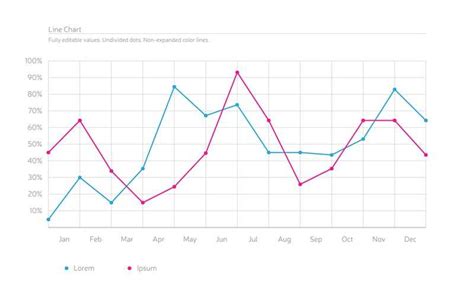
Линейные диаграммы с процентами являются одними из наиболее удобных и наглядных способов визуализации данных. Они позволяют легко представить отношение процентного содержания различных категорий, а также изменение этих данных в течение определенного периода времени.
В этом полном руководстве мы рассмотрим, как создать линейную диаграмму с процентами с помощью разных инструментов и программ, включая Microsoft Excel, Google Sheets и Python. Мы предоставим пошаговые инструкции и примеры кода для вас, чтобы вы могли быстро и легко визуализировать ваши данные и процентные соотношения.
Мы начнем с основных принципов создания линейной диаграммы и подробно рассмотрим каждый шаг процесса. Мы также предоставим примеры различных типов данных и сценариев использования, чтобы помочь вам лучше понять, как применять линейные диаграммы с процентами ваших собственных данных.
Преимущества использования линейных диаграмм

Использование линейных диаграмм имеет ряд преимуществ:
- Понятность и наглядность: Линейные диаграммы позволяют легко воспринимать информацию и анализировать тенденции. Они создают наглядную связь между данными, позволяя быстро понять основные тренды и изменения.
- Сравнение значений: С помощью линейных диаграмм можно легко сравнивать значения различных переменных. График позволяет выявлять различия и сходства между наборами данных, что помогает принимать информированные решения.
- Отображение временных рядов: Линейные диаграммы особенно полезны для отображения временных рядов, таких как продажи, финансовые данные или прогнозы. Они позволяют определить тенденции, сезонные колебания и другие факторы, которые могут быть важны для анализа.
- Простота создания и использования: Линейные диаграммы легко создавать с помощью различных инструментов и программ. Благодаря этому они доступны даже для пользователей без специальных навыков в области визуализации данных. Кроме того, линейные диаграммы удобны в использовании и интерпретации даже для людей, не знакомых с техническими аспектами.
- Поддержка анализа и принятия решений: Линейные диаграммы позволяют проанализировать данные и выявить связи, тенденции и аномалии. Они помогают принимать обоснованные решения на основе данных и фактов, а также обеспечивают возможность представить результаты анализа в понятном формате для других людей.
Шаги по созданию линейной диаграммы с процентами

- Установите необходимые библиотеки и пакеты: для создания линейной диаграммы с процентами вам понадобится использовать библиотеку JavaScript, такую как Chart.js. Вы можете загрузить ее с официального сайта или использовать CDN.
- Создайте элемент, в котором будет отображаться линейная диаграмма. Например, вы можете использовать тег <canvas>. Установите нужные размеры и отображаемую ширину и высоту.
- Инициализируйте объект диаграммы. Для этого создайте новый экземпляр класса Chart и передайте в него контекст элемента, в котором будет отображаться диаграмма.
- Настройте тип диаграммы. Установите тип 'horizontalBar' для создания горизонтальной линейной диаграммы.
- Задайте данные для отображения на диаграмме. Создайте массив объектов, каждый из которых будет содержать значения для отображения и цвет сегмента диаграммы. Например:
- {label: 'Процент 1', value: 50, color: 'rgba(255, 99, 132, 0.8)'}
- {label: 'Процент 2', value: 30, color: 'rgba(54, 162, 235, 0.8)'}
- {label: 'Процент 3', value: 20, color: 'rgba(255, 206, 86, 0.8)'}
- Установите данные для отображения на диаграмме с помощью метода chart.data.datasets[0].data. Передайте в него созданный массив объектов.
- Настройте опции диаграммы. Вы можете установить заголовок, подписи осей и другие визуальные настройки.
- Обновите диаграмму с помощью метода chart.update().
После завершения всех шагов вы должны увидеть созданную линейную диаграмму с процентами на своей веб-странице.
Примеры использования линейной диаграммы с процентами

Пример 1:
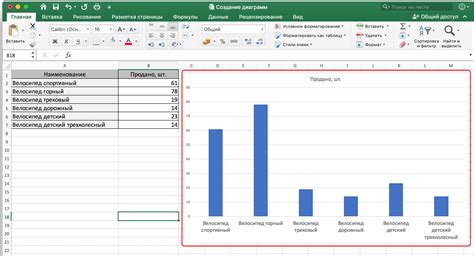
Предположим, у вас есть данные о продажах продукции в разных категориях вашего магазина. Вы хотите визуализировать долю каждой категории в общем объеме продаж. Для этого вы можете использовать линейную диаграмму с процентами.
Вот пример кода, который поможет вам создать такую диаграмму:
<canvas id="myChart" width="400" height="400"></canvas>
<script>
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Категория 1', 'Категория 2', 'Категория 3'],
datasets: [{
label: 'Продажи',
data: [30, 50, 20],
backgroundColor: ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(75, 192, 192, 0.2)'],
borderColor: ['rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(75, 192, 192, 1)'],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true,
max: 100,
ticks: {
callback: function(value) {
return value + "%";
}
}
}
}
}
});
</script>
Пример 2:
Допустим, вы хотите отобразить изменение доходности вашей компании за последние годы. Вы можете использовать линейную диаграмму с процентами, чтобы показать процентный рост или снижение доходности во времени.
Пример кода для создания такой диаграммы:
<canvas id="myChart" width="400" height="400"></canvas>
<script>
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['2020', '2021', '2022', '2023', '2024'],
datasets: [{
label: 'Доходность',
data: [10, 12, 15, 13, 11],
borderColor: 'rgba(255,99,132,1)',
borderWidth: 1,
fill: false
}]
},
options: {
scales: {
y: {
beginAtZero: true,
ticks: {
callback: function(value) {
return value + "%";
}
}
}
}
}
});
</script>
Это всего лишь два примера использования линейной диаграммы с процентами. С помощью этой визуализации вы можете легко передать информацию о процентном соотношении разных категорий или о процентном изменении определенного показателя во времени.