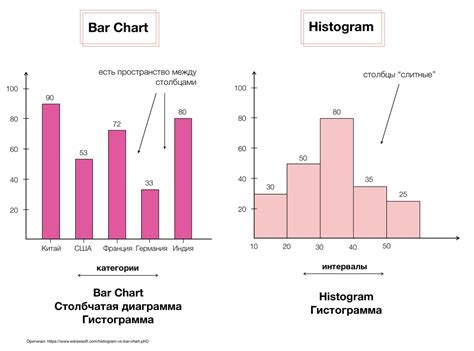
Гистограмма – это график, который используется для визуализации данных и представления их распределения. Она позволяет наглядно увидеть, как часто появляется тот или иной значения в наборе данных. В этой статье мы расскажем вам, как создать многоцветную гистограмму с помощью нескольких простых шагов.
Для начала, необходимо выбрать программу или инструмент, с помощью которых вы будете создавать гистограмму. Существует множество вариантов, однако мы рекомендуем использовать Microsoft Excel, так как она достаточно простая в использовании и имеет все необходимые инструменты для создания гистограммы.
После того, как вы выбрали инструмент, следующим шагом будет сбор данных. Определите, какие данные вы хотите включить в гистограмму и соберите их в одном месте. Убедитесь, что данные являются числовыми и включаются в выбранный диапазон значений.
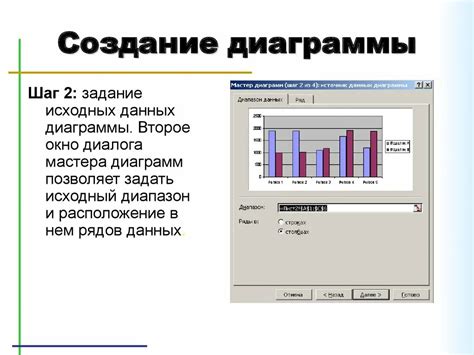
Теперь, когда у вас есть все необходимые данные, вы можете начать создавать гистограмму. Откройте программу и откройте новый документ или существующий файл, в котором вы хотите создать гистограмму. Затем выберите данные, которые вы хотите использовать, и откройте окно, в котором вы можете создать график. В Microsoft Excel вы можете это сделать, выбрав опцию "Вставить" и затем "Гистограмма".
Создание гистограммы

Для создания гистограммы необходимо выполнить следующие шаги:
- Собрать данные, которые будут представлены на гистограмме.
- Разделить ось x на интервалы, соответствующие значениям данных.
- Построить прямоугольники на основе полученных интервалов.
- Присвоить каждому прямоугольнику цвет, соответствующий категории данных.
- Отметить значения данных на оси y.
- Добавить подписи к осям x и y.
- Добавить легенду для категорий данных.
После выполнения этих шагов гистограмма будет готова к отображению на веб-странице. Можно использовать различные библиотеки или инструменты для создания гистограммы, такие как D3.js, Chart.js, Google Charts и другие.
Выбор подходящей библиотеки

При создании многоцветной гистограммы важно выбрать подходящую библиотеку, которая обладает необходимыми возможностями и функциональностью.
Highcharts - это одна из наиболее популярных библиотек для создания интерактивных графиков и диаграмм. Она поддерживает создание многоцветных гистограмм и предоставляет большое количество настраиваемых опций для визуализации данных.
D3.js - это мощная библиотека для создания интерактивных графиков, включая гистограммы. Она позволяет полностью контролировать отображение и анимацию данных, что делает ее идеальным выбором для создания сложных и уникальных многоцветных гистограмм.
Chart.js - это простая и удобная библиотека для создания графиков и диаграмм. Она предоставляет простой и интуитивно понятный API, что делает ее подходящим выбором для начинающих разработчиков или тех, кто предпочитает более простые и быстрые решения.
Google Charts - это еще одна популярная библиотека, которая предлагает широкий спектр типов графиков и диаграмм. Она также поддерживает создание многоцветных гистограмм и предлагает простой и удобный интерфейс для настройки внешнего вида графиков.
Выбор подходящей библиотеки зависит от конкретных требований проекта и уровня опыта разработчика. Важно изучить документацию и примеры использования каждой библиотеки, чтобы определить, какая из них лучше всего соответствует нуждам проекта.
Подготовка данных для гистограммы

