Создание макетов углов является одной из важных задач в веб-дизайне. Каким бы ни было ваше предпочтение - острый, закругленный, скругленный, прямой или симметричный угол, вы захотите, чтобы ваш веб-сайт выглядел профессионально и запоминающеся. Но каким образом можно создать эти углы легко и быстро без особых усилий?
В этой статье мы рассмотрим несколько лучших способов и советов по созданию макетов углов. Одним из наиболее распространенных способов является использование CSS-свойства "border-radius". С помощью этого свойства вы можете задать радиус скругления углов элемента, что позволит создать различные виды углов.
Однако, есть и другие методы, которые также могут быть полезны. Например, вы можете использовать иконки или графические элементы с предустановленными углами. Вы также можете создать собственные макеты углов в графическом редакторе, таком как Adobe Photoshop или Sketch, и импортировать их в ваш проект.
Не зависимо от выбранного способа, важно помнить, что качественные макеты углов могут значительно повысить эстетическую привлекательность вашего веб-сайта и создать гармоничный общий облик. Итак, давайте рассмотрим подробнее лучшие способы и советы по созданию макетов углов, чтобы ваши веб-сайты выглядели высококлассными и профессионально выполненными.
Основные принципы создания макетов углов

Создание макетов углов играет важную роль в процессе веб-разработки. Они придают дизайну сайта уникальность и эстетическую привлекательность.
Один из основных принципов создания макетов углов - использование CSS свойства border-radius. Это свойство позволяет задать радиус скругления углов элемента. Радиус может быть задан в пикселях или процентах. Чтобы создать углы без скругления, достаточно задать радиус равным нулю.
Другой принцип - использование специальных классов для создания конкретных видов скругления углов. Например, класс "rounded" может использоваться для элемента, у которого все углы должны быть скруглены равномерно, а класс "rounded-top" - для углов только верхней части элемента.
Чтобы создать макет с разными видами скругления углов, можно использовать комбинированные классы. Например, класс "rounded-top-left" может использоваться для элемента, у которого только верхний левый угол должен быть скруглен.
Еще одним важным принципом является выбор подходящей техники создания скругленных углов. Существует несколько способов: использование CSS свойства border-radius, использование фонового изображения с прозрачными углами или использование CSS3-трансформаций.
Независимо от выбранной техники, важно учитывать совместимость с разными браузерами. Некоторые старые браузеры не поддерживают CSS3-свойство border-radius, поэтому в таких случаях можно использовать альтернативный подход.
Эти принципы помогут вам создавать макеты углов легко и быстро. Экспериментируйте с разными видами скругления углов, чтобы найти наиболее подходящий вариант для вашего дизайна.
Лучшие инструменты для создания макетов

Adobe Photoshop | Adobe Photoshop является одним из самых популярных инструментов для создания макетов. С его помощью вы можете создавать сложные графические дизайны, редактировать изображения и создавать уникальные эффекты. Photoshop предлагает широкий набор инструментов и функций, которые помогут вам воплотить в жизнь свои идеи. |
Figma | Figma является мощным инструментом для создания макетов, который предлагает возможности онлайн-совместной работы. С его помощью вы можете создавать и редактировать макеты прямо в браузере, делиться своими работами с коллегами и получать обратную связь. Figma также предлагает богатую библиотеку с элементами дизайна, что упрощает создание макетов. |
Sketch | Sketch является популярным инструментом для создания макетов и дизайна интерфейса. Он обладает простым и интуитивно понятным интерфейсом, который делает процесс создания макетов легким и быстрым. Sketch также предлагает множество плагинов и ресурсов, которые помогут вам улучшить ваш дизайн. |
Это лишь небольшой список лучших инструментов для создания макетов, которые доступны на рынке. Выберите тот инструмент, который лучше всего соответствует вашим потребностям и стилю работы. Помните, что создание хороших макетов требует практики и творческого подхода, поэтому не бойтесь экспериментировать и искать новые идеи!
Как использовать CSS для создания углов

