, которая позволяет создавать и разрабатывать игры на платформе Roblox. Одним из важных элементов любой игры являются кнопки, которые позволяют игрокам взаимодействовать с игровым миром и выполнять различные действия.
В этой статье мы расскажем, как создать кнопку в Roblox Studio пошагово. Следуя этим инструкциям, вы сможете добавить кнопки в свою игру и настроить их поведение. Это простой процесс, который можно освоить даже без предварительного опыта в программировании.
Шаг 1: Открытие Roblox Studio и создание нового проекта
Первым шагом для создания кнопки в Roblox Studio является открытие программы и создание нового проекта. После запуска Roblox Studio вы увидите окно "Place View". Щелкните на кнопку "New" в верхнем левом углу окна, чтобы создать новый проект.
Примечание: Если у вас уже есть созданный проект, вы можете открыть его, выбрав соответствующий файл вместо создания нового проекта.
Создание кнопки

Чтобы создать кнопку в Roblox Studio, выполните следующие шаги:
- Откройте Roblox Studio и выберите место, где вы хотите разместить кнопку.
- В левой панели выберите вкладку "Model" и нажмите на кнопку "Part" (Часть). Это создаст новую часть, которая будет использоваться в качестве кнопки.
- Выберите созданную часть и в правой панели установите ее размеры и позицию в соответствии с вашими потребностями.
- Перейдите во вкладку "Home" (Домой) и нажмите на кнопку "TextButton" (Текстовая кнопка). Это создаст новую текстовую кнопку.
- Выберите созданную текстовую кнопку и измените ее свойства в правой панели. Вы можете настроить текст, цвет, размер шрифта и другие параметры.
- Нажмите правой кнопкой мыши на созданной текстовой кнопке и выберите пункт "Move To" (Переместить в) или "Parent" (Родитель). Укажите созданную часть в качестве родителя для текстовой кнопки. Таким образом, текстовая кнопка будет являться дочерним элементом созданной части.
- Теперь у вас есть кнопка в Roblox Studio! Вы можете продолжить настройку кнопки и добавить скрипт для обработки нажатий. Например, вы можете добавить скрипт, чтобы кнопка выполняла определенные действия при нажатии.
Создание кнопки в Roblox Studio несложно и позволяет вам добавить взаимодействие в вашу игру. Не забудьте сохранить вашу работу и протестировать кнопку перед публикацией игры!
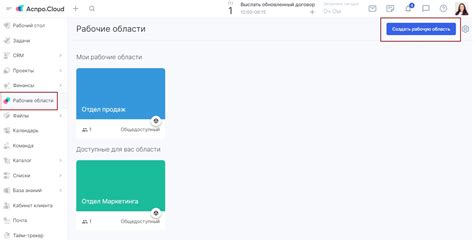
Создание рабочей области

Перед тем как начать создание кнопки в Roblox Studio, необходимо создать рабочую область. Чтобы это сделать, следуйте следующим шагам:
1. Запустите Roblox Studio и войдите в свой аккаунт. |
2. В левом верхнем углу нажмите на кнопку "File", затем выберите "New" и "Baseplate". |
3. После загрузки базовой платформы, у вас будет достаточно места для создания кнопки и других объектов. |
4. Здесь вы можете изменять размеры рабочей области, добавлять другие объекты и настраивать их по вашему усмотрению. |
5. Если нужно сохранить проект, нажмите на кнопку "File", затем выберите "Save" и укажите название файла и путь для сохранения. |
Теперь у вас есть рабочая область, на которой вы можете создавать различные элементы, включая кнопки. Для создания кнопки вам потребуется добавить новый объект и настроить его свойства.
Добавление кнопки в рабочую область

