Таблицы - одна из самых полезных и популярных структур для организации данных на веб-странице. Они позволяют систематизировать информацию и облегчают ее восприятие, делая сайт более интуитивно понятным для посетителей. Однако иногда возникает необходимость создать мнимую таблицу - элемент, который выглядит как таблица, но на самом деле не является таковой.
Зачем это нужно?
Мнимая таблица может быть полезна в различных ситуациях. Например, если у вас есть список элементов, которые должны быть представлены в виде таблицы, но отсутствует структурированность данных или необходимости в сортировке. Кроме того, мнимая таблица может использоваться для создания сложных макетов или визуального форматирования данных.
Но как создать мнимую таблицу и не запутаться в коде?
В этой статье мы предлагаем вам пошаговое руководство по созданию мнимой таблицы. Мы рассмотрим основные теги и свойства, которые позволят вам создать красивую и понятную мнимую таблицу без лишней головной боли. Пристегните ремни, мы отправляемся в мир мнимых таблиц!
Выбор инструментов для создания мнимой таблицы

При создании мнимой таблицы, важно выбрать подходящие инструменты, которые помогут обеспечить понятность и простоту данной таблицы. Вот несколько рекомендаций:
1. HTML и CSS
Использование HTML и CSS является одним из самых распространенных способов создания мнимых таблиц. Вы можете использовать HTML для определения структуры таблицы, а CSS для стилизации и визуального представления данных. Возможности CSS позволяют создавать различные эффекты, чтобы сделать таблицу более наглядной и понятной.
2. JavaScript
JavaScript позволяет добавлять дополнительные функциональные возможности к мнимой таблице, такие как сортировка, фильтрация и поиск данных. Библиотеки, такие как jQuery и DataTables, могут значительно упростить работу с таблицами, предоставляя готовые решения для обработки данных и создания интерактивного пользовательского опыта.
3. Онлайн-инструменты
Существуют различные онлайн-инструменты, которые позволяют создавать и редактировать мнимые таблицы без необходимости программирования. Эти инструменты предлагают простой интерфейс и шаблоны, которые позволяют легко создавать таблицы, менять их внешний вид, добавлять данные и делиться таблицами с другими.
4. Генераторы таблиц
Генераторы таблиц являются отличными инструментами для создания мнимых таблиц без необходимости вручную писать код. Они позволяют вам выбирать необходимые параметры, такие как количество строк и столбцов, стилизацию и даже функции таблицы, а затем автоматически генерируют код таблицы.
Выбор инструментов зависит от ваших потребностей и навыков. Важно выбрать те инструменты, которые наиболее удобны и понятны для вас, чтобы создать мнимую таблицу, которая соответствует вашим требованиям и ожиданиям.
Определение структуры и размеров таблицы

Прежде чем приступить к созданию мнимой таблицы, необходимо определить ее структуру и размеры. Важно понимать, что таблица состоит из строк (или рядов) и столбцов, которые определяют ее размеры и форму.
Структура таблицы определяется количеством строк и столбцов. Для определения количества строк используется тег <tr>, а для определения количества столбцов - тег <td>. Например, для создания таблицы с 3 строками и 4 столбцами необходимо использовать следующую конструкцию:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
<tr>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
</tr>
<tr>
<td>Ячейка 9</td>
<td>Ячейка 10</td>
<td>Ячейка 11</td>
<td>Ячейка 12</td>
</tr>
</table>
Размеры таблицы можно задать с помощью атрибутов width и height. Например, чтобы задать ширину таблицы равной 500 пикселам, используется следующая конструкция:
<table width="500">
...
</table>
Аналогично, для задания высоты таблицы можно использовать атрибут height:
<table height="300">
...
</table>
Таким образом, определяя структуру и размеры таблицы заранее, вы можете легко создать мнимую таблицу, которая будет удобна для работы и понятна для пользователей.
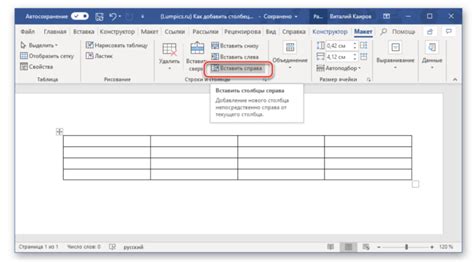
Создание заголовков и строк таблицы

Например, если мы хотим создать таблицу с заголовками "Имя", "Возраст" и "Город", мы будем использовать следующий код:
<table>
<tr>
<th>Имя</th>
<th>Возраст</th>
<th>Город</th>
</tr>
<tr>
<td>Петр</td>
<td>25</td>
<td>Москва</td>
</tr>
</table>
Здесь мы создаем таблицу с заголовками "Имя", "Возраст" и "Город" в первой строке с помощью тега <th>. Затем мы создаем строки таблицы с данными о человеке во второй строке с помощью тега <td>.
Чтобы указать, что строка является заголовком таблицы, мы оборачиваем ее в тег <thead>. Например:
<table>
<thead>
<tr>
<th>Имя</th>
<th>Возраст</th>
<th>Город</th>
</tr>
</thead>
<tbody>
<tr>
<td>Петр</td>
<td>25</td>
<td>Москва</td>
</tr>
</tbody>
</table>
Здесь мы создаем таблицу, оборачивая заголовки таблицы в тег <thead> и строки с данными в тег <tbody>. Это помогает улучшить семантику таблицы и упрощает стилизацию.
Назначение стилей для мнимой таблицы

Для назначения стилей для мнимой таблицы можно использовать различные атрибуты тега <table>. Например, чтобы задать ширину таблицы, можно использовать атрибут width. Например:
<table width="100%"> ... </table>
С помощью атрибута align можно выравнять таблицу по горизонтали. Для этого нужно использовать значение left, center или right. Например:
<table align="center"> ... </table>
Также можно применять стили к отдельным ячейкам или строкам таблицы. Для этого используются атрибуты тегов <td> и <tr>. Например, чтобы изменить цвет фона ячейки, можно использовать атрибут bgcolor. Например:
<table> <tr> <td bgcolor="#ff0000">Красная ячейка</td> <td bgcolor="#00ff00">Зеленая ячейка</td> </tr> </table>
Кроме того, стили для мнимой таблицы можно задавать с помощью внешних CSS-файлов или встроенных стилей с помощью тега <style>. Например:
<style type="text/css">
table {
width: 100%;
}
td {
text-align: center;
padding: 10px;
}
</style>
<table>
...
</table>
Использование стилей позволяет создавать красивые и структурированные мнимые таблицы, которые будут легко читаемы и удобны в использовании.
Добавление контента в мнимую таблицу

После того, как вы создали мнимую таблицу с помощью HTML и CSS, настало время заполнить ее контентом. Для этого вы можете использовать различные теги и элементы HTML.
Один из самых простых способов добавления контента в таблицу - это использование тега <td>. Этот тег используется для создания ячеек в таблице. Вы можете дополнить его текстом, изображениями или другими элементами контента, используя соответствующие теги HTML.
Например, чтобы добавить текст в ячейку таблицы, просто поместите его между открывающим и закрывающим тегами <td> и </td>. Если вы хотите добавить изображение, вы можете использовать тег <img> внутри ячейки, указав путь к изображению в атрибуте src.
Помимо тега <td>, вы также можете использовать другие элементы, такие как <th>, для заголовков столбцов или строк таблицы или <caption>, чтобы добавить заголовок над таблицей.
Кроме того, вы можете стилизовать содержимое ячеек таблицы, используя CSS. Например, вы можете изменить размер шрифта, добавить цвет фона или настроить отступы. Просто добавьте соответствующие CSS-правила внутри тега <style> или в отдельном файле CSS.
Не забудьте закрыть каждый открытый тег, чтобы избежать ошибок и правильно отобразить контент в мнимой таблице. Кроме того, следите за структурой таблицы, чтобы она была логически корректной и понятной для пользователей.
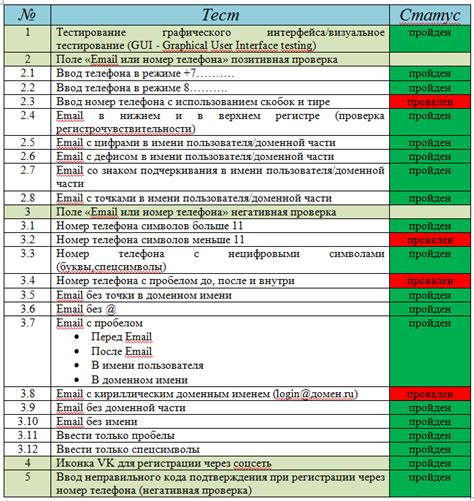
Проверка и тестирование мнимой таблицы

После создания мнимой таблицы возникает необходимость проверить ее работоспособность и правильность отображения данных. Для этого можно использовать различные методы тестирования.
Один из способов проверки мнимой таблицы - это вручную заполнить ее данными и убедиться, что данные корректно отображаются. В этом случае рекомендуется использовать различные типы данных, чтобы проверить, как таблица обрабатывает разную информацию.
Другим способом тестирования мнимой таблицы является создание автоматических скриптов или программ, которые будут генерировать случайные данные и проверять их отображение в таблице. Такой подход позволяет проверить работоспособность таблицы в различных условиях и с большим объемом данных.
Кроме того, стоит уделить внимание проверке таблицы на различных устройствах и разрешениях экрана. Рекомендуется протестировать отображение таблицы на компьютерах, планшетах и мобильных устройствах, чтобы убедиться, что она корректно отображается и воспринимается на всех устройствах.
Необходимо также проверить способность таблицы взаимодействовать с другими элементами страницы. Например, если таблица содержит ссылки или кнопки, необходимо убедиться, что они работают правильно и переходят на соответствующие страницы или выполняют нужные действия.
Интересно также проверить, как таблица ведет себя при изменении размеров экрана или при горизонтальной прокрутке. Важно убедиться, что таблица адаптируется к изменениям окна браузера и сохраняет свою функциональность и удобство использования.
В процессе тестирования мнимой таблицы стоит также обращать внимание на возможные ошибки или неправильное отображение данных. Если обнаружена ошибка, ее нужно исправить и повторно протестировать таблицу, чтобы убедиться в ее правильной работе.
| Имя | Возраст | Город |
|---|---|---|
| Иван | 25 | Москва |
| Анна | 30 | Санкт-Петербург |
| Павел | 35 | Екатеринбург |
Приведенная выше таблица является примером проверочной таблицы, которую можно использовать в процессе тестирования мнимой таблицы.
Важно провести полную проверку и тестирование мнимой таблицы перед ее публикацией, чтобы убедиться в ее работоспособности и правильном отображении данных.
Документация и обновление мнимой таблицы

Документация и обновление мнимой таблицы играют важную роль в поддержании актуальности данных и обеспечении эффективной работы с таблицей. В этом разделе мы рассмотрим основные шаги и рекомендации по созданию документации и обновлению мнимой таблицы.
1. Создание документации:
Перед тем, как приступить к созданию мнимой таблицы, рекомендуется составить документацию, которая будет содержать информацию о структуре и описании таблицы. В документации необходимо указать:
- Название таблицы;
- Количество столбцов и их названия;
- Типы данных, используемые в столбцах;
- Описание каждого столбца – для какой информации он предназначен;
- Примеры данных в таблице.
Документация поможет лучше понять структуру таблицы и упростить работу с ней для других разработчиков или аналитиков.
2. Обновление мнимой таблицы:
Для обновления мнимой таблицы возможно использование различных методов. Вот несколько рекомендаций:
- Регулярно проверяйте актуальность данных в таблице. Если информация устарела или изменилась, необходимо произвести обновление;
- Добавление новых записей или удаление устаревших данных – важные шаги при работе с таблицей;
- Проверка данных на наличие ошибок и их исправление;
- Оптимизация работы с таблицей – удаление дублирующихся записей, проверка на наличие лишних столбцов и т.д.
Важно помнить, что обновление мнимой таблицы – это процесс, который требует внимания и аккуратности. Лучше уделять немного времени на регулярную проверку и обновление таблицы, чем сталкиваться с проблемами или неточными данными в долгосрочной перспективе.