Для создания углов в CSS можно воспользоваться свойством border-radius. Это свойство позволяет задавать радиус скругления углов элемента. Чтобы добавить углы к элементу, просто задайте значение свойства border-radius в пикселях или процентах. Например:
.selector {
border-radius: 10px;
}
В приведенном выше примере у элемента с классом .selector будут скруглены углы радиусом 10 пикселей.
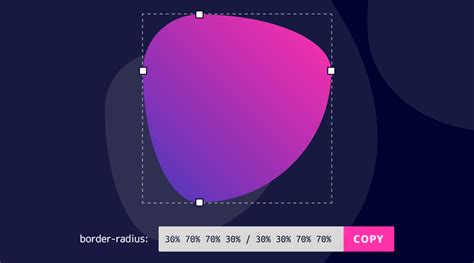
Кроме того, можно задать разные радиусы для каждого угла элемента, используя свойство border-radius со значением в формате "верхний левый/верхний правый/нижний правый/нижний левый". Например:
.selector {
border-radius: 10px 20px 30px 40px;
}
В приведенном выше примере у элемента с классом .selector будут скруглены углы с разными радиусами: верхний левый угол - 10 пикселей, верхний правый угол - 20 пикселей, нижний правый угол - 30 пикселей, нижний левый угол - 40 пикселей.
Также в CSS есть возможность создания круглых элементов с помощью значения 50%. Например:
.selector {
border-radius: 50%;
}
В приведенном выше примере у элемента с классом .selector будут скруглены все углы таким образом, чтобы он выглядел как круг.
Использование CSS для создания углов позволяет легко изменять их внешний вид без необходимости изменять само изображение или структуру элемента. Вы можете применять различные значения радиуса скругления, экспериментировать с размерами и формами углов, чтобы создать уникальные и привлекательные макеты.
Идеи для оригинальных макетов углов

Создание оригинальных макетов углов может придать вашему дизайну уникальность и индивидуальность. В этом разделе мы предлагаем вам несколько идей, которые помогут воплотить ваши креативные замыслы:
| 1. Геометрические углы | Используйте геометрические формы, такие как круги, квадраты или треугольники, чтобы создать оригинальные макеты углов. Это может быть симметричный или асимметричный дизайн, в зависимости от вашего предпочтения. |
| 2. Абстрактные углы | Используйте абстрактные формы, чтобы добавить интерес и оригинальность в ваш дизайн. Это могут быть необычные и изогнутые линии или нестандартные геометрические фигуры. |
| 3. Углы с текстурой | Добавьте текстуру к углам вашего макета, чтобы сделать его более интересным и привлекательным. Используйте текстурные элементы, такие как дерево, камень или металл, чтобы создать уникальные эффекты. |
| 4. Углы с фотографиями | Вместо обычных геометрических фигур использовать фотографии в углах вашего макета. Это может быть фотография природы, города или даже вашей команды. |
| 5. Игра света и теней | Используйте свет и тени, чтобы создать оригинальные макеты углов. Это может быть игра света, создаваемая источниками света, или использование теней для добавления глубины и размерности. |
Это всего лишь некоторые идеи для оригинальных макетов углов. Вы можете брать вдохновение от окружающего мира, искусства или любого другого источника, который вас вдохновляет. Главное - быть креативными и экспериментировать!
Как создать трехмерные углы в макете

Создание трехмерных углов в макете может придать вашему дизайну больше глубины и реалистичности. В этом разделе мы рассмотрим несколько способов создания трехмерных углов с использованием HTML и CSS.
1. Использование тени:
Один из простых способов создания трехмерного эффекта - это добавление тени к углам вашего элемента. Вы можете использовать свойство box-shadow в CSS, чтобы задать тень определенным углам элемента, что создаст иллюзию объемности.
Пример использования тени:
| Левый верхний угол | Прямой угол | Правый верхний угол |
| Левая сторона | Центр | Правая сторона |
| Левый нижний угол | Нижний угол | Правый нижний угол |
2. Использование градиента:
Еще один способ создания трехмерных углов - это добавление градиента к элементу. Вы можете использовать linear-gradient в CSS, чтобы создать имитацию объема и тени на углах вашего элемента.
Пример использования градиента:
| Левый верхний угол | Прямой угол | Правый верхний угол |
| Левый нижний угол | Нижний угол | Правый нижний угол |
Оба этих способа могут быть использованы вместе или по отдельности для достижения желаемого трехмерного эффекта. Экспериментируйте с настройками теней и градиентов, чтобы придать вашим углам стиль и выразительность.
Советы по выбору цветов для углов в макете

- Учитывайте общую цветовую гамму макета. Углы должны быть согласованы с основными цветами, которые присутствуют в дизайне. Например, если цветовая гамма яркая и насыщенная, углы также могут быть яркими и насыщенными.
- Используйте контрастные цвета. Если углы имеют отличную цветовую гамму от основного макета, это может привлечь внимание пользователя и сделать макет более привлекательным.
- Избегайте слишком ярких и насыщенных цветов для углов. Они могут создавать излишний ощущение напряженности и не удачно смотреться на фоне остального макета.
- Экспериментируйте с градиентами и текстурами. Градиенты и текстуры могут сделать углы более интересными и привлекательными для пользователей.
- Учитывайте психологическое воздействие цветов. Например, синий цвет может считаться спокойным и надежным, а оранжевый - энергичным и дружелюбным. Используя эту информацию, вы можете создать определенное настроение в макете.
Помните, что выбор цветов для углов в макете зависит от многих факторов, включая стиль и цель вашего проекта. Эти советы могут быть полезны при создании дизайна, но не забывайте использовать свое творчество и интуицию для создания уникального и привлекательного макета с углами.
Решение типичных проблем при создании макетов углов

Проблема 1: Слишком большие углы
Возможно, вам приходилось сталкиваться с проблемой создания слишком больших углов в макетах. Когда углы выглядят слишком тупыми, это может негативно влиять на общий вид и читабельность дизайна.
Чтобы решить эту проблему, рекомендуется использовать более маленькие значения для радиуса углов. Также можно попробовать добавить тень или градиент, чтобы мягко переходить от одного угла к другому, что создаст эффект более гладких и привлекательных углов.
Проблема 2: Несоответствие углов на разных элементах
Еще одной распространенной проблемой является несогласованность углов на разных элементах в вашем макете. Это может создавать неприятное впечатление и снижать эстетическую ценность дизайна.
Для решения этой проблемы рекомендуется использовать одинаковые радиусы углов на всех элементах, чтобы создать единый стиль. Также стоит уделить внимание согласованности других аспектов дизайна, таких как цвета, шрифты и отступы.
Проблема 3: Проблемы со совместимостью браузеров
Создание идеальных макетов углов может вызывать проблемы совместимости в разных браузерах. Некоторые старые версии браузеров не поддерживают некоторые свойства CSS, которые используются для создания углов.
Для решения этой проблемы рекомендуется использовать вендорные префиксы для свойств CSS, чтобы обеспечить совместимость с разными браузерами. Также можно рассмотреть использование библиотек или фреймворков, которые предоставляют кросс-браузерные решения для создания углов.
Проблема 4: Подгонка углов под разные размеры
Иногда вам может потребоваться адаптировать макет углов под разные размеры экранов или устройств. Это может быть сложно, особенно если вам нужно подогнать углы под разные широкоформатные или мобильные устройства.
Для решения этой проблемы рекомендуется использовать относительные единицы измерения для определения радиуса углов, такие как проценты или em. Это позволит углам автоматически масштабироваться в зависимости от размера экрана или устройства.
Проблема 5: Некачественный внешний вид углов
Иногда углы в макетах могут выглядеть неестественно или некачественно из-за неправильного использования цветов, теней или текстур. Это может снижать общую эстетическую ценность и восприятие вашего дизайна.
Чтобы решить эту проблему, рекомендуется использовать гармоничные цветовые схемы, правильно настраивать тени и избегать излишней заполненности углов текстурами. Также стоит уделить внимание деталям при создании углов, чтобы они выглядели максимально четко и определенно.