Для добавления кнопки в рабочую область Roblox Studio следуйте этим шагам:
- Откройте Roblox Studio и создайте новый проект или откройте существующий.
- Проверьте, что вы находитесь в режиме "Edit" (Редактирование), если нет, переключитесь в этот режим.
- Выберите инструмент "View" (Вид) в верхнем меню и убедитесь, что активирован флажок "Explorer" (Обозреватель). Это панель, которая показывает все объекты в вашем проекте.
- Вам нужно создать новую кнопку. Чтобы это сделать, выберите инструмент "Home" (Дом) в верхнем меню, затем щелкните по кнопке "Part" (Часть) или "TextButton" (Текстовая кнопка). Эти инструменты позволяют создать различные объекты, включая кнопки.
- Когда вы создали кнопку, вы можете перемещать и изменять ее размеры с помощью инструментов "Move" (Перемещение) и "Scale" (Масштабирование).
- Чтобы настроить параметры кнопки, вы можете использовать панель свойств (Properties). Она отображается справа от рабочей области по умолчанию. Вы можете установить различные свойства, такие как текст на кнопке, цвет, шрифт и др.
- После того, как вы настроили кнопку по вашему вкусу, вы може чистить код в обозревателе и нажать кнопку "Play" (Воспроизвести) в верхнем меню, чтобы убедиться, что кнопка работает правильно.
- По завершении работы над кнопкой, не забудьте сохранить ваш проект.
Теперь вы знаете, как добавить кнопку в рабочую область Roblox Studio. Не стесняйтесь экспериментировать с различными свойствами и создавать интерактивные элементы для вашей игры или приложения!
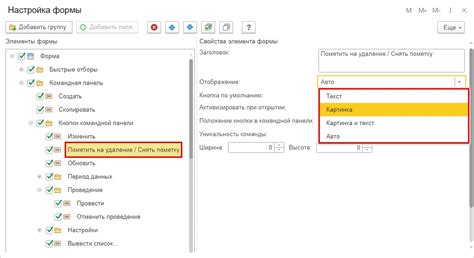
Настройка кнопки

После создания кнопки в Roblox Studio, вы можете настроить ее внешний вид и функциональность.
1. Чтобы изменить текст на кнопке, выделите кнопку и найдите свойство Text. Введите желаемый текст в это поле.
2. Для изменения цвета фона кнопки найдите свойство BackgroundColor3. Щелкните по квадрату рядом с этим свойством, чтобы выбрать цвет из палитры.
3. Чтобы изменить цвет текста кнопки, найдите свойство TextColor3. Выберите нужный цвет из палитры, щелкнув по квадрату рядом с свойством.
4. Вы также можете настроить размер кнопки, изменяя свойства Size и SizeConstraint. Изменение этих свойств позволяет вам увеличивать или уменьшать кнопку в соответствии с вашими потребностями.
5. Для добавления функциональности кнопке вы можете использовать скрипты. Чтобы добавить скрипт, выделите кнопку и найдите свойство MouseButton1Click. Введите название функции, которую вы хотите вызвать при нажатии на кнопку.
6. Кроме того, вы можете настроить другие свойства кнопки, такие как Visible (видимость кнопки), Parent (родитель элемента) и другие, чтобы сделать кнопку еще более настраиваемой и функциональной.
После настройки кнопки вы можете сохранить свою работу и приступить к тестированию вашей кнопки в игре.
Настройка внешнего вида кнопки

Чтобы кнопка выглядела привлекательно и соответствовала дизайну вашего игрового мира, вы можете настроить ее внешний вид.
Вот несколько способов настройки внешнего вида кнопки в Roblox Studio:
- Изменение цвета кнопки: для этого можно использовать свойство "ButtonColor" в объекте кнопки. Установите значение этого свойства на желаемый цвет, используя шестнадцатеричное представление цвета.
- Изменение текста на кнопке: для этого можно использовать свойство "Text" в объекте кнопки. Установите значение этого свойства на желаемый текст.
- Изменение шрифта текста на кнопке: для этого можно использовать свойство "Font" в объекте кнопки. Установите значение этого свойства на желаемый шрифт из списка доступных шрифтов в Roblox Studio.
- Изменение размера кнопки: для этого можно использовать свойства "Size" и "Scale" в объекте кнопки. Установите значения этих свойств на желаемые размеры кнопки.
- Добавление изображения на кнопку: для этого можно использовать свойство "Image" в объекте кнопки. Установите значение этого свойства на путь к изображению, которое вы хотите добавить на кнопку.
Это только некоторые из возможностей настройки внешнего вида кнопки в Roblox Studio. Используйте свою фантазию и экспериментируйте, чтобы создать идеальную кнопку для вашей игры!
Добавление функционала кнопки

После того, как вы создали кнопку на своем экране, вы можете добавить ей функционал, чтобы она выполняла определенные действия при нажатии. В Roblox Studio для этого используется скриптинг на языке Lua.
Первым шагом является открытие скрипта, связанного с вашей кнопкой. Для этого на панели "Explorer" найдите объект кнопки и дважды кликните на нем. Это откроет соответствующий скрипт в редакторе скриптов.
В открывшемся окне скрипта вы увидите функцию "LocalScript". Эта функция будет содержать код, который будет выполняться при нажатии кнопки.
Пример простого скрипта, который выведет сообщение в консоли при нажатии кнопки:
local button = script.Parent
button.MouseButton1Click:Connect(function()
print("Кнопка была нажата!")
end)
После того, как вы добавили свой код в скрипт, вы можете сохранить его и закрыть окно редактора скриптов. Теперь ваша кнопка будет иметь функционал и выполнять указанные действия при нажатии.