Прежде чем начать создавать многоцветную гистограмму, необходимо подготовить данные, которые будут отображаться на графике.
В качестве основных данных для гистограммы можно использовать числовые значения, которые характеризуют определенные категории или переменные. Например, если мы хотим построить гистограмму, отображающую распределение возрастов людей в определенной группе, нам понадобятся числовые значения возрастов каждого члена этой группы.
Кроме того, можно использовать другие параметры и характеристики, которые могут быть связаны с темой исследования. Например, если мы изучаем продажи разных товаров в течение определенного периода времени, то мы можем взять в качестве данных количество проданных единиц каждого товара, а также суммарную выручку от их продажи.
Важно, чтобы данные были представлены в удобном формате, который позволит нам легко их обработать и использовать для построения гистограммы. Для этого данные могут быть представлены в виде таблицы, где каждая строка соответствует отдельной единице данных, а каждый столбец содержит информацию о конкретном параметре данной единицы.
Очень важно точно определить, какие данные мы хотим отобразить на гистограмме, исключив лишние или несоответствующие параметры. Это поможет нам сосредоточиться на основной информации и сделать гистограмму более понятной и наглядной.
Оформление и настройка гистограммы

После создания гистограммы можно приступить к ее оформлению и настройке. Это позволит сделать гистограмму более наглядной и привлекательной для читателя. Используя HTML и CSS, можно изменить цвета, шрифты, добавить легенду и различные эффекты.
Для начала вы можете изменить цвета столбцов гистограммы. Это делается с помощью CSS свойства "background-color". Для каждого столбца можно задать свой цвет, чтобы выделить определенные данные. Например:
В данном примере первый столбец будет красным, второй - зеленым, третий - синим.
Также вы можете добавить подписи к каждому столбцу, чтобы обозначить, что именно они представляют. Для этого можно использовать теги <text> или <label> и задать им соответствующие значения. Например:
Это добавит подписи под каждым столбцом с соответствующими названиями.
Кроме этого, можно изменить шрифты и размеры текста для легенды и подписей к столбцам. Для этого используются CSS свойства "font-family" и "font-size". Например:
Таким образом, вы сможете задать любой стиль и размер для текста.
Наконец, можно добавить различные эффекты к гистограмме, чтобы сделать ее более привлекательной. Например, можно использовать градиентное заполнение столбцов, тени или анимацию. Для этого нужно использовать дополнительные CSS свойства и правила.
С помощью оформления и настройки гистограммы вы сможете создать эффектное и информативное визуальное представление данных.
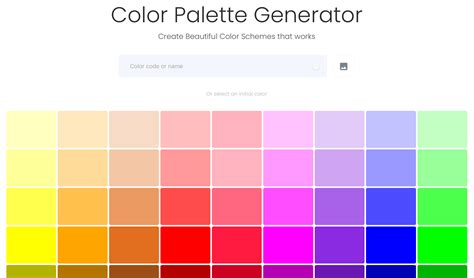
Установка цветовой палитры

Прежде чем приступить к созданию многоцветной гистограммы, необходимо установить цветовую палитру. Цветовая палитра определяет набор цветов, которые будут использоваться для представления различных данных на гистограмме.
Выбор правильной цветовой палитры является важным шагом в создании наглядной и понятной гистограммы. Хорошо подобранная палитра поможет выделить основные данные и сделать график более читаемым.
Для установки цветовой палитры можно воспользоваться готовыми наборами цветов, которые предлагают многие библиотеки для визуализации данных. Такие наборы обычно включают в себя широкий спектр цветов, от ярких и насыщенных до тусклых и нейтральных.
Выбор цветовой палитры зависит от целей и задач, которые вы хотите достичь с помощью гистограммы. Если вам необходимо выделить определенную группу данных, можно использовать комбинацию ярких цветов. Если же вы хотите сравнить несколько групп данных, лучше использовать набор цветов с более слабым контрастом.
Помните, что основная цель цветовой палитры - помочь зрителю быстро и точно интерпретировать данные на гистограмме. Поэтому при выборе цветов стоит учитывать факторы, такие как доступность цветов для людей с различными типами цветового зрения и соблюдение принципов цветовой гармонии.
После того как вы определились с цветовой палитрой, вы можете приступить к созданию многоцветной гистограммы и визуализации